Difference between revisions of "OS.bee Signature Pad"
(→new entity) |
|||
| (19 intermediate revisions by one other user not shown) | |||
| Line 6: | Line 6: | ||
Basic functionalities of display on signature pad are: | Basic functionalities of display on signature pad are: | ||
| − | * Show the advertising slide images on signature pad one after another according to de slide delay predefined in | + | * Show the advertising slide images on signature pad one after another according to de slide delay predefined in Company( in our example, for company FoodMart, the slide delay is defined as 2000, which means 2 seconds). |
* When the customer signature is required, the display image on the signature pad will switch to the signing image, additional 3 buttons will be shown under the signing image: done, cancle and delete.(these labels could be translated with I18n) | * When the customer signature is required, the display image on the signature pad will switch to the signing image, additional 3 buttons will be shown under the signing image: done, cancle and delete.(these labels could be translated with I18n) | ||
| − | ==== Functionalities after signing === | + | ==== Functionalities after signing ==== |
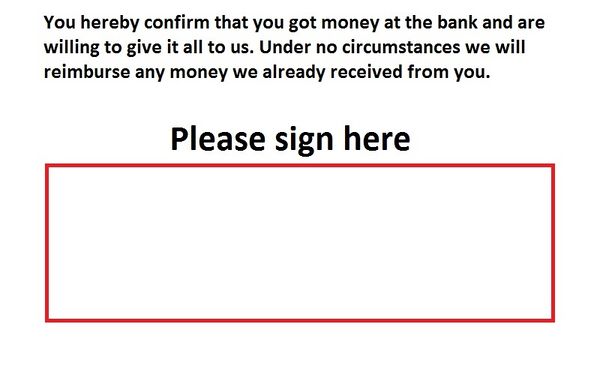
The following image is the signing image in our example. | The following image is the signing image in our example. | ||
| − | [[File:signing_image. | + | [[File:signing_image.jpeg|600px]] |
* Customer signs, and then select “'''done'''”, the signature of customer will be saved as a blob-mapping data, saving as thousands of points with x,y, pressure... the display of signature pad switch to the advertising slide images. | * Customer signs, and then select “'''done'''”, the signature of customer will be saved as a blob-mapping data, saving as thousands of points with x,y, pressure... the display of signature pad switch to the advertising slide images. | ||
* Customer signs, and then select “'''cancle'''”, the signature process will be broken, switch to the advertising slide images. | * Customer signs, and then select “'''cancle'''”, the signature process will be broken, switch to the advertising slide images. | ||
* Customer signs, and then select “'''clear'''”, the signature will be deleted, and waiting for the next action of customer. | * Customer signs, and then select “'''clear'''”, the signature will be deleted, and waiting for the next action of customer. | ||
| − | |||
=== Technical changes in DSL model === | === Technical changes in DSL model === | ||
| − | ==== | + | ==== changes in entity ==== |
# New '''entity''' '''AdvertisingSlide''' : | # New '''entity''' '''AdvertisingSlide''' : | ||
| Line 31: | Line 30: | ||
var Date showUntil properties(key="Date" value="Minute") | var Date showUntil properties(key="Date" value="Minute") | ||
var BlobMapping image | var BlobMapping image | ||
| − | ref | + | ref Company company opposite slides |
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Line 38: | Line 37: | ||
#* '''Image''': save this slide as a blobmapping data. | #* '''Image''': save this slide as a blobmapping data. | ||
#* '''Company''': which company using this slide. | #* '''Company''': which company using this slide. | ||
| − | # New properties and references in '''entity''' ''' | + | # New properties and references in '''entity''' '''Company''': |
#:<syntaxhighlight lang="java"> | #:<syntaxhighlight lang="java"> | ||
| − | entity | + | entity Company extends BaseUUID { |
. . . | . . . | ||
var BlobMapping signingImage | var BlobMapping signingImage | ||
| Line 51: | Line 50: | ||
#* '''slideDelay''': define the time delay for changing advertising slide image, unit is ms, and this value should be between 1000 and 10000, which means the delay should be between 1 second and 10 seconds. | #* '''slideDelay''': define the time delay for changing advertising slide image, unit is ms, and this value should be between 1000 and 10000, which means the delay should be between 1 second and 10 seconds. | ||
#* '''Slides''': define a set of advertisingSlides for this company. These advertising slide images will be displayed one after another on the signature pad when no actions on it. | #* '''Slides''': define a set of advertisingSlides for this company. These advertising slide images will be displayed one after another on the signature pad when no actions on it. | ||
| − | # A new '''Cash Payment Method''' "'''signaturePad'''" | + | # A new '''Cash Payment Method''' "'''signaturePad'''": If the customer selects this payment way, the signature pad will be active. |
| − | + | ||
# New '''entity''' '''CashPaymentPenData''' : | # New '''entity''' '''CashPaymentPenData''' : | ||
#:<syntaxhighlight lang="java"> | #:<syntaxhighlight lang="java"> | ||
| Line 74: | Line 72: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
| + | ==== changes in statemachine ==== | ||
# New '''payment method''' "'''payment signing'''" | # New '''payment method''' "'''payment signing'''" | ||
#: It is defined as a new '''statemachine event''' "'''onMethod7'''". | #: It is defined as a new '''statemachine event''' "'''onMethod7'''". | ||
| Line 209: | Line 209: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
| + | ==== changes in functionlibrary ==== | ||
| + | |||
# New '''guard function''' "'''useSignaturePad'''" in functionlibrary DSL : | # New '''guard function''' "'''useSignaturePad'''" in functionlibrary DSL : | ||
#:<syntaxhighlight lang="java"> | #:<syntaxhighlight lang="java"> | ||
| Line 242: | Line 245: | ||
stateMachine.set("signaturePadDisplay", signatureBlob) | stateMachine.set("signaturePadDisplay", signatureBlob) | ||
var data = stateMachine.get("PenData") as List<PenData> | var data = stateMachine.get("PenData") as List<PenData> | ||
| − | + | '''Bold text''' if(data !== null) { | |
for(pData:data) { | for(pData:data) { | ||
var penDataDto = new CashPaymentPenDataDto | var penDataDto = new CashPaymentPenDataDto | ||
| Line 255: | Line 258: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | ||
| − | + | ===Maintenance with OS.bee App=== | |
| − | + | ||
| + | ►In '''menu--> Master data-->Company''', the detail of '''entity''' "'''Company'''" can be set: | ||
| + | [[File:menu_company.png|center]] | ||
| + | |||
| + | You could see 4 block on this page, and the two upper block is important for us to maintenance the master data of company. | ||
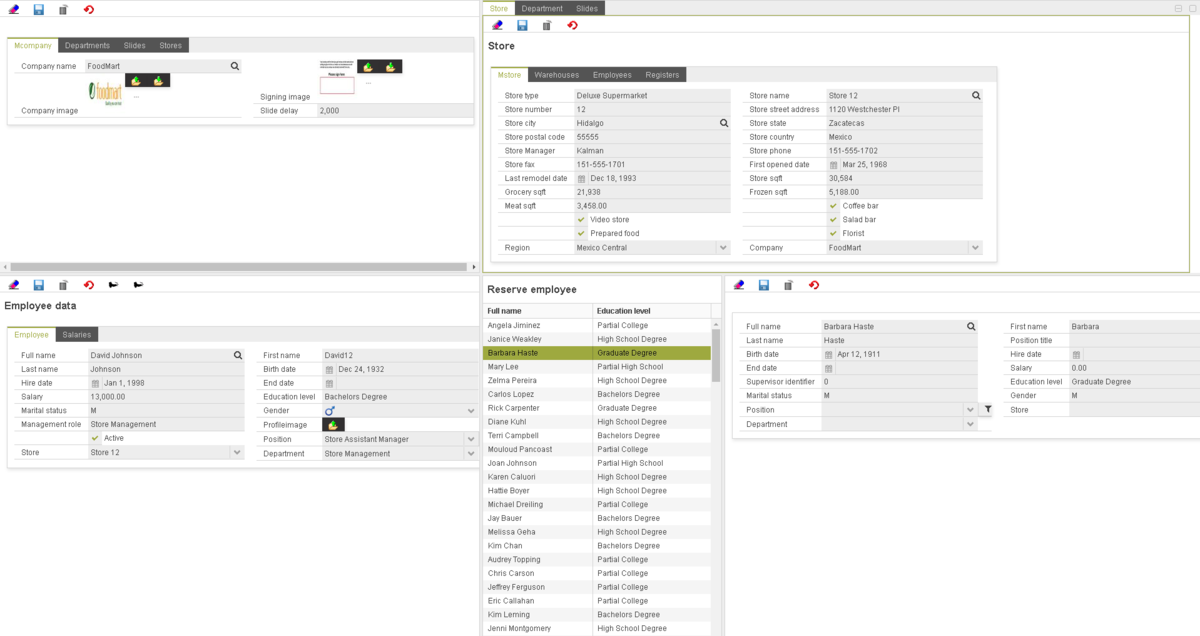
| + | [[File:page_company_4parts.png|1200px|center]] | ||
| + | * The upper left block show the main elements of company. | ||
| + | ** The first tab is "'''Company'''", you can choose the company name and set slide signing image and slide delay for this company here. | ||
| + | *: [[File:tab_Company.png|600px|center]] | ||
| + | *: If you do not see the magnifier search icon after company name field, please click it to change. | ||
| + | *: ►With the magnifier search icon, you will get the whole suggestion company name in the insert field after you insert only the first letter of the company name. | ||
| + | *: [[File:tab_Company_search.png|600px|center]] | ||
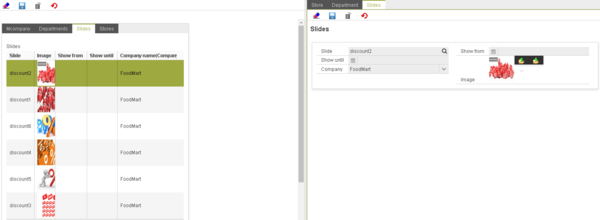
| + | ** The third tab "'''Slides'''" shows all advertising slides, and if you click one of them, the detail of this advertising slide (entity AdvertisingSlides) will be shown on the third tab “Slides” of the upper right block. | ||
| + | *: [[File:tab_Slides_dialog_Slides.png|600px|center]] | ||
| + | *: You can see all the advertising slides for the company in this tab "'''Slides'''". | ||
| + | *: [[File:tab_Slides.png|600px|center]] | ||
| + | *: You can maintenance detail of the selected advertising slide in the dialog "'''Slides'''". | ||
| + | *: [[File:dialog_Slides.png|600px|center]] | ||
| + | |||
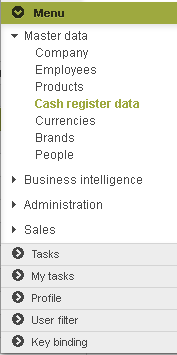
| + | ►In '''menu--> Master data-->Cash register data''', you can maintenance the details about payment method: | ||
| + | [[File:menu_cash_register_data.png|center]] | ||
| + | |||
| + | You could see 5 parts on this page. | ||
| + | [[File:page_cash_register_data_5parts.png|600px|center]] | ||
| + | * You can select one of the store in the ''upper left table'', e.g.: store 1. Then the detail of this store will be shown in the first tab “'''Mstore'''” of the ''upper middle block''. You could edit it here in this dialog. | ||
| + | *: [[File:tab_Mstore.png|600px|center]] | ||
| + | ** Select the 4th tab “'''Registers'''” of the ''upper middle block'', the detail of all registers for the selected store will be shown in this table. | ||
| + | *: [[File:tab_Registers.png|600px|center]] | ||
| + | *: Select one of the registers and the detail of this register will be shown in the first tab “'''Cash register dialog'''” of the ''upper right block''. You can create new register and edit it in this dialog. | ||
| + | *:►Pay attention: your IP should be register before you use the signature pad . | ||
| + | *: [[File:tab_cash_register_dialog.png|600px|center]] | ||
| + | *: You can see all the cash payment methods for the store in the ''bottom left block''. | ||
| + | *: [[File:table_Cash_payment_method.png|600px|center]] | ||
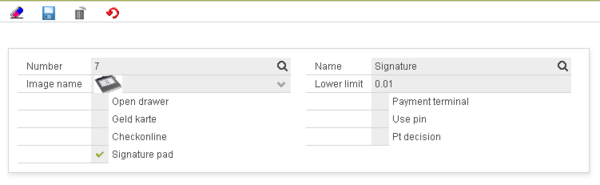
| + | *: You can maintenance detail of the selected cash payment method in the ''bottom right block''. | ||
| + | *: [[File:dialog_Cash_payment_method.png|600px|center]] | ||
| + | |||
| + | == Copyright Notice == | ||
| + | {{Copyright Notice}} | ||
Latest revision as of 12:30, 26 September 2018
Contents
Signature Pad
Using signature pad for payment process is a new cash payment method.
Basic Functionalities
Basic functionalities of display on signature pad are:
- Show the advertising slide images on signature pad one after another according to de slide delay predefined in Company( in our example, for company FoodMart, the slide delay is defined as 2000, which means 2 seconds).
- When the customer signature is required, the display image on the signature pad will switch to the signing image, additional 3 buttons will be shown under the signing image: done, cancle and delete.(these labels could be translated with I18n)
Functionalities after signing
The following image is the signing image in our example.
- Customer signs, and then select “done”, the signature of customer will be saved as a blob-mapping data, saving as thousands of points with x,y, pressure... the display of signature pad switch to the advertising slide images.
- Customer signs, and then select “cancle”, the signature process will be broken, switch to the advertising slide images.
- Customer signs, and then select “clear”, the signature will be deleted, and waiting for the next action of customer.
Technical changes in DSL model
changes in entity
- New entity AdvertisingSlide :
entity AdvertisingSlide extends BaseUUID { persistenceUnit "businessdata" domainKey String slide var Date showFrom properties( key="Date" value="Minute") var Date showUntil properties(key="Date" value="Minute") var BlobMapping image ref Company company opposite slides }
- slide: name of this slide.
- ShowFrom and showUntil: valid date interval for this slide.
- Image: save this slide as a blobmapping data.
- Company: which company using this slide.
- New properties and references in entity Company:
entity Company extends BaseUUID { . . . var BlobMapping signingImage var int slideDelay properties(key="Slider" value="1000:10000") ref AdvertisingSlide[*] slides opposite company properties( key = "Table" value = "" ) . . . }
- signingImage: save the signing image as a blobmapping data. signingImage is the image which will be displayed on signature pad when customer signes.
- slideDelay: define the time delay for changing advertising slide image, unit is ms, and this value should be between 1000 and 10000, which means the delay should be between 1 second and 10 seconds.
- Slides: define a set of advertisingSlides for this company. These advertising slide images will be displayed one after another on the signature pad when no actions on it.
- A new Cash Payment Method "signaturePad": If the customer selects this payment way, the signature pad will be active.
- New entity CashPaymentPenData :
entity CashPaymentPenData extends BaseUUID { persistenceUnit "businessdata" var int rdy var int sw var int pressure var int x var int y ref CashPayment payment opposite penData }
- The signature image will be saved as a CashPaymentPenData. All this relevant data value is generated from WACOM(mark of signature pad) software. The important values are pressure amount and cursor coordinates x and y. They will be saved save as a blob-mapping data, which including thousands of points with all the important values.
- Some new properties and references are defined in entity CashPayment:
entity CashPayment extends BaseUUID { . . . var BlobMapping signatureBitmap ref cascade CashPaymentPenData[*] penData opposite payment }
changes in statemachine
- New payment method "payment signing"
- It is defined as a new statemachine event "onMethod7".
- A new peripheral is defined in statemachine for it:
peripheral PeripheralControl { . . . signaturePad SignaturePad }
- A new button is defined for it in paypad of statemachine:
keypad PaymentPad event trigger { . . . button method7 image "" event onMethod7 }
- New keypad "PluPad"
keypad PluPad event identity from 1 until 6 named "plu"
- Changes in statemachine state "IDLE":
trigger onStartUp actions transition LOCKED{ . . . closeSignaturePad @SignaturePad . . . }
- Changes in statemachine state "LOCKED":
trigger onOk actions transition ATTENTIVE{ . . . operation loadPLU() operation loadPaymentMethods() store "false" with paymentterminal.open paymentOpen host dto cashregister.payment_ip port dto cashregister.payment_port @VeriFone labelSignaturePad okLabel "done" clearLabel "clear" cancelLabel "cancel" @SignaturePad store "false" with signaturepad.open openSignaturePad @SignaturePad . . . }
- Changes in statemachine state "ATTENTIVE", new trigger "onSignaturePadOpen" for signaturePad:
trigger onSignaturePadOpen actions { store "true" with signaturepad.open operation initImages() idleSignaturePad @SignaturePad }
- Changes in statemachine state "PAYMENT":
trigger onBack actions transition ATTENTIVE { idleSignaturePad @SignaturePad . . . } </syntaxhighlight #:<syntaxhighlight lang="java"> trigger onMethod1 onMethod2 onMethod3 onMethod4 onMethod5 onMethod6 onMethod7 actions { . . . transition SIGNATURE_AUTHORIZATION guard useSignaturePad { visible signaturePadDisplay invisible money invisible method invisible functions store event with paymentMethod.last captureSignaturePad @SignaturePad } idleSignaturePad @SignaturePad . . . }
- In statemachine new state "SIGNATURE_AUTHORIZATION":
state SIGNATURE_AUTHORIZATION { triggers { trigger onSignatureOk actions transition PAYMENT { idleSignaturePad @SignaturePad operation dopayment(retrieve from paymentMethod.last) operation computePayed() set "0" @paymentGiven clearDevice LineDisplay lineDisplayTextAt translate "total" row 0 column 0 @LineDisplay lineDisplayTextAt translate "remain" row 0 column 10 @LineDisplay lineDisplayTextAt function getPaymentTotal() row 1 column 0 @LineDisplay lineDisplayTextAt function getPaymentRemain() row 1 column 10 @LineDisplay invisible paymentTerminalDisplay invisible signaturePadDisplay visible money visible method visible functions operation givenChanged() transition PRINT_SLIP guard isPayed { invisible total invisible logout invisible PaymentPad invisible paymentFields invisible functions invisible numbers invisible plu invisible money invisible method invisible filterToggle visible receipt visible printreceipt visible noreceipt visible paymentFields clearDevice LineDisplay lineDisplayTextAt translate "total" row 0 column 0 @LineDisplay lineDisplayTextAt translate "change" row 0 column 10 @LineDisplay lineDisplayTextAt function getPaymentTotal() row 1 column 0 @LineDisplay lineDisplayTextAt function getPaymentChange() row 1 column 10 @LineDisplay transition OPEN_DRAWER guard mustOpenDrawer { openDrawer CashDrawer } } } trigger onSignatureCancel actions transition PAYMENT { idleSignaturePad @SignaturePad invisible signaturePadDisplay visible money visible method visible functions operation givenChanged() } } }
changes in functionlibrary
- New guard function "useSignaturePad" in functionlibrary DSL :
guard useSignaturePad(IStateMachine stateMachine) { var slip = stateMachine.get("cashslip") as CashSlipDto stateMachine.set("signaturePadDisplayResolution" , 5) stateMachine.set("signaturePadDisplay", slip.register.store.company.signingImage) var paymentMethodDto = stateMachine.getStorage(stateMachine.getLastTrigger(), "dto") as CashPaymentMethodDto var isopen = "true".equals(stateMachine.getStorage("signaturepad", "open") as String) return paymentMethodDto.signaturePad && isopen }
- New operation "initImages" in functionlibrary DSL:
operation initImages(IStateMachine stateMachine, Object [] params) { var cashregister = stateMachine.get("cashregister") as CashRegisterDto if(cashregister === null) {return false} stateMachine.set("CustomerDisplayImage", cashregister.store.company.companyImage) stateMachine.set("signatureSlideDelay", cashregister.store.company.slideDelay) stateMachine.set("signatureCaptureImage", cashregister.store.company.signingImage) for(slide:cashregister.store.company.slides) { stateMachine.set("signatureAddSlide", slide.image) } return true }
- New method in operation "dopayment()" for save the signature image:
var spIsOpen = "true".equals(stateMachine.getStorage("signaturepad", "open") as String) if(spIsOpen && paymentMethodDto.signaturePad) { var signatureBlob = stateMachine.get("SignatureBlob") as String paymentPosition.signatureBitmap = signatureBlob stateMachine.set("signaturePadDisplay", signatureBlob) var data = stateMachine.get("PenData") as List<PenData> '''Bold text''' if(data !== null) { for(pData:data) { var penDataDto = new CashPaymentPenDataDto penDataDto.rdy = pData.rdy penDataDto.sw = pData.sw penDataDto.pressure = pData.pressure penDataDto.x = pData.x penDataDto.y = pData.y paymentPosition.addToPenData(penDataDto) } } }
Maintenance with OS.bee App
►In menu--> Master data-->Company, the detail of entity "Company" can be set:
You could see 4 block on this page, and the two upper block is important for us to maintenance the master data of company.
- The upper left block show the main elements of company.
- The first tab is "Company", you can choose the company name and set slide signing image and slide delay for this company here.
- If you do not see the magnifier search icon after company name field, please click it to change.
- ►With the magnifier search icon, you will get the whole suggestion company name in the insert field after you insert only the first letter of the company name.
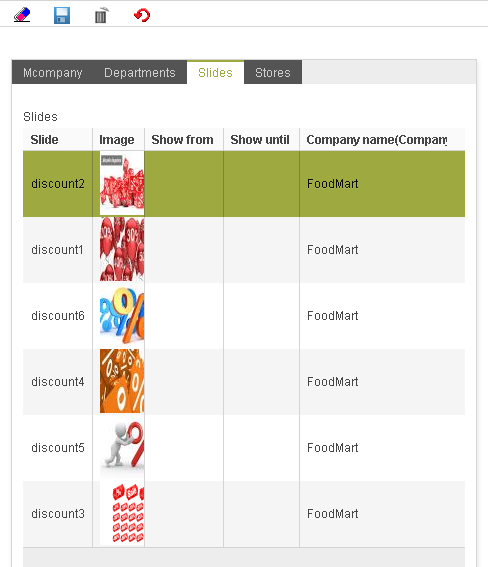
- The third tab "Slides" shows all advertising slides, and if you click one of them, the detail of this advertising slide (entity AdvertisingSlides) will be shown on the third tab “Slides” of the upper right block.
- You can see all the advertising slides for the company in this tab "Slides".
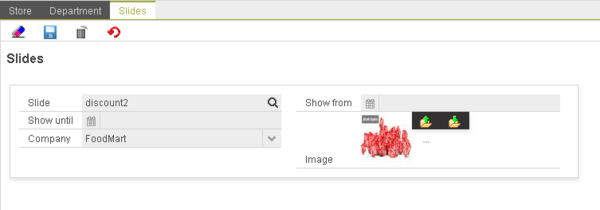
- You can maintenance detail of the selected advertising slide in the dialog "Slides".
►In menu--> Master data-->Cash register data, you can maintenance the details about payment method:
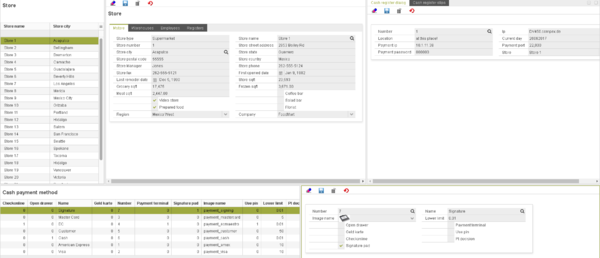
You could see 5 parts on this page.
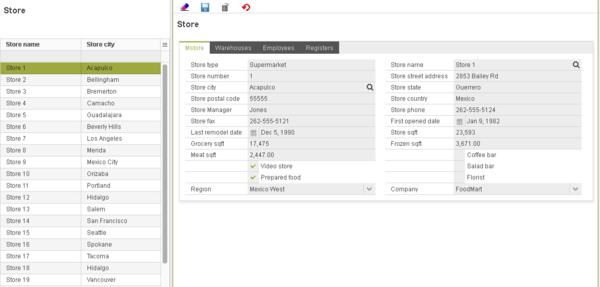
- You can select one of the store in the upper left table, e.g.: store 1. Then the detail of this store will be shown in the first tab “Mstore” of the upper middle block. You could edit it here in this dialog.
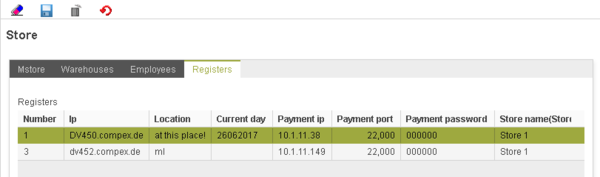
- Select the 4th tab “Registers” of the upper middle block, the detail of all registers for the selected store will be shown in this table.
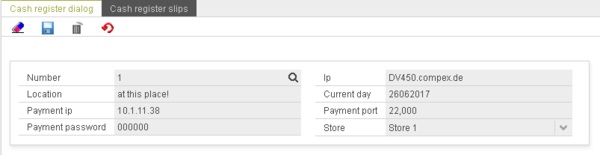
- Select one of the registers and the detail of this register will be shown in the first tab “Cash register dialog” of the upper right block. You can create new register and edit it in this dialog.
- ►Pay attention: your IP should be register before you use the signature pad .
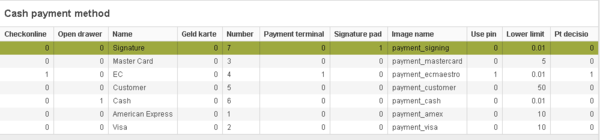
- You can see all the cash payment methods for the store in the bottom left block.
- You can maintenance detail of the selected cash payment method in the bottom right block.
Copyright Notice
All rights are reserved by Compex Systemhaus GmbH. In particular, duplications, translations, microfilming, saving and processing in electronic systems are protected by copyright. Use of this manual is only authorized with the permission of Compex Systemhaus GmbH. Infringements of the law shall be punished in accordance with civil and penal laws. We have taken utmost care in putting together texts and images. Nevertheless, the possibility of errors cannot be completely ruled out. The Figures and information in this manual are only given as approximations unless expressly indicated as binding. Amendments to the manual due to amendments to the standard software remain reserved. Please note that the latest amendments to the manual can be accessed through our helpdesk at any time. The contractually agreed regulations of the licensing and maintenance of the standard software shall apply with regard to liability for any errors in the documentation. Guarantees, particularly guarantees of quality or durability can only be assumed for the manual insofar as its quality or durability are expressly stipulated as guaranteed. If you would like to make a suggestion, the Compex Team would be very pleased to hear from you.
(c) 2016-2026 Compex Systemhaus GmbH