Perspective DSL
Contents
Introduction
Os.bee Applications which are generated using the OS.bee software factory have by default a front end based on the E4-UI-Model. 
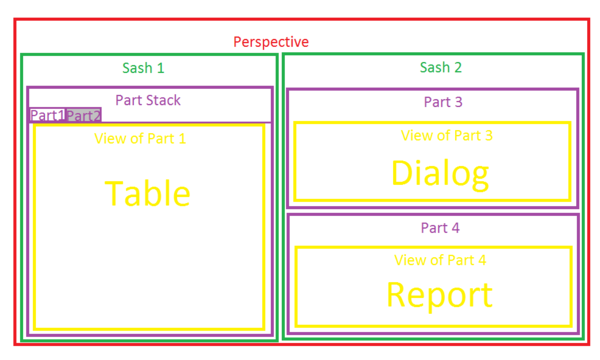
As you can recognize on the above graphics the main elements of theE4-Model are:
- Perspective. A perspective is a container for a set of UI graphic elements, like sash, part stack, part, area, etc. Perspectives can be used to store different arrangements of UI graphic elements. Each Workbench window contains one or more perspectives. A perspective defines the initial set and layout of views in the Workbench window. Each perspective provides a set of functionality aimed at accomplishing a specific type of task or works with specific types of resources.
- Sash. A sash is a UI graphic elements container, and it displays all its children at the same time either horizontally or vertically aligned. Default is vertically aligned.
- Part. A Part is a container for a view. Parts are user interface components which allow you to navigate and modify data.
- Part stack. A part stack contains a stack of parts showing the content of one part while displaying only the headers of the other parts.
- View. A view is used to work on a set of data, which might be a hierarchical structure. If data is changed via the view, this change is directly applied to the underlying data structure. A predefined view could be a bpmn(Business Process Model and Notation) view, a chart, a dialog, a grid, an organigram, a report, a select table, a table or a topology in OS.bee.
Perspective DSL
The PerspectiveDSL is used to build the ui for Os.bee Application.
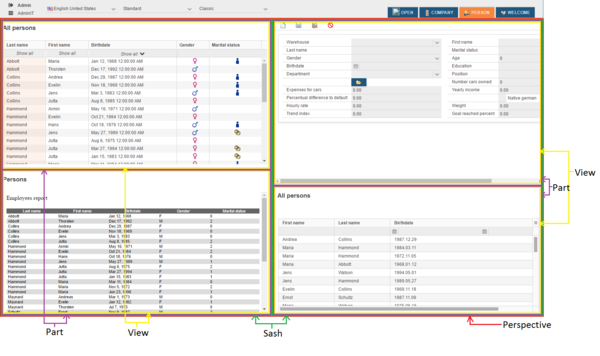
You can find instances of these elements in Os.bee Applications as follows: 
The main semantic elements of the PerspectiveDSL are:
- “package” - the root element that contains all the other elements. A model can contain multiple packages.
- “perspective” - define the perspective details, e.g. perspective name, the description…
- “sashContainer” - define the main element sash container for the perspective.
- “partStack” - define the main element part stack for the perspective.
- “part” - the main element part for the perspective.
- “view” - define the part view of the perspective, it can be report, dialog, table, chart …
Syntax
package definition
► Syntax:
package <package name> [{
perspective <perspective name> . . .
. . .
}]
One or more than one perspective could be defined in the same package.
► Example:
package net.osbee.sample.foodmart.perspectives {
perspective Employee . . .
perspective Supplier . . .
perspective Products . . .
. . .
}
In this example perspective Employee, perspective Supplier, perspective Products and also other perspectives are defined in the same package.
perspective
This is the main part of this model. All the perspective details can be defined here.
► Syntax:
perspective <perspective name> [described by <description>]
[process <blip.blip name> usertask <blip.BlipUserTask name>]
([iconURI <iconURI>]
&
[accessibility <accessibilityPhrase>]
&
[toolbar <action.ActionToolbar>])
{
PerspectiveElement
. . .
}
- Keyword
described byis optional; you can use this keyword to define the description of this perspective.
- Keyword
process. . . usertask. . .is optional, which define the blip process and blip usertask from predefined blipDSL for this perspective.
- Keyword
iconURIis optional, it define the identifier for a resource, e.g. icon file.
- Keyword
accessibilityis optional, it can be any string; this field is provided as a way to inform accessibility screen readers with extra information. The intent is that the reader should 'say' this phrase as well as what it would normally emit given the widget hierarchy. A screen reader is an essential piece of software for a blind or visually impaired person. Simply put, a screen reader transmits whatever text is displayed on the computer screen into a form that a visually impaired user can process (usually tactile, auditory or a combination of both). While the most basic screen readers will not help blind users navigate a computer, those with additional features can give people with visual impairment much more independence.
- Keyword
toolbaris optional, which define the action tool bar from predefined ActionDSL. Graphical control elements are defined, on which on-screen buttons, icons, menus, or other input or output elements are placed.
► Example:
perspective Employee described by "Employee maintenance" iconURI "employee" {
. . .
}
perspective ProductMaintenanceSelect process ProductMaintenance usertask SelectSomeProducts toolbar HandleTask iconURI "information" {
. . .
}
In the next sections, the important elements and keywords of perspective will be introduced one by one.
PerspectiveElement
Keyword PerspectiveElement is used to define the main elements of the perspective.
The main elements are sash container, part stack and part.
sashContainer
Keyword sashContainer is used to define the main element sash container of perspective.
A sash container displays all its children at the same time either horizontally or vertically aligned.
► Syntax:
sashContainer <PerspectiveSashContainer ID>
[orientation horizontal|vertical]
&
[selectedElement <PerspectiveElement ID>]
&
[spaceVolume <containerData STRING>]
&
[accessibility <accessibilityPhrase STRING>]
{
PerspectiveElement
. . .
}
- Keyword
orientationis optional, it can be horizontal or vertical, and default value is vertical. - Keyword
selectedElementis optional; you can select one of the next level perspective element here and which is selected will be shown in the first place. - Keyword
spaceVolumeis optional, it redefine the space volume of this sash container in screen. A number will be defined to representing the relative size of this container. - Keyword
accessibilityis optional, it can be any string; this field is provided as a way to inform accessibility screen readers with extra information. The intent is that the reader should 'say' this phrase as well as what it would normally emit given the widget hierarchy. A screen reader is an essential piece of software for a blind or visually impaired person. Simply put, a screen reader transmits whatever text is displayed on the computer screen into a form that a visually impaired user can process (usually tactile, auditory or a combination of both). While the most basic screen readers will not help blind users navigate a computer, those with additional features can give people with visual impairment much more independence.
► Example:
perspective Employee described by "Employee maintenance" iconURI "employee" {
sashContainer outer orientation vertical {
sashContainer top orientation horizontal {
. . .
}
sashContainer bottom orientation horizontal {
. . .
}
}
}
In this example, in the first place, the sash container outer is defined, in this sash container, 2 second level sash containers are defined as horizontal, they are top and bottom.
partStack
Keyword partStack is used to define the main element part stack of perspective.
A part stack contains a stack of parts showing the contents of one part while displaying only the headers of the other parts.
► Syntax:
partStack <PerspectivePartStack ID>
[selectedElement <PerspectivePart ID>]
&
[spaceVolume <containerData STRING>]
&
[accessibility <accessibilityPhrase STRING>]
{
PerspectiveElement
. . .
}
- Keyword
selectedElementis optional; you can select the next level perspective element here and which is selected will be shown in the first place. - Keyword
spaceVolumeis optional, it redefine the space volume of this part stack in screen. A number will be defined to representing the relative size of this part stack. - Keyword
accessibilityis optional, it can be any string; this field is provided as a way to inform accessibility screen readers with extra information. The intent is that the reader should 'say' this phrase as well as what it would normally emit given the widget hierarchy. A screen reader is an essential piece of software for a blind or visually impaired person. Simply put, a screen reader transmits whatever text is displayed on the computer screen into a form that a visually impaired user can process (usually tactile, auditory or a combination of both). While the most basic screen readers will not help blind users navigate a computer, those with additional features can give people with visual impairment much more independence.
► Example:
perspective Employee described by "Employee maintenance" iconURI "employee" {
sashContainer outer orientation vertical {
sashContainer top orientation horizontal {
. . .
}
sashContainer bottom orientation horizontal {
partStack EmployeeStack spaceVolume "70" {
. . .
}
partStack Payroll spaceVolume "30" {
. . .
}
}
}
}
In this example, 2 part stacks are defined under sash container bottom, they are EmployeeStack and Payroll. The sizes of them are redefined here, EmployeeStack takes 70% of the screen width and payroll takes the rest 30%.
part
Keyword part is used to define the main element part of perspective.
► Syntax:
part <PerspectivePart ID>
[described by <description String>]
&
[spaceVolume <containerData STRING>]
&
[accessibility <accessibilityPhrase STRING>]
&
[iconURI <iconURI string>]
&
[view select <table.Table> | table <table.Table>
| chart <chart.Chart> | report <report.Report>
| organigram <organization.Organization>
| topology <topology.Topology>
| dialog <dialog.Dialog> | bpmn | grid <table.Table>
]
&
[isClosable]
- Keyword
described byis optional; you can use this keyword to define the description of this part. - Keyword
spaceVolumeis optional, it redefine the space volume of this part in screen. A number will be defined to representing the relative size of this part. - Keyword
accessibilityis optional, it can be any string; this field is provided as a way to inform accessibility screen readers with extra information. The intent is that the reader should 'say' this phrase as well as what it would normally emit given the widget hierarchy. A screen reader is an essential piece of software for a blind or visually impaired person. Simply put, a screen reader transmits whatever text is displayed on the computer screen into a form that a visually impaired user can process (usually tactile, auditory or a combination of both). While the most basic screen readers will not help blind users navigate a computer, those with additional features can give people with visual impairment much more independence. - Keyword
iconURIis optional, it define the identifier for a resource, e.g. icon file - Keyword
viewis optional, it defines the predefined view of this part, it can be report, dialog, table, chart, organigram, topology, bpmn. - Keyword
isClosableis optional; it will allow the user to close this part when this keyword is selected.
► Example:
perspective Employee described by "Employee maintenance" iconURI "employee" {
sashContainer outer orientation vertical {
sashContainer top orientation horizontal {
part Orga spaceVolume "40" view organigram FoodMart
part Employees spaceVolume "20" view table Employees
part EmployeeDialog spaceVolume "40" view dialog Employee
}
. . .
}
}
In this example, 3 parts are defined under sash container top, they are Orga, Employees and EmployeeDialog. The sizes of them are redefined here, Orga and EmployeeDialog take each 40% of the screen width and Employees takes the remaining 20%. The view of Orga is the predefined organigram FoodMart; the view of Employees is the predefined table Employee; and the view of EmployeeDialog is the predefined dialog Employee.
Copyright Notice
All rights are reserved by Compex Systemhaus GmbH. In particular, duplications, translations, microfilming, saving and processing in electronic systems are protected by copyright. Use of this manual is only authorized with the permission of Compex Systemhaus GmbH. Infringements of the law shall be punished in accordance with civil and penal laws. We have taken utmost care in putting together texts and images. Nevertheless, the possibility of errors cannot be completely ruled out. The Figures and information in this manual are only given as approximations unless expressly indicated as binding. Amendments to the manual due to amendments to the standard software remain reserved. Please note that the latest amendments to the manual can be accessed through our helpdesk at any time. The contractually agreed regulations of the licensing and maintenance of the standard software shall apply with regard to liability for any errors in the documentation. Guarantees, particularly guarantees of quality or durability can only be assumed for the manual insofar as its quality or durability are expressly stipulated as guaranteed. If you would like to make a suggestion, the Compex Team would be very pleased to hear from you.
(c) 2016-2026 Compex Systemhaus GmbH