Difference between revisions of "Chart DSL"
(→dCharts) |
(→dCharts) |
||
| Line 18: | Line 18: | ||
[https://vaadin.com/directory#!addon/dcharts-widget dCharts] is Vaadin add-on for creating charts and is a wrapper for jqPlot library. For now dCharts support: | [https://vaadin.com/directory#!addon/dcharts-widget dCharts] is Vaadin add-on for creating charts and is a wrapper for jqPlot library. For now dCharts support: | ||
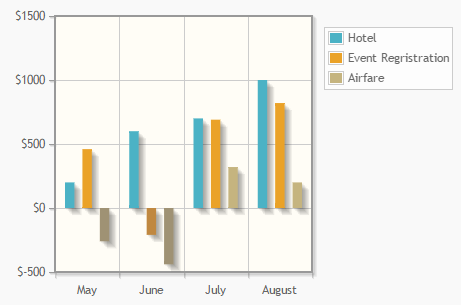
| − | *Bar Charts [[File:Charts-01.png|center|frame|''Figure 01: Sample'']] | + | *Bar Charts [[File:Charts-01.png|100px|center|frame|''Figure 01: Sample'']] |
| − | *Block Charts [[File:Charts-02.png|center|frame|''Figure 02: Sample'']] | + | *Block Charts [[File:Charts-02.png|100px|center|frame|''Figure 02: Sample'']] |
| − | *Bubble Charts [[File:Charts-03.png|center|frame|''Figure 03: Sample'']] | + | *Bubble Charts [[File:Charts-03.png|100px|center|frame|''Figure 03: Sample'']] |
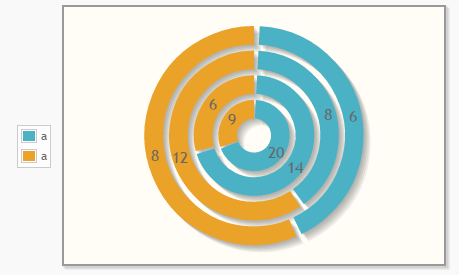
| − | *Donut Charts [[File:Charts-04.png|center|frame|''Figure 04: Sample'']] | + | *Donut Charts [[File:Charts-04.png|100px|center|frame|''Figure 04: Sample'']] |
| − | *Line Charts [[File:Charts-05.png|center|frame|''Figure 05: Sample'']] | + | *Line Charts [[File:Charts-05.png|100px|center|frame|''Figure 05: Sample'']] |
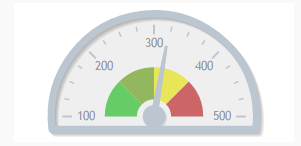
| − | *Meter Gauge Charts [[File:Charts-06.png|center|frame|''Figure 06: Sample'']] | + | *Meter Gauge Charts [[File:Charts-06.png|100px|center|frame|''Figure 06: Sample'']] |
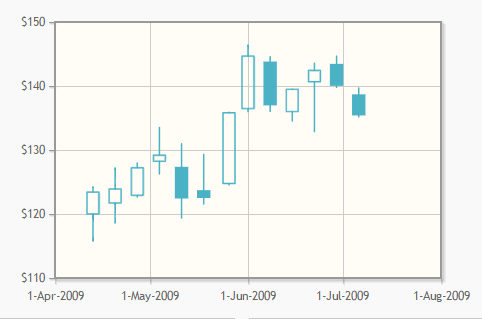
| − | *OHLC, HLC and Candlestick Charts [[File:Charts-07.png|center|frame|''Figure 07: Sample'']] | + | *OHLC, HLC and Candlestick Charts [[File:Charts-07.png|100px|center|frame|''Figure 07: Sample'']] |
| − | *Pie Charts [[File:Charts-08.png|center|frame|''Figure 08: Sample'']] | + | *Pie Charts [[File:Charts-08.png|100px|center|frame|''Figure 08: Sample'']] |
| − | *Pyramid Charts [[File:Charts-09.png|center|frame|''Figure 09: Sample'']] | + | *Pyramid Charts [[File:Charts-09.png|100px|center|frame|''Figure 09: Sample'']] |
| − | *Waterfall Charts [[File:Charts-10.png|center|frame|''Figure 10: Sample'']] | + | *Waterfall Charts [[File:Charts-10.png|100px|center|frame|''Figure 10: Sample'']] |
dCharts support following events: | dCharts support following events: | ||
Revision as of 13:06, 5 August 2016
Contents
Copyright Notice
All rights are reserved by Compex Systemhaus GmbH. In particular, duplications, translations, microfilming, saving and processing in electronic systems are protected by copyright. Use of this manual is only authorized with the permission of Compex Systemhaus GmbH. Infringements of the law shall be punished in accordance with civil and penal laws. We have taken utmost care in putting together texts and images. Nevertheless, the possibility of errors cannot be completely ruled out. The Figures and information in this manual are only given as approximations unless expressly indicated as binding. Amendments to the manual due to amendments to the standard software remain reserved. Please note that the latest amendments to the manual can be accessed through our helpdesk at any time. The contractually agreed regulations of the licensing and maintenance of the standard software shall apply with regard to liability for any errors in the documentation. Guarantees, particularly guarantees of quality or durability can only be assumed for the manual insofar as its quality or durability are expressly stipulated as guaranteed. If you would like to make a suggestion, the Compex Team would be very pleased to hear from you.
(c) 2016-2025 Compex Systemhaus GmbH
Introduction
Vaadin
Vaadin is a web application framework for Java. In contrast to Javascript libraries and browser-plugin based solutions, Vaadin features a complete stack that includes a robust server-side programming model as well as client-side development tools based on GWT and HTML5.
More information: https://vaadin.com/home
jqPlot
jqPlot (http://www.jqplot.com) is a plotting and charting plugin for the jQuery Javascript framework and is dual licensed under the MIT and GPL version 2 licenses. jqPlot produces line, bar and pie charts with many features.
dCharts
dCharts is Vaadin add-on for creating charts and is a wrapper for jqPlot library. For now dCharts support:
- Bar Charts
- Block Charts
- Bubble Charts
- Donut Charts
- Line Charts
- Meter Gauge Charts
- OHLC, HLC and Candlestick Charts
- Pie Charts
- Pyramid Charts
- Waterfall Charts
dCharts support following events:
- mouse enter
- mouse leave
- click
- right click
To enable it in OSBP it was neccessary to add OSGi capabilities to the addon.
Chart DSL
Chart DSL generates the vaddin dCharts ui.
The main semantic elements of the ChartDSL are:
-
package- the root element that contains all the other elements. A model can contain multiple packages. -
import declarations- used to import external models or even Java classes. -
chart- define the chart configurations, e.g. chart type, polling time, datamart details, etc. -
as bar/line/pie/donut/bubble/gauge/tree- define the type for this chart . -
using datamart- define the data source details for this chart , e.g. row/column configurations, legend details and tooltips configurations.
Syntax
Package
► Syntax:
package <package name> {
import <import models/class name>
...
chart... [using datamart <datamart name>
{
...
}]
...
}
Chart
► Syntax:
chart <char name> [described by <discription>] as
<chart type>
[polling <polling time number>]
[using datamart <datamart name> {
...
}]
Generate a <chartame>+Chart.java file, in which a java class named <chartname>+Chart extended from java class AbstractHybridVaaclipseView is defined. In this class, chart and chart configurations are defined.
For the tree chart, generate explicit a <chartname>+<treetype>+JsChart.java file, a <chartname>+<treetype>+JsState.java file and a Treemap+<chartname>+<treetype>.js file.
The methods collapse(), expand(), change(), update(), click() or posistion() are defined for CollapseTree or TreeMap.
polling time sets chartRefresher.setRefreshInterval as polling time number * 1000 ms in createView(). It is only for bpm.