Topology DSL
Introduction
TopologyDSL uses Data-Driven Documents (D3) to visualize the topology in Os.bee Applications.
D3 includes a powerful new geographic projection system. Whereas previous versions of D3 only understood projections as point functions, D3 models projections as full geometry transformations. Thus, when straight lines are projected to curves, D3 applies configurable adaptive resampling to subdivide lines and eliminate projection artifacts. When lines or polygons cross the antimeridian, D3 cuts the geometry, rather than relying on pre-cut shapefiles. All projections now support small circle clipping and three-axis rotation.
D3 uses streaming geometry transformations (d3.geo.stream) that reduce memory by avoiding temporary objects. This design also enables direct-to-canvas rendering with dramatic performance improvements! Streams are used to compute projected area, centroid and bounds consistent with displayed geometry, and can even filter geometry for scale-dependent shape simplification.
The d3.geo package includes a number of useful new components, such as a graticule for displaying grid lines and sphere rendering for globe outlines.
For more information about D3, please read the following document:
http://vis.stanford.edu/files/2011-D3-InfoVis.pdf
TopologyDSL
The TopologyDSL is used to visualize the topologies in Os.bee Application.
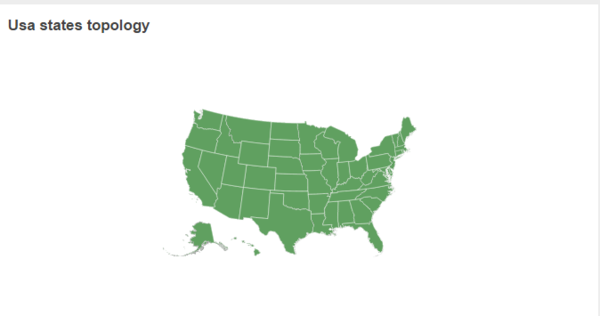
The following screenshot shows the topology USA view in Os.bee Application: 
The main semantic elements of the TopologyDSL are:
- “package” - the root element that contains all the other elements. A model can contain multiple packages.
- “topology” - define the topology details, e.g. topology name, the source file, projection, scale…
- “file” - define which json file will be used for the topology.
- “projection” - define the projection class, e.g. world, mercator, albersUsa…
Syntax
package definition
► Syntax:
package <package name> [{
topology <topology name> . . .
. . .
}]
For each topology, three .java files and one .js file will be generated in folders ./src-gen/<package name>/ and ./src-gen/<package name>/js/.
The 3 .java files are <topology name>+Topology.java, <topology name>+TopologyJsState.java, <topology name>+TopologyJsTopology.java; the .js file is <topology name>+Topology.js.
► Example:
package net.osbee.sample.foodmart.topologies {
topology World . . .
topology USA . . .
topology Germany . . .
}
In this example, 3 topology are defined in the same package, they are World, USA and Germany.
topology
This is the main part of this model. All the topology details can be defined here.
► Syntax:
topology <topology name> [title <title String>]
file <file String>
projection path|world|mercator|albersUsa
[scale <scale factor>]
&[centerX <x int> centerY <y int>]
&[rotateX <x int> rotateY <y int>]
&[translateX <x int> translateY <y int>]
&[zoomable]
&[partition]
&[onClick name|state|iso_3166_2|id]
&[places]
► Example:
topology World title "World topology"
file "world"
projection world
zoomable
partition
topology USA title "USA states topology"
file "usa"
projection albersUsa
scale 2
zoomable
partition
onClick state
places
topology Germany title "Germany states topology"
file "germany"
projection mercator
rotateX 0 rotateY 9
centerX 0 centerY 62
scale 1.7
zoomable
partition
places
In the next sections, all the keywords after topology will be introduced one by one.
title
Keyword title is used to define the topology title for this topology. The title must be a string.
► Example:
topology World title "World topology"
file "world"
projection world
zoomable
partition
file
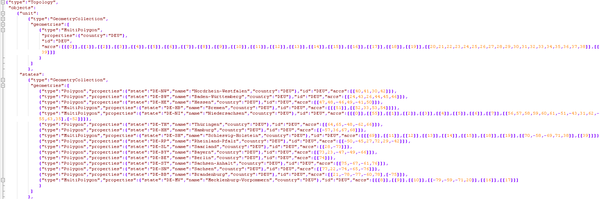
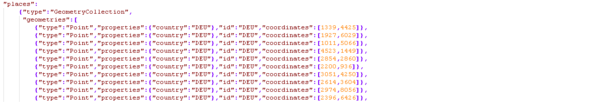
Keyword file is used to define which .json file will be used for this topology. The .json files are saved in folder ./topologies/. This .json file is used to save all geometrical information about the topology, including state, name, country, arcs, coordinates, scale factor and translate offset by transform.
The following picture shows the location of .json file. 
► Example:
topology Germany title "Germany states topology"
file "germany"
projection mercator
rotateX 0 rotateY 9
centerX 0 centerY 62
scale 1.7
zoomable
partition
places
In this example, the topology Germany will be build according to file germany.json.
The following screenshots will tell you how the .json file looks like. Os.bee reads all this geometric details from this file for the topology representation in Os.bee applications.




projection
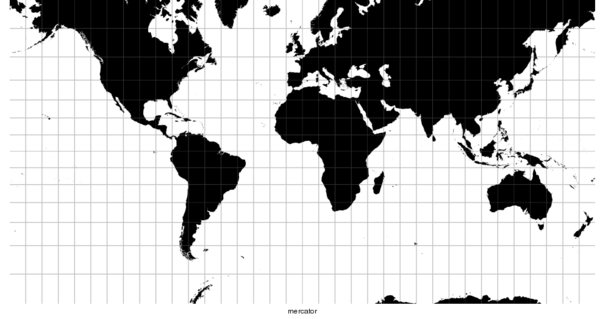
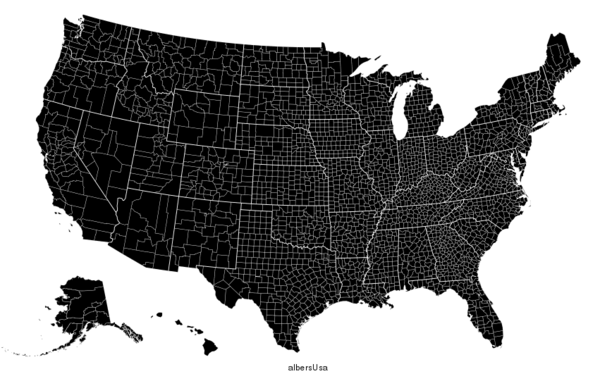
Keyword projection defines the projection class which will be used for this topology; it can be path, world, mercator or albersUsa. The given projection are D3’s built-in geographic projections.
The following pictures are mercator projection and albersUsa projection:


► Example:
topology World title "World topology"
file "world"
projection world
zoomable
partition
topology USA title "USA states topology"
file "usa"
projection albersUsa
scale 2
zoomable
partition
onClick state
places
topology Germany title "Germany states topology"
file "germany"
projection mercator
rotateX 0 rotateY 9
centerX 0 centerY 62
scale 1.7
zoomable
partition
places
The following code will be generated in <topology name> + Topology.js file according to the selected projection:
var projection = d3.geo.world(). . .
var projection = d3.geo.albersUsa(). . .
var projection = d3.geo.mercator(). . .
scale
Keyword scale defines the scale factor. This factor should be a double number.
The scale factor corresponds linearly to the distance between projected points. Default value is 1.
► Example:
topology Germany title "Germany states topology"
file "germany"
projection mercator
rotateX 0 rotateY 9
centerX 0 centerY 62
scale 1.7
zoomable
partition
places
The following code will be generated in <topology name> + Topology.js file according to the scale factor:
var projection = d3.geo.mercator()
.rotate([0, 9])
.center([0, 62])
.scale(scale*1.7)
.translate([width / 2, height / 2]);
centerX, centerY
Keyword centerX, centerY set the center point.
If center is specified, sets the projection’s center to the specified center, a two-element array of longitude and latitude in degrees. If center is not specified, returns the current center, which defaults to (0°,0°).
► Example:
topology Germany title "Germany states topology"
file "germany"
projection mercator
rotateX 0 rotateY 9
centerX 0 centerY 62
scale 1.7
zoomable
partition
places
The following code will be generated in <topology name> + Topology.js file according to the center:
var projection = d3.geo.mercator()
.rotate([0, 9])
.center([0, 62])
.scale(scale*1.7)
.translate([width / 2, height / 2]);
rotateX, rotateY
Keyword rotateX, rotateY set the yaw and pitch of three-axis spherical rotation angles, the roll of the rotation angles is not changeable, the value of it is 0°.
If rotation is specified, sets the projection’s rotation to the specified angles, which must be a two-element array of numbers [lambda, phi] specifying the rotation angles in degrees about each spherical axis. (These correspond to yaw, pitch.) If rotation is not specified, returns the current rotation which defaults [0, 0, 0].
► Example:
topology Germany title "Germany states topology"
file "germany"
projection mercator
rotateX 0 rotateY 9
centerX 0 centerY 62
scale 1.7
zoomable
partition
places
The following code will be generated in <topology name> + Topology.js file according to the rotation angles:
var projection = d3.geo.mercator()
.rotate([0, 9])
.center([0, 62])
.scale(scale*1.7)
.translate([width / 2, height / 2]);
translateX, translateY
Keyword translateX and translateY set the translate offset.
If translate is specified, sets the projection’s translation offset to the specified two-element array [tx, ty]. If translate is not specified, returns the current translation offset which defaults to [480, 250]. The translation offset determines the pixel coordinates of the projection’s center. The default translation offset places(0°,0°) at the center of a 960×500 area.
► Example:
topology Germany title "Germany states topology"
file "germany"
projection mercator
rotateX 0 rotateY 9
centerX 0 centerY 62
translateX 0 translateY 0
scale 1.7
zoomable
partition
places
The following code will be generated in <topology name>+Topology.js file according to the translate offset:
var projection = d3.geo.mercator()
.rotate([0, 9])
.center([0, 62])
.translate([0, 0])
.scale(scale*1.7);
If rotation is not specified, default value is the center point:
var projection = d3.geo.world()
.scale(scale)
.translate([width / 2, height / 2]);
zoomable
Keyword zoomable set the zoom function of topology. If it not be selected, this topology cannot zoom in the topology view of Os.bee applications.
► Example:
topology World title "World topology"
file "world"
projection world
zoomable
partition
The following code will be generated in <topology name>+Topology.js file if zoomable is selected:
var zoom = d3.behavior.zoom()
.scaleExtent([1, 8])
.on("zoom",function() {
cxD3<topology name>TopoJsHTMLRootComponentG .attr("transform","translate("+ d3.event.translate
+")scale(" + d3.event.scale + ")");
});
cxD3<topology name>TopoJsHTMLRootComponentSvg.call(zoom).call(zoom.event);
partition
Keyword partition set the partition view ability. If it not be selected, this topology cannot show the partly view of the topology in Os.bee applications. Only one exception is the projection world: partition will be automatically set as true for projection world, even though the partition keyword is not be selected in the .topology file.
► Example:
topology World title "World topology"
file "world"
projection world
zoomable
partition
The following code will be generated in <topology name>+Topology.js file if partition is selected:
cxD3<topology name>TopoJsHTMLRootComponentG.selectAll("path")
.data(topojson.feature(topology,topology.objects.<topologyObject>).features)
.enter().append("path")
.attr("class", "<topology name>")
.attr("d", path);
cxD3<topology name>TopoJsHTMLRootComponentG.selectAll("path")
.on("click", function click(d) {
var data = this.__data__;
var id = data.id;
if (data.properties.iso_3166_2 != null) {
id = data.properties.iso_3166_2;
}
var name = data.properties.<topology property>;
connector.on<topology file>Click(id, name);
});
Note:
- The <topologyObject> is “world” for projection world, otherwise <topologyObject> is “state”.
onClick
Keyword onClick set the property of topology. It can be set as click on name, click on state, click on iso_3166_2 or click on id. Default value is name.
► Example:
topology USA title "USA states topology"
file "usa"
projection albersUsa
scale 2
zoomable
partition
onClick state
places
The following code will be generated in <topology name>+Topology.js file if partition is selected:
cxD3usaTopoJsHTMLRootComponentG.selectAll("path")
.on("click", function click(d) {
var data = this.__data__;
var id = data.id;
if (data.properties.iso_3166_2 != null) {
id = data.properties.iso_3166_2;
}
var name = data.properties.state;
connector.on<topology file>Click(id, name);
});
If keyword places is selected:
cxD3usaTopoJsHTMLRootComponentG.selectAll("text.place-label").on("click", function click(d) {
var data = this.__data__;
var id = data.id;
var name = data.properties.state;
connector.onusaClick(id, name);
});
places
Keyword places set the place label of topology.
► Example:
topology USA title "USA states topology"
file "usa"
projection albersUsa
scale 2
zoomable
partition
onClick state
places
topology Germany title "Germany states topology"
file "germany"
projection mercator
rotateX 0 rotateY 9
centerX 0 centerY 62
scale 1.7
zoomable
partition
places
The following code will be generated in <topology name>+Topology.js file if partition is selected:
// To create the cities
cxD3<topology name>TopoJsHTMLRootComponentG.selectAll(".place-label")
.data(topojson.feature(topology, topology.objects.places).features)
.enter().append("text")
.attr("class", "place-label")
.attr("transform", function(d) {
return "translate("+projection(d.geometry.coordinates)+")";})
.attr("dy", ".35em")
.text(function(d) {return d.properties.name;});
// To create the city dots
cxD3<topology name>TopoJsHTMLRootComponentG.append("path")
.datum(topojson.feature(topology, topology.objects.places)
.attr("d", path)
.attr("class", "place");
// sends the city labels to Server
cxD3<topology name>TopoJsHTMLRootComponentG.selectAll("text.place-label").on("click", function click(d) {
var data = this.__data__;
var id = data.id;
var name = data.properties.<topology property>;
connector.on<topology file>Click(id, name);
});
Copyright Notice
All rights are reserved by Compex Systemhaus GmbH. In particular, duplications, translations, microfilming, saving and processing in electronic systems are protected by copyright. Use of this manual is only authorized with the permission of Compex Systemhaus GmbH. Infringements of the law shall be punished in accordance with civil and penal laws. We have taken utmost care in putting together texts and images. Nevertheless, the possibility of errors cannot be completely ruled out. The Figures and information in this manual are only given as approximations unless expressly indicated as binding. Amendments to the manual due to amendments to the standard software remain reserved. Please note that the latest amendments to the manual can be accessed through our helpdesk at any time. The contractually agreed regulations of the licensing and maintenance of the standard software shall apply with regard to liability for any errors in the documentation. Guarantees, particularly guarantees of quality or durability can only be assumed for the manual insofar as its quality or durability are expressly stipulated as guaranteed. If you would like to make a suggestion, the Compex Team would be very pleased to hear from you.
(c) 2016-2024 Compex Systemhaus GmbH