OS.bee Customer Display
Contents
Customer Display
The Statemachine DSL (Finite State-Machine) covers the synchronization of external (slave) browsers to a main (master) browser connected to an OS.bee server. The requirement was mainly inspired by the need of a customer display for the OS.bee application OS.pos. In this context it was required to display data for the customer on a secondary display.
Multiple displays can be connected to a master just by using a pattern on the address line of the slave-browser:
http://server_host-name/osbpdisplay/#client-hostname?display=DialogNameDisplay (as defined in Dialog DSL)&locale=language tag of locale
► example: http://dv999.compex.de:8081/osbpdisplay/#localhost?display=CashSlipDisplay&locale=de-DE
'client-hostname' can be either "localhost" or the Network machine name of the machine, where the link is launched. 'DisplayName' must be followed by the postfix Display as the class is generated like this to be seprarate from other dialogs. Language tags specify a language locale with its country component, like "de-DE", "de-AT", "en-US", "en-EN". The country component is necessary to decide the currency symbol and other country specific formats.
Important prerequisite
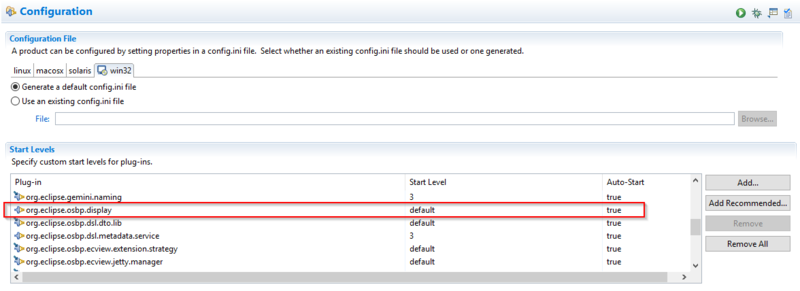
In order to use external displays you must add the bundle org.eclipse.osbp.display to your product's launch configuration and set auto-start to true.
Technical changes in DSL model
changes in dto
- New dto "CustomerDisplayDto":
dto CustomerDisplayDto { var double totalAmount var boolean left var String message var boolean right var BlobMapping image ref CashSlipDto slip var Filter positionfilter var long refreshRequest var Object scrollToBottom }
- totalAmount : total amount of all cash position.
- left & right : boolean value, define if this part will be shown on display.
- image : any image which will be shown on th display
- slip : reference the cash slip dto.
changes in UI
- New UI:
{ rootType CustomerDisplayDto datasource main:CustomerDisplayDto datasource localSlip:CashSlipDto datasource img:BlobConverter horizontalLayout(styles "os-padding os-cash-register os-cash-display") // { verticalLayout left // { horizontalLayout hl { image info align middle-left textarea(i18n noCaption readonly styles "os-span-h-triple os-no-underline") message align fill-fill } gridViewer(i18n noCaption) positions { scrollTo Bottom dto CashPositionDto { prop num style numberStyle format "#0" prop quantity style numberStyle format "#0.000" prop bundle.name style textStyle prop product.product_name style textStyle prop price style numberStyle format "#0.00" prop amount style numberStyle format "#0.00" } sort { prop num } } align fill-fill form(styles "os-cash-total") { decimalField(precision= 2 readonly) totalAmount } align top-right bind img.input <-- main.^image bind [this.hl.info].resource <-- img.output bind [this.hl.message].value <-- main.message bind [this.positions].containerFilter <-- main.positionfilter bind [this.positions].refresh <-- main.refreshRequest bind [this.totalAmount].value <-- main.totalAmount } align fill-fill horizontalLayout right { image info align middle-center textarea(i18n noCaption readonly styles "os-span-h-triple os-no-underline") message2 align fill-fill bind img.input <-- main.^image bind [this.info].resource <-- img.output bind [this.message2].value <-- main.message } bind [this.left].visible <-- main.left bind [this.right].visible <-- main.right } align fill-fill }
- In this display "customer", we define in the 2 parts(left part & right part), if they will be shown and what will be shown in UI.
changes in Functionlibrary
- New lines in operation "initImages" & operation "conputeTotal" :
operation initImages(IStateMachine stateMachine, Object [] params) { . . . stateMachine.set("CustomerDisplayImage", cashregister.store.company.companyImage) stateMachine.set("CustomerDisplayPositionfilter", new com.vaadin.data.util.filter.Compare.Equal("slip.id","xxxx")) . . . }
- In operation "initImages", the image of customerDisplay could be set.
operation computeTotal(IStateMachine stateMachine) { . . . stateMachine.set("CustomerDisplayTotalAmount", amount); stateMachine.set("CustomerDisplayPositionfilter", new com.vaadin.data.util.filter.Compare.Equal("slip.id", slip.id)) . . . }
- In operation "computeTotal", the total amount of CustomerDisplay could be calculated and set.
changes in Statemachine
Some new keywords are introduced for this new functionality:
-
display <DisplayName> using <DTOName>
-
dto <DTOAlias> type <DTOName> attach <DisplayName>
-
displayText text "some text" @<DisplayName> to <DTOAttribute>
-
The references of a DTO that is attached to a display are always synchronized across all connected displays. Single fields must be synchronized by displayText.
- ► e.g.:
display CustomerDisplay using CustomerDisplayDto
dto cashslip type CashSlipDto attach CustomerDisplay
displayText text "locked" @CustomerDisplay to message
- ► The referenced DTO must be the rootType of the Display definition in the ui model.
Now I will show the changes in statmachine:
- New events "dataProvider DataControl":
dataProvider DataControl { . . . dto cashslip type CashSlipDto attach CustomerDisplay dto customerDisplay type CustomerDisplayDto . . . }
- New events "peripheral PeripheralControl":
peripheral PeripheralControl { . . . display CustomerDisplay using CustomerDisplay . . . }
- Setting for customerDisplay, in state "IDLE":
trigger onStartUp actions transition LOCKED{ . . . displayText false @CustomerDisplay to ^left displayText true @CustomerDisplay to ^right . . . }
- Setting for customerDisplay, in state "LOCKED":
trigger onOk actions transition ATTENTIVE{ . . . displayText true @CustomerDisplay to ^left displayText false @CustomerDisplay to ^right . . . }
Copyright Notice
All rights are reserved by Compex Systemhaus GmbH. In particular, duplications, translations, microfilming, saving and processing in electronic systems are protected by copyright. Use of this manual is only authorized with the permission of Compex Systemhaus GmbH. Infringements of the law shall be punished in accordance with civil and penal laws. We have taken utmost care in putting together texts and images. Nevertheless, the possibility of errors cannot be completely ruled out. The Figures and information in this manual are only given as approximations unless expressly indicated as binding. Amendments to the manual due to amendments to the standard software remain reserved. Please note that the latest amendments to the manual can be accessed through our helpdesk at any time. The contractually agreed regulations of the licensing and maintenance of the standard software shall apply with regard to liability for any errors in the documentation. Guarantees, particularly guarantees of quality or durability can only be assumed for the manual insofar as its quality or durability are expressly stipulated as guaranteed. If you would like to make a suggestion, the Compex Team would be very pleased to hear from you.
(c) 2016-2025 Compex Systemhaus GmbH