Difference between revisions of "Chart DSL"
(→donut) |
|||
| (28 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | ||
| − | + | ||
== Introduction == | == Introduction == | ||
| Line 151: | Line 150: | ||
'''Notes:''' | '''Notes:''' | ||
| − | * | + | *The inner axis is the category axis and the outer axis is the data axis. |
| − | *'''shaded''' | + | *'''shaded''' is set with <code>seriesDefaults.setShadow(true).setShadowAlpha(0.05f);</code> in <code>createChart()</code>. |
| − | *'''animated''' | + | *'''animated''' is set with <code>options.setAnimate(true);</code> in <code>createChart()</code>. |
| − | *'''swapped''' | + | *'''swapped''' means YX instead of XY as axisPrefix. |
| − | *'''stacked''' | + | *'''stacked''' is set with <code>options.setStackSeries(true);</code> in <code>createChart()</code>. |
►'''Example''': | ►'''Example''': | ||
| Line 182: | Line 181: | ||
'''Notes:''' | '''Notes:''' | ||
| − | * | + | *The inner axis is category the axis and the outer axis is the data axis. |
*'''animated''' will be set with <code>options.setAnimate(true);</code> in <code>createChart()</code>. | *'''animated''' will be set with <code>options.setAnimate(true);</code> in <code>createChart()</code>. | ||
*'''showMarker''' will be set with <code>columnsSeries.addSeries(new XYseries(Yaxes.Y<scaleOrdinal>).setLabel(columnsTitlesArray.get(<measure counter>)).setShowMarker(<true if showMarker is selected>));<(code> in <code>createChart()</code> if multiple axes are defined in datamart, or <code>columnsSeries.addSeries(new XYseries().setLabel(<columnsTitlesArray string>).setShowMarker(<true if showMarker is selected>));</code> in <code>createChart()</code> if no multiple axes is defined in datamart. | *'''showMarker''' will be set with <code>columnsSeries.addSeries(new XYseries(Yaxes.Y<scaleOrdinal>).setLabel(columnsTitlesArray.get(<measure counter>)).setShowMarker(<true if showMarker is selected>));<(code> in <code>createChart()</code> if multiple axes are defined in datamart, or <code>columnsSeries.addSeries(new XYseries().setLabel(<columnsTitlesArray string>).setShowMarker(<true if showMarker is selected>));</code> in <code>createChart()</code> if no multiple axes is defined in datamart. | ||
| Line 216: | Line 215: | ||
'''Notes:''' | '''Notes:''' | ||
| − | * | + | *The inner axis is the data axis and the outer axis is the category axis. |
| − | * | + | *<code>empty</code> is set with<br> <code>seriesDefaults.setRendererOptions(new PieRenderer().setShowDataLabels(true).setFill(true));</code><br> in <code>createChart()</code>. |
►'''Example''': | ►'''Example''': | ||
| Line 243: | Line 242: | ||
'''Notes:''' | '''Notes:''' | ||
| − | * | + | *The inner axis is the data axis and the outer axis is the category axis. |
| Line 258: | Line 257: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | ===== | + | ===== bubble ===== |
| − | Bubble charts are a special type of scatter | + | Bubble charts are a special type of scatter chart used for representing three-dimensional data points with different point sizes. Bubble charts make it easier to define the size of a point by its third (z) dimension. The bubble size is scaled automatically, just as for other dimensions. The default point style is also more "bubbly". |
► '''Syntax''': | ► '''Syntax''': | ||
| Line 269: | Line 268: | ||
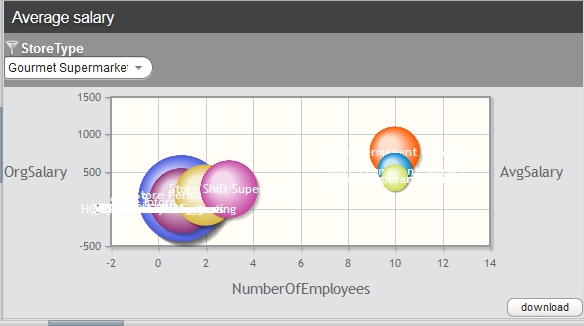
[[File:Charts-14.jpg|right|frame|''Bubble Chart Sample'']] | [[File:Charts-14.jpg|right|frame|''Bubble Chart Sample'']] | ||
| − | '''Notes:''' | + | <br><br><br><br><br><br><br><br><br><br><br><br><br>'''Notes:''' |
| − | *inner axis is data axis and | + | *The inner axis is the data axis and the outer axis is the category axis. |
| − | * | + | *<code>multiplier</code> is set with <code>seriesDefaults.setRendererOptions(new BubbleRenderer().setVaryBubbleColors(true).setAutoscaleMultiplier(<value number>f).setShowLabels(false).setAutoscaleBubbles true));</code> in <code>createChart()</code>. |
| − | * | + | *<code>gradient</code> is set with <code>seriesDefaults.setRendererOptions(new BubbleRenderer().setVaryBubbleColors(true).setBubbleGradients(true).setShowLabels(false).setAutoscaleBubbles(true));</code> in <code>createChart()</code>. |
| − | * | + | *<code>transparent</code> is set with <code>seriesDefaults.setRendererOptions(new BubbleRenderer().setVaryBubbleColors(true).setHighlightAlpha(0.8f).setBubbleAlpha(0.6f).setShowLabels(false).setAutoscaleBubbles(true));</code> in <code>createChart()</code>. |
| Line 286: | Line 285: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | ===== | + | ===== gauge ===== |
A gauge is an one-dimensional chart with a circular Y-axis, where a rotating pointer points to a value on the axis. A gauge can, in fact, have multiple Y-axes to display multiple scales. | A gauge is an one-dimensional chart with a circular Y-axis, where a rotating pointer points to a value on the axis. A gauge can, in fact, have multiple Y-axes to display multiple scales. | ||
| Line 299: | Line 298: | ||
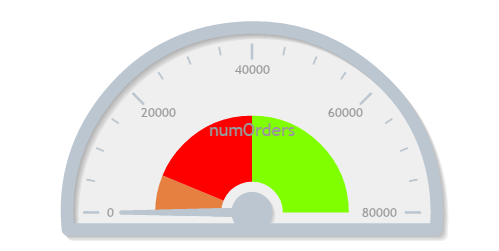
[[File:Charts-15.png|right|frame|''Gauge Chart Sample'']] | [[File:Charts-15.png|right|frame|''Gauge Chart Sample'']] | ||
| − | '''Notes:''' | + | <br><br><br><br><br><br><br><br><br><br>'''Notes:''' |
| − | *inner axis is data axis and | + | *The inner axis is the data axis and the outer axis is the category axis. |
| − | * | + | *<code>label</code> is set with <code>seriesDefaults.setRendererOptions(new MeterGaugeRenderer().setShowTickLabels(<true if hasTicks is selected>).setLabel(<label value>);</code> in <code>createChart()</code>. |
| − | * | + | *<code>hasTicks</code> is set with <code>seriesDefaults.setRendererOptions(new MeterGaugeRenderer().setShowTickLabels(<true if hasTicks is selected>);</code> in <code>createChart()</code>. |
| − | * | + | *<code>intervals</code> is set with <code>seriesDefaults.setRendererOptions(new MeterGaugeRenderer().setShowTickLabels((<true if hasTicks is selected>).setLabel("numOrders").setIntervals(<list of <signed interval value>f >).setIntervalColors(<list of <rgb to Hex string>>));</code> in <code>createChart()</code>. |
► '''Example''': | ► '''Example''': | ||
| Line 320: | Line 319: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | ===== | + | ===== tree ===== |
A tree is used to display hierarchical data. It consists of a group of rectangles that contains other rectangles, where the size of a rectangle indicates the item value. | A tree is used to display hierarchical data. It consists of a group of rectangles that contains other rectangles, where the size of a rectangle indicates the item value. | ||
| Line 333: | Line 332: | ||
'''Notes:''' | '''Notes:''' | ||
| − | For the tree chart, generate | + | For the tree chart, generate explicity a <chartname>+<treetype>+JsChart.java file, a <chartname>+<treetype>+JsState.java file and a Treemap+<chartname>+<treetype>.js file. The methods collapse(), expand(), change(), update(), click() or position() are defined for CollapseTree or TreeMap in the xx.js file. |
| + | |||
►'''Example 1''': | ►'''Example 1''': | ||
| Line 351: | Line 351: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | <br><br><br><br><br> | ||
==== using datamart ==== | ==== using datamart ==== | ||
| − | + | Defines the data source details for this chart, e.g., row/column configurations, legend details and tooltip settings. | |
► '''Syntax''': | ► '''Syntax''': | ||
| Line 370: | Line 371: | ||
'''Notes''': | '''Notes''': | ||
| − | * | + | *<render type> can be category, linear, date, logarithmic or pyramid. If <render type> is logarithmic, linear or pyramid, then the axis is the data axis; for category and date, the axis is the category axis. It is set with <br><code>axes.addAxis(new XYaxis(XYaxes.<axis prefix>).setRenderer(AxisRenderers.<render type>).setLabel(<category axis name>AxisLabel).setTicks(<category axis name>Ticks).setTickOptions(tickRenderer));</code> in <code>createChart()</code>. |
| − | *If | + | *If <code>shortLabel</code> is configured, use only the last level name in <code>createChart()</code>. |
| − | * | + | *<code>tickangle</code> is set with<br><code>axes.addAxis(new XYaxis(XYaxes.<axis prefix>).setTickOptions(tickRenderer.setAngle(<angle number>)));</code> and <br><code>axes.addAxis(new XYaxis(XYaxes.<axis prefix>).setTickOptions(axisTickRenderer.setAngle(<angle number>)));</code> in <code>createChart()</code>. |
| − | * | + | *<legend placement> can be inside, inside-grid, outside or outside-grid. It is set with <br><code>Legend legend = new Legend().setShow(true); <br>legend.setPlacement(LegendPlacements.<legend placement>); <br>options.setLegend(legend);</code> in <code>createChart()</code>. |
| − | * | + | *<toggle type> can be normal, slow or fast. It is set with <code>EnhancedLegendRenderer renderer = new EnhancedLegendRenderer();<br>renderer.setSeriesToggle(SeriesToggles.<toggle type>);<br>renderer.setSeriesToggleReplot(true);<br>legend.setRendererOptions(renderer);</code> in <code>createChart()</code>. |
| − | * | + | *<tooltip location> can be north, north-east, east, south-east, south, south-west, west or north-west. tooltip location.<br><code>always</code> and <code>inside</code> are set with:<br><code>Highlighter highlighter = new Highlighter().setShow(true);<br>highlighter.setShowTooltip(true).setTooltipAlwaysVisible(<true if always is selected>).setKeepTooltipInsideChart(<true if inside is selected>).setTooltipLocation(TooltipLocations.<tooltip location>).setBringSeriesToFront(true).setFadeTooltip(true).setShowMarker(true);<br>highlighter.setTooltipAxes(TooltipAxes.<axis prefix><postfix>);<br>options.setHighlighter(highlighter);</code> in <code>createChart()</code>. |
| − | *For each '''filtered''' or '''selected''' level in datamart, a | + | *For each '''filtered''' or '''selected''' level in the datamart, a corresponding EventHandler is generated in <code>setup()</code>. |
| Line 390: | Line 391: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | == Copyright Notice == | ||
| + | {{Copyright Notice}} | ||
Latest revision as of 19:22, 4 April 2017
Contents
Introduction
Vaadin
Vaadin is a web application framework for Java. In contrast to Javascript libraries and browser-plugin based solutions, Vaadin features a complete stack that includes a robust server-side programming model as well as client-side development tools based on GWT and HTML5.
For more information, visit https://vaadin.com/home
jqPlot
jqPlot (http://www.jqplot.com) is a plotting and charting plugin for the jQuery Javascript framework and is dual licensed under the MIT and GPL version 2 licenses. jqPlot produces line, bar and pie charts with many features.
dCharts
dCharts is Vaadin add-on for creating charts and is a wrapper for the jqPlot library.
Currently, dCharts support:
To enable dCharts for use in OSBP, it was necessary to add OSGi capabilities to the addon.
Chart DSL
Chart DSL generates the Vaadin dCharts UI.
The main semantic elements of the Chart DSL are:
-
package- The root element that contains all the other elements. A model can contain multiple packages. -
importdeclarations - Used to import external models or even Java classes. -
chart- Defines the chart configurations, e.g. chart type, polling time, datamart details, etc. -
as bar/line/pie/donut/bubble/gauge/tree- Defines the type of chart. -
using datamart- Defines the data source details for this chart, e.g., row/column configurations, legend details and tooltip settings.
Syntax
package
► Syntax:
package <package name> {
import <import models/class name>
...
chart... [using datamart <datamart name>
{
...
}]
...
}
chart
► Syntax:
chart <char name> [described by <discription>] as
<chart type>
[polling <polling time number>]
[using datamart <datamart name> {
...
}]
Generates a <chartame>+Chart.java file, in which a java class named <chartname>+Chart, extended from java class AbstractHybridVaaclipseView, is defined. In this class, chart and chart configurations are defined.
For the tree chart, a <chartname>+<treetype>+JsChart.java file, a <chartname>+<treetype>+JsState.java file and a Treemap+<chartname>+<treetype>.js file are explicitly generated.
The methods collapse(), expand(), change(), update(), click() or posistion() are defined for CollapseTree or TreeMap.
polling time sets chartRefresher.setRefreshInterval to polling time number * 1000 ms in createView(). It is only for bpm.
chart type
Defines the type of chart to be displayed.
Options for the chart type are:
- bar
- line
- pie
- donut
- bubble
- gauge
- tree
► Syntax:
bar [shaded] [animated] [swapped] [stacked]
| line [animated] [showMarker] [trendline] [cursor [zoom] [tooltip]] [fillZero] [filled]
| pie [empty]
| donut
| bubble [multiplier <value number>] [gradient | transparent]
| gauge [label <label value>] [hasTicks minimum <minValue number> maximum <maxValue number>][ intervals { up to <signed interval value> segmentcolor <rgb string>}]
| tree map|collapsible
bar
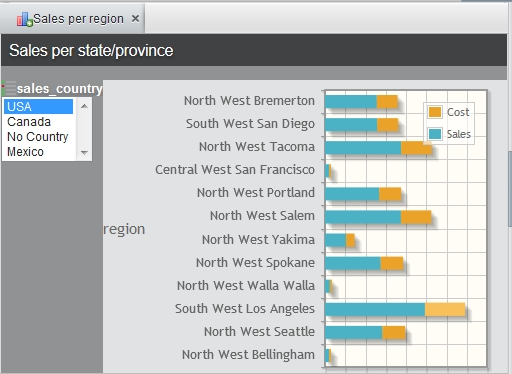
Bar charts illustrate values as vertical or horizontal bars, respectively. Multiple data series, that is, two-dimensional data, are shown with thinner bars or columns grouped by their category.
► Syntax:
bar [shaded] [animated] [swapped] [stacked]
Notes:
- The inner axis is the category axis and the outer axis is the data axis.
- shaded is set with
seriesDefaults.setShadow(true).setShadowAlpha(0.05f);increateChart(). - animated is set with
options.setAnimate(true);increateChart(). - swapped means YX instead of XY as axisPrefix.
- stacked is set with
options.setStackSeries(true);increateChart().
►Example:
chart SalesPerRegion described by "Sales per state/province" as bar shaded stacked swapped using datamart SalesByDistrict {
axis rows renders category
axis columns renders linear tickangle 25
legend inside toggle replot slow
tooltip east always inside
}
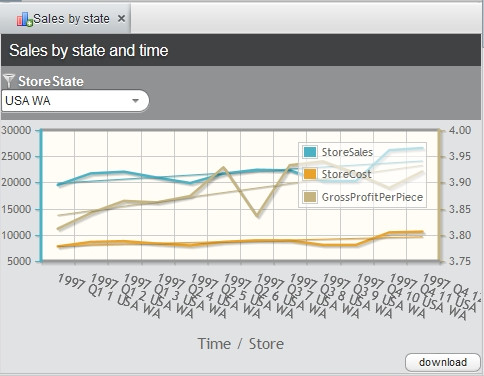
line
Line charts connect the series of data points with lines. In the basic line charts the lines are straight.
► Syntax:
line [animated] [showMarker] [trendline] [cursor [zoom] [tooltip]] [fillZero] [filled]
Notes:
- The inner axis is category the axis and the outer axis is the data axis.
- animated will be set with
options.setAnimate(true);increateChart(). - showMarker will be set with
columnsSeries.addSeries(new XYseries(Yaxes.Y<scaleOrdinal>).setLabel(columnsTitlesArray.get(<measure counter>)).setShowMarker(<true if showMarker is selected>));<(code> in <code>createChart()if multiple axes are defined in datamart, orcolumnsSeries.addSeries(new XYseries().setLabel(<columnsTitlesArray string>).setShowMarker(<true if showMarker is selected>));increateChart()if no multiple axes is defined in datamart. - trendline will be set with
seriesDefaults.setTrendline(new Trendline().setShow( true).setLineWidth(1));increateChart(). - cursor will be set with
Cursor cursor = new Cursor().setShow(true).setZoom(<true if zoom is selected>).setShowTooltip(<true if tooltip is selected>);options.setCursor(cursor);increateChart(). - fillZero and filled will be set with
seriesDefaults.setFillToZero(<true if fillZero is selected>).setFill(<true if filled is selected>);increateChart().
►Example:
chart SalesByState described by "Sales by state and time" as line cursor zoom trendLine using datamart SalesByState {
axis columns renders linear
axis rows renders category tickangle 20
legend inside toggle replot normal
tooltip north-east always inside
}
pie
A pie chart illustrates data values as proportionately sized sectors of a circle.
► Syntax:
pie [empty]
Notes:
- The inner axis is the data axis and the outer axis is the category axis.
emptyis set with
seriesDefaults.setRendererOptions(new PieRenderer().setShowDataLabels(true).setFill(true));
increateChart().
►Example:
chart WarehouseFinance described by "Warehouse sales and cost" as pie using datamart WarehouseFinance {
axis rows renders category
axis columns renders linear
legend inside toggle replot slow
tooltip west inside
}
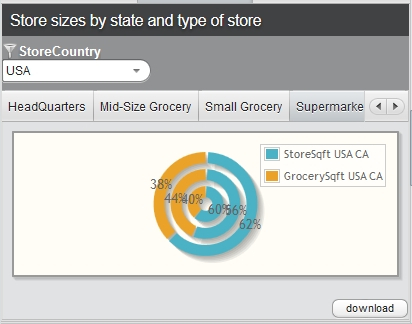
donut
A donut chart is a special type of pie chart with inner size greater than zero.
► Syntax:
donut
Notes:
- The inner axis is the data axis and the outer axis is the category axis.
►Example:
chart StoreSizes described by "Store sizes by state and type of store"
as donut using datamart StoreSizes {
axis rows renders category
axis columns renders linear
legend inside toggle replot fast
tooltip north-east always inside
}
bubble
Bubble charts are a special type of scatter chart used for representing three-dimensional data points with different point sizes. Bubble charts make it easier to define the size of a point by its third (z) dimension. The bubble size is scaled automatically, just as for other dimensions. The default point style is also more "bubbly".
► Syntax:
bubble [multiplier <value number>] [gradient | transparent]
Notes:
- The inner axis is the data axis and the outer axis is the category axis.
multiplieris set withseriesDefaults.setRendererOptions(new BubbleRenderer().setVaryBubbleColors(true).setAutoscaleMultiplier(<value number>f).setShowLabels(false).setAutoscaleBubbles true));increateChart().gradientis set withseriesDefaults.setRendererOptions(new BubbleRenderer().setVaryBubbleColors(true).setBubbleGradients(true).setShowLabels(false).setAutoscaleBubbles(true));increateChart().transparentis set withseriesDefaults.setRendererOptions(new BubbleRenderer().setVaryBubbleColors(true).setHighlightAlpha(0.8f).setBubbleAlpha(0.6f).setShowLabels(false).setAutoscaleBubbles(true));increateChart().
► Example:
chart HRExpenses described by "Average salary" as bubble multiplier 1.5 gradient using datamart HRExpenses {
axis rows renders category
axis columns renders linear
tooltip north-east always inside
}
gauge
A gauge is an one-dimensional chart with a circular Y-axis, where a rotating pointer points to a value on the axis. A gauge can, in fact, have multiple Y-axes to display multiple scales.
► Syntax:
gauge [label <label value>] [hasTicks minimum <minValue number>
maximum <maxValue number>][ intervals { up to <signed interval value> segmentcolor <rgb string>}]
Notes:
- The inner axis is the data axis and the outer axis is the category axis.
labelis set withseriesDefaults.setRendererOptions(new MeterGaugeRenderer().setShowTickLabels(<true if hasTicks is selected>).setLabel(<label value>);increateChart().hasTicksis set withseriesDefaults.setRendererOptions(new MeterGaugeRenderer().setShowTickLabels(<true if hasTicks is selected>);increateChart().intervalsis set withseriesDefaults.setRendererOptions(new MeterGaugeRenderer().setShowTickLabels((<true if hasTicks is selected>).setLabel("numOrders").setIntervals(<list of <signed interval value>f >).setIntervalColors(<list of <rgb to Hex string>>));increateChart().
► Example:
chart WarehouseData described by "shipped orders per quarter" as gauge label "numOrders" hasTicks minimum 0 maximum 80000 intervals {
up to 10000 segmentcolor "230,128,64" /* orange */
up to 40000 segmentcolor "255,0,0"
up to 80000 segmentcolor "128,255,0"
}
using datamart WarehouseShipping {
axis rows renders category
axis columns renders linear
}
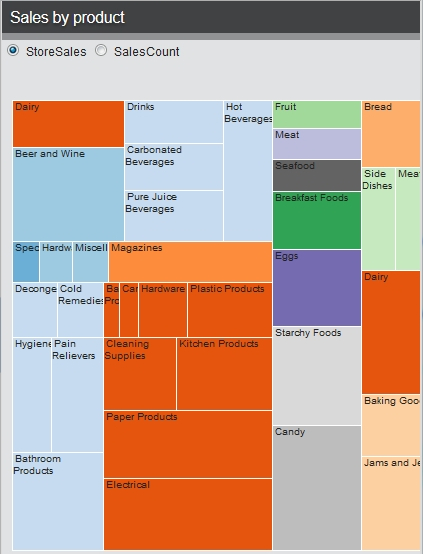
tree
A tree is used to display hierarchical data. It consists of a group of rectangles that contains other rectangles, where the size of a rectangle indicates the item value.
► Syntax:
tree map|collapsible
Notes: For the tree chart, generate explicity a <chartname>+<treetype>+JsChart.java file, a <chartname>+<treetype>+JsState.java file and a Treemap+<chartname>+<treetype>.js file. The methods collapse(), expand(), change(), update(), click() or position() are defined for CollapseTree or TreeMap in the xx.js file.
►Example 1:
chart TreemapSales described by "Sales by product" as tree map using datamart TreemapSales {
axis rows renders category
axis columns renders linear
}
►Example 2:
chart TreemapSales described by "Sales by product" as tree map using datamart TreemapSales {
axis rows renders category
axis columns renders linear
}
using datamart
Defines the data source details for this chart, e.g., row/column configurations, legend details and tooltip settings.
► Syntax:
using datamart <datamart name> {
axis rows/columns renders <render type> [shortLabel]
[tickangle <angle number>]
| legend <legend placement> [toggle replot <toggle type>]
| tooltip <tooltip location> [always] [inside]
}
Notes:
- <render type> can be category, linear, date, logarithmic or pyramid. If <render type> is logarithmic, linear or pyramid, then the axis is the data axis; for category and date, the axis is the category axis. It is set with
axes.addAxis(new XYaxis(XYaxes.<axis prefix>).setRenderer(AxisRenderers.<render type>).setLabel(<category axis name>AxisLabel).setTicks(<category axis name>Ticks).setTickOptions(tickRenderer));increateChart(). - If
shortLabelis configured, use only the last level name increateChart(). tickangleis set withaxes.addAxis(new XYaxis(XYaxes.<axis prefix>).setTickOptions(tickRenderer.setAngle(<angle number>)));andaxes.addAxis(new XYaxis(XYaxes.<axis prefix>).setTickOptions(axisTickRenderer.setAngle(<angle number>)));increateChart().- <legend placement> can be inside, inside-grid, outside or outside-grid. It is set with
Legend legend = new Legend().setShow(true);in
legend.setPlacement(LegendPlacements.<legend placement>);
options.setLegend(legend);createChart(). - <toggle type> can be normal, slow or fast. It is set with
EnhancedLegendRenderer renderer = new EnhancedLegendRenderer();in
renderer.setSeriesToggle(SeriesToggles.<toggle type>);
renderer.setSeriesToggleReplot(true);
legend.setRendererOptions(renderer);createChart(). - <tooltip location> can be north, north-east, east, south-east, south, south-west, west or north-west. tooltip location.
alwaysandinsideare set with:Highlighter highlighter = new Highlighter().setShow(true);in
highlighter.setShowTooltip(true).setTooltipAlwaysVisible(<true if always is selected>).setKeepTooltipInsideChart(<true if inside is selected>).setTooltipLocation(TooltipLocations.<tooltip location>).setBringSeriesToFront(true).setFadeTooltip(true).setShowMarker(true);
highlighter.setTooltipAxes(TooltipAxes.<axis prefix><postfix>);
options.setHighlighter(highlighter);createChart(). - For each filtered or selected level in the datamart, a corresponding EventHandler is generated in
setup().
►Example:
chart StoreSizes described by "Store sizes by state and type of store"
as donut using datamart StoreSizes {
axis rows renders category
axis columns renders linear
legend inside toggle replot fast
tooltip north-east always inside
}
Copyright Notice
All rights are reserved by Compex Systemhaus GmbH. In particular, duplications, translations, microfilming, saving and processing in electronic systems are protected by copyright. Use of this manual is only authorized with the permission of Compex Systemhaus GmbH. Infringements of the law shall be punished in accordance with civil and penal laws. We have taken utmost care in putting together texts and images. Nevertheless, the possibility of errors cannot be completely ruled out. The Figures and information in this manual are only given as approximations unless expressly indicated as binding. Amendments to the manual due to amendments to the standard software remain reserved. Please note that the latest amendments to the manual can be accessed through our helpdesk at any time. The contractually agreed regulations of the licensing and maintenance of the standard software shall apply with regard to liability for any errors in the documentation. Guarantees, particularly guarantees of quality or durability can only be assumed for the manual insofar as its quality or durability are expressly stipulated as guaranteed. If you would like to make a suggestion, the Compex Team would be very pleased to hear from you.
(c) 2016-2024 Compex Systemhaus GmbH