Difference between revisions of "OS.bee Signature Pad"
From OS.bee documentation
(→Maintenance with OS.bee App) |
(→Maintenance with OS.bee App) |
||
| Line 265: | Line 265: | ||
You could see 4 block on this page, and the two upper block is important for us to maintenance the master data of company. | You could see 4 block on this page, and the two upper block is important for us to maintenance the master data of company. | ||
| − | [[File:page_company_4parts.png| | + | [[File:page_company_4parts.png|800px|center]] |
* The upper left block show the main elements of company. | * The upper left block show the main elements of company. | ||
** The first tab is "'''Mcompany'''", you can choose the company name and set slide signing image and slide delay for this company here. | ** The first tab is "'''Mcompany'''", you can choose the company name and set slide signing image and slide delay for this company here. | ||
Revision as of 14:04, 6 April 2018
Contents
Signature Pad
Using signature pad for payment process is a new cash payment method.
Basic Functionalities
Basic functionalities of display on signature pad are:
- Show the advertising slide images on signature pad one after another according to de slide delay predefined in Mcompany( in our example, for company FoodMart, the slide delay is defined as 2000, which means 2 seconds).
- When the customer signature is required, the display image on the signature pad will switch to the signing image, additional 3 buttons will be shown under the signing image: done, cancle and delete.(these labels could be translated with I18n)
Functionalities after signing
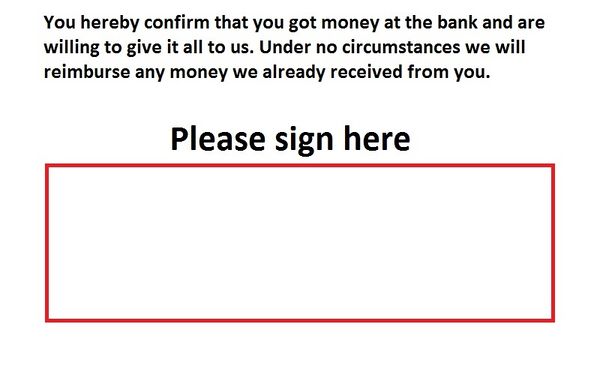
The following image is the signing image in our example.
- Customer signs, and then select “done”, the signature of customer will be saved as a blob-mapping data, saving as thousands of points with x,y, pressure... the display of signature pad switch to the advertising slide images.
- Customer signs, and then select “cancle”, the signature process will be broken, switch to the advertising slide images.
- Customer signs, and then select “clear”, the signature will be deleted, and waiting for the next action of customer.
Technical changes in DSL model
changes in entity
- New entity AdvertisingSlide :
entity AdvertisingSlide extends BaseUUID { persistenceUnit "businessdata" domainKey String slide var Date showFrom properties( key="Date" value="Minute") var Date showUntil properties(key="Date" value="Minute") var BlobMapping image ref Mcompany company opposite slides }
- slide: name of this slide.
- ShowFrom and showUntil: valid date interval for this slide.
- Image: save this slide as a blobmapping data.
- Company: which company using this slide.
- New properties and references in entity Mcompany:
entity Mcompany extends BaseUUID { . . . var BlobMapping signingImage var int slideDelay properties(key="Slider" value="1000:10000") ref AdvertisingSlide[*] slides opposite company properties( key = "Table" value = "" ) . . . }
- signingImage: save the signing image as a blobmapping data. signingImage is the image which will be displayed on signature pad when customer signes.
- slideDelay: define the time delay for changing advertising slide image, unit is ms, and this value should be between 1000 and 10000, which means the delay should be between 1 second and 10 seconds.
- Slides: define a set of advertisingSlides for this company. These advertising slide images will be displayed one after another on the signature pad when no actions on it.
- A new Cash Payment Method "signaturePad": If the customer selects this payment way, the signature pad will be active.
- New entity CashPaymentPenData :
entity CashPaymentPenData extends BaseUUID { persistenceUnit "businessdata" var int rdy var int sw var int pressure var int x var int y ref CashPayment payment opposite penData }
- The signature image will be saved as a CashPaymentPenData. All this relevant data value is generated from WACOM(mark of signature pad) software. The important values are pressure amount and cursor coordinates x and y. They will be saved save as a blob-mapping data, which including thousands of points with all the important values.
- Some new properties and references are defined in entity CashPayment:
entity CashPayment extends BaseUUID { . . . var BlobMapping signatureBitmap ref cascade CashPaymentPenData[*] penData opposite payment }
changes in statemachine
- New payment method "payment signing"
- It is defined as a new statemachine event "onMethod7".
- A new peripheral is defined in statemachine for it:
peripheral PeripheralControl { . . . signaturePad SignaturePad }
- A new button is defined for it in paypad of statemachine:
keypad PaymentPad event trigger { . . . button method7 image "" event onMethod7 }
- New keypad "PluPad"
keypad PluPad event identity from 1 until 6 named "plu"
- Changes in statemachine state "IDLE":
trigger onStartUp actions transition LOCKED{ . . . closeSignaturePad @SignaturePad . . . }
- Changes in statemachine state "LOCKED":
trigger onOk actions transition ATTENTIVE{ . . . operation loadPLU() operation loadPaymentMethods() store "false" with paymentterminal.open paymentOpen host dto cashregister.payment_ip port dto cashregister.payment_port @VeriFone labelSignaturePad okLabel "done" clearLabel "clear" cancelLabel "cancel" @SignaturePad store "false" with signaturepad.open openSignaturePad @SignaturePad . . . }
- Changes in statemachine state "ATTENTIVE", new trigger "onSignaturePadOpen" for signaturePad:
trigger onSignaturePadOpen actions { store "true" with signaturepad.open operation initImages() idleSignaturePad @SignaturePad }
- Changes in statemachine state "PAYMENT":
trigger onBack actions transition ATTENTIVE { idleSignaturePad @SignaturePad . . . } </syntaxhighlight #:<syntaxhighlight lang="java"> trigger onMethod1 onMethod2 onMethod3 onMethod4 onMethod5 onMethod6 onMethod7 actions { . . . transition SIGNATURE_AUTHORIZATION guard useSignaturePad { visible signaturePadDisplay invisible money invisible method invisible functions store event with paymentMethod.last captureSignaturePad @SignaturePad } idleSignaturePad @SignaturePad . . . }
- In statemachine new state "SIGNATURE_AUTHORIZATION":
state SIGNATURE_AUTHORIZATION { triggers { trigger onSignatureOk actions transition PAYMENT { idleSignaturePad @SignaturePad operation dopayment(retrieve from paymentMethod.last) operation computePayed() set "0" @paymentGiven clearDevice LineDisplay lineDisplayTextAt translate "total" row 0 column 0 @LineDisplay lineDisplayTextAt translate "remain" row 0 column 10 @LineDisplay lineDisplayTextAt function getPaymentTotal() row 1 column 0 @LineDisplay lineDisplayTextAt function getPaymentRemain() row 1 column 10 @LineDisplay invisible paymentTerminalDisplay invisible signaturePadDisplay visible money visible method visible functions operation givenChanged() transition PRINT_SLIP guard isPayed { invisible total invisible logout invisible PaymentPad invisible paymentFields invisible functions invisible numbers invisible plu invisible money invisible method invisible filterToggle visible receipt visible printreceipt visible noreceipt visible paymentFields clearDevice LineDisplay lineDisplayTextAt translate "total" row 0 column 0 @LineDisplay lineDisplayTextAt translate "change" row 0 column 10 @LineDisplay lineDisplayTextAt function getPaymentTotal() row 1 column 0 @LineDisplay lineDisplayTextAt function getPaymentChange() row 1 column 10 @LineDisplay transition OPEN_DRAWER guard mustOpenDrawer { openDrawer CashDrawer } } } trigger onSignatureCancel actions transition PAYMENT { idleSignaturePad @SignaturePad invisible signaturePadDisplay visible money visible method visible functions operation givenChanged() } } }
changes in functionlibrary
- New guard function "useSignaturePad" in functionlibrary DSL :
guard useSignaturePad(IStateMachine stateMachine) { var slip = stateMachine.get("cashslip") as CashSlipDto stateMachine.set("signaturePadDisplayResolution" , 5) stateMachine.set("signaturePadDisplay", slip.register.store.company.signingImage) var paymentMethodDto = stateMachine.getStorage(stateMachine.getLastTrigger(), "dto") as CashPaymentMethodDto var isopen = "true".equals(stateMachine.getStorage("signaturepad", "open") as String) return paymentMethodDto.signaturePad && isopen }
- New operation "initImages" in functionlibrary DSL:
operation initImages(IStateMachine stateMachine, Object [] params) { var cashregister = stateMachine.get("cashregister") as CashRegisterDto if(cashregister === null) {return false} stateMachine.set("CustomerDisplayImage", cashregister.store.company.companyImage) stateMachine.set("signatureSlideDelay", cashregister.store.company.slideDelay) stateMachine.set("signatureCaptureImage", cashregister.store.company.signingImage) for(slide:cashregister.store.company.slides) { stateMachine.set("signatureAddSlide", slide.image) } return true }
- New method in operation "dopayment()" for save the signature image:
var spIsOpen = "true".equals(stateMachine.getStorage("signaturepad", "open") as String) if(spIsOpen && paymentMethodDto.signaturePad) { var signatureBlob = stateMachine.get("SignatureBlob") as String paymentPosition.signatureBitmap = signatureBlob stateMachine.set("signaturePadDisplay", signatureBlob) var data = stateMachine.get("PenData") as List<PenData> '''Bold text''' if(data !== null) { for(pData:data) { var penDataDto = new CashPaymentPenDataDto penDataDto.rdy = pData.rdy penDataDto.sw = pData.sw penDataDto.pressure = pData.pressure penDataDto.x = pData.x penDataDto.y = pData.y paymentPosition.addToPenData(penDataDto) } } }
Maintenance with OS.bee App
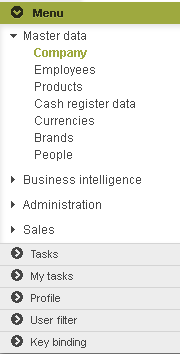
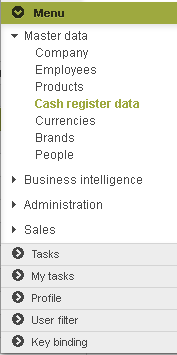
►In menu--> Master data-->Company, the detail of entity "Mcompany" can be set:
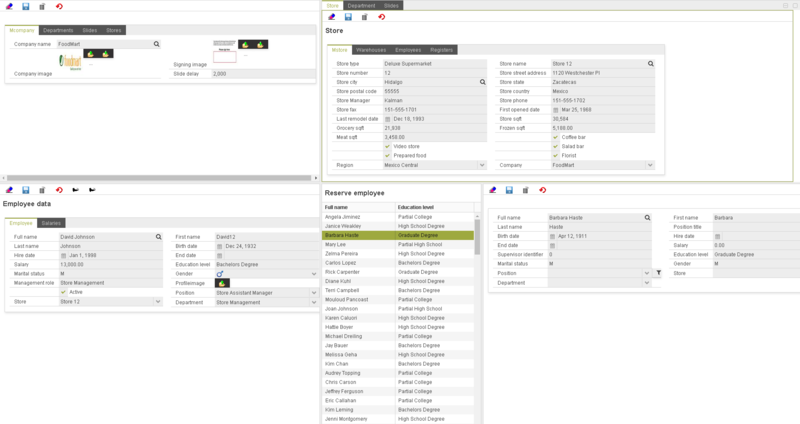
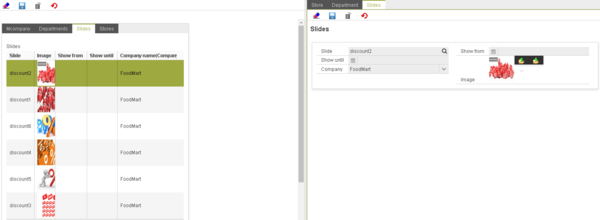
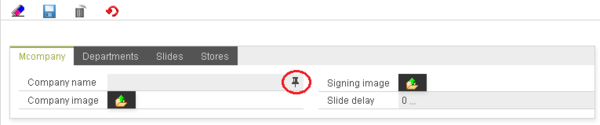
You could see 4 block on this page, and the two upper block is important for us to maintenance the master data of company.
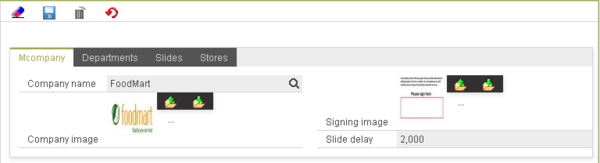
- The upper left block show the main elements of company.
- The first tab is "Mcompany", you can choose the company name and set slide signing image and slide delay for this company here.
-

- If you do not see the magnifier search icon after company name field, please click it to change.
- ►With the magnifier search icon, you will get the whole suggestion company name in the insert field after you insert only the first letter of the company name.
-

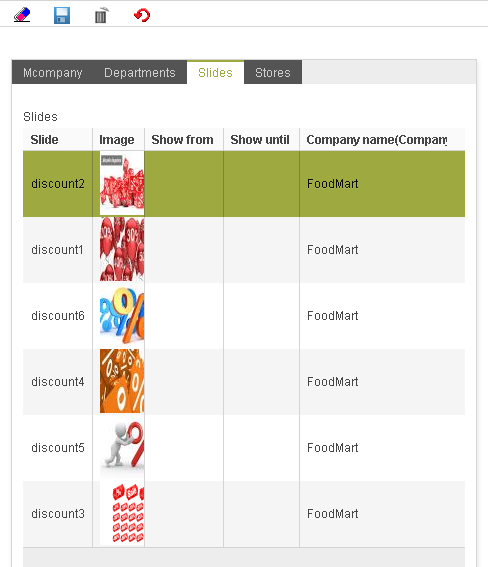
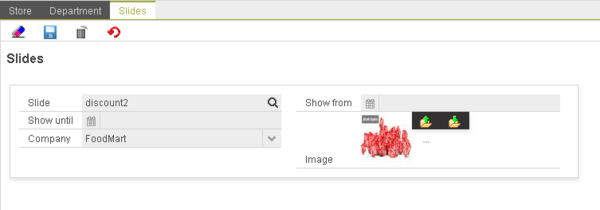
- The third tab "Slides" shows all advertising slides, and if you click one of them, the detail of this advertising slide (entity AdvertisingSlides) will be shown on the third tab “Slides” of the upper right block.
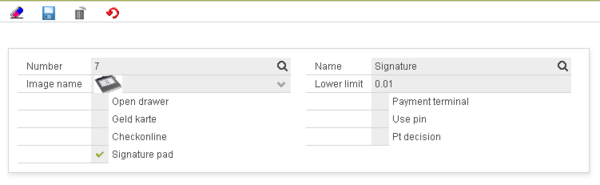
►In menu--> Master data-->Cash register data, you can maintenance the details about payment method:

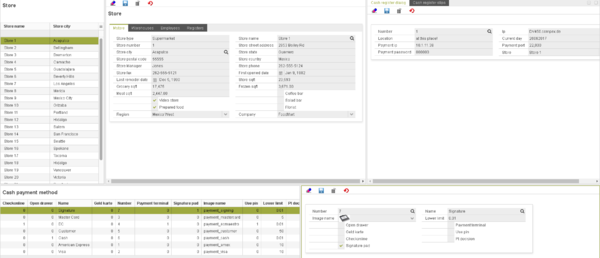
You could see 5 parts on this page.

- You can select one of the store in the upper left table, e.g.: store 1. Then the detail of this store will be shown in the first tab “Mstore” of the upper middle block. You could edit it here in this dialog.
- [[File:tab_Mstore.png|600px]
- Select the 4th tab “Registers” of the upper middle block, the detail of all registers for the selected store will be shown in this table.
- [[File:tab_Registers.png|600px]
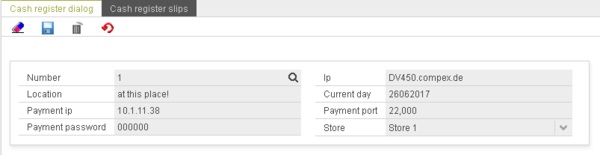
- Select one of the registers and the detail of this register will be shown in the first tab “Cash register dialog” of the upper right block. You can create new register and edit it in this dialog.
- ►Pay attention: your IP should be register before you use the signature pad .
-

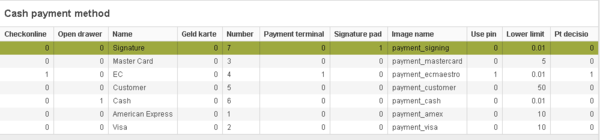
- You can see all the cash payment methods for the store in the bottom left block.
-

- You can maintenance detail of the selected cash payment method in the bottom right block.
-