Strategy DSL
Contents
Introduction
ECView
ECView is an osgi framework that allows you to automatically render form-based user interfaces based on an EMF (Eclipse Modeling Framework)-based UI model. Business data in the form of JPA (Java Persistence Appication Programming Interface) Entities or DTOs (Data Transfer Objects) can be automatically linked to the UI elements. ECView has been designed with extremely careful attention to modularity, extensibility and independence from the Concrete UI technology. It consists of an API (Appication Programming Interface) layer, an EMF model layer, a controller layer and a presenter layer. Exclusively the presenter layer has dependencies to the used UI framework, such as Vaadin. The use of other frameworks requires only the integration of other presenters. The integration of ECView into the system gives us the possibility to provide business forms "out of the box" without code generation or without manual writing of UI code and connect to a database.
1.2 Vaadin Layout Components
Vaadin dialog provieds a few Layout Components, we will use some of them in our DSL:
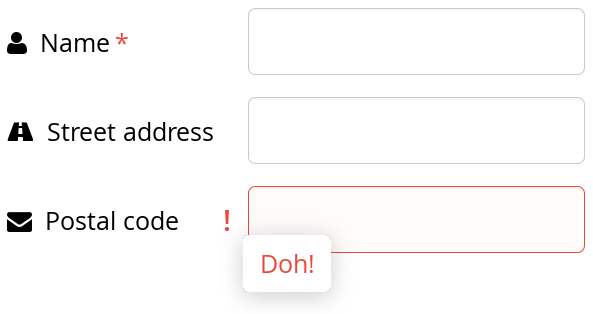
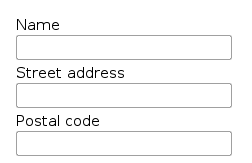
- FormLayout lays the components and their captions out in two columns, with optional indicators for required fields and errors that can be shown for each field.
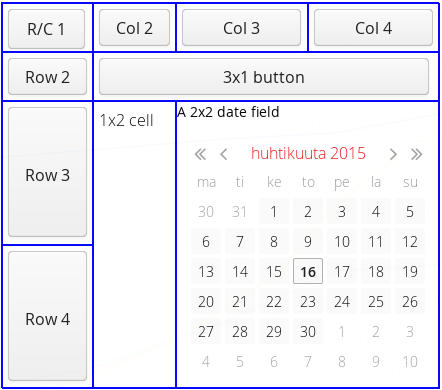
- GridLayout container lays components out on a grid consisting of rows and columns.
- VerticalLayout is ordered layouts for laying components out vertically.
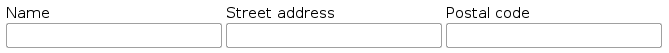
- HorizontalLayout is ordered layouts for laying components out horizontally.
- CSSLayout allows strong control over styling of the components contained inside the layout.
StrategyDSL
The StrategyDSL works for Os.bee models; it defines the display strategies of dialog model.
It defines not only the layout strategy, but also the focusing strategy.
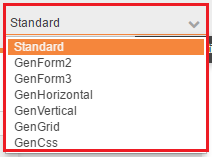
User can select the predefined Strategy for the dialog view:

The main semantic elements of the StrategyDSL are:
- “package” - the root element that contains all the other elements. A model can contain multiple packages.
- “strategy” - define the strategy rules for dialog.
- “targets” - define the strategy details, including layouting strategy, focusing strategy and focusing enhancer.
- “default” - define the default strategy including layouting and focusing.
Syntax
package definition
► Syntax:
package <package name>
[{
strategy {
targets [{
layoutingStrategy . . .
. . .
focusingStrategy . . .
. . .
focusingEnhancer . . .
. . .
}]
default {
. . .
}
}
}]
► Example:
package net.osbee.sample.foodmart.strategies {
strategy {
targets {
layoutingStrategy Form2Columns layout= Form2
layoutingStrategy Form3Colums layout= Form3
layoutingStrategy ^Horizontal layout= Horizontal
layoutingStrategy ^Vertical layout= Vertical
layoutingStrategy ^Grid layout= Grid
layoutingStrategy ^Css layout= Css
focusingStrategy GenAltEnter
ecviewFocusingId= cxAltEnterForward
focus= Forward
keyStrokeDefinition {
keyCode= ENTER modifierKeys {
ALT
}
}
focusingStrategy GenEnter
ecviewFocusingId= cxEnterForward
focus= Forward
keyStrokeDefinition {
keyCode= ENTER
}
focusingStrategy GenTab
ecviewFocusingId= cxEnTabForward
focus= Forward
keyStrokeDefinition {
keyCode= TAB
}
focusingEnhancer GenEnterTab {
GenEnter GenTab
}
}
default {
defaultLayouting= Form2Columns defaultFocusing= GenEnterTab
}
}
}
targets
Keyword targets is used to define the target strategy and enhancer. There are 3 types of target to be defined, they are layoutingStrategy, focusingStrategy and focusingEnhancer. One or more layoutingStrategy, focusingStrategy and focusingEnhancer can be defined in the same targets.
► Syntax:
targets [{
layoutingStrategy <layoutingStrategy name>
layout=LayoutingType
. . .
focusingStrategy <focusingStrategy name> ecviewFocusingId= <ecviewFocusingId> focus=FocusingType
[keyStrokeDefinition {
keyCode= <keyCode ID>
[modifierKeys { <modifierKeys ID>. . .}]
}]
. . .
focusingEnhancer <enhancer name> {
<focusingStrategy name>
. . .
}
. . .
}]
layoutingStrategy
For layoutingStrategy, strategy name and layout type must be defined.
- One or more
layoutingStrategycan be defined in the same targets. -
LayoutingType can be <code>Horizontal, Vertical, Grid, Form2, Form3 or Css. They are all predefined layouting type. - 2 java files will be generated for each layouting strategy in folder
./src-gen/<package name>/:
<strategy name>+LayoutingStrategy.java
<strategy name>+LayoutingStrategy+Provider.java
► Example:
targets {
layoutingStrategy GenForm2 layout=Form2
layoutingStrategy GenForm3 layout=Form3
layoutingStrategy GenHorizontal layout=Horizontal
layoutingStrategy GenVertical layout=Vertical
layoutingStrategy GenGrid layout=Grid
layoutingStrategy GenCss layout=Css
. . .
}
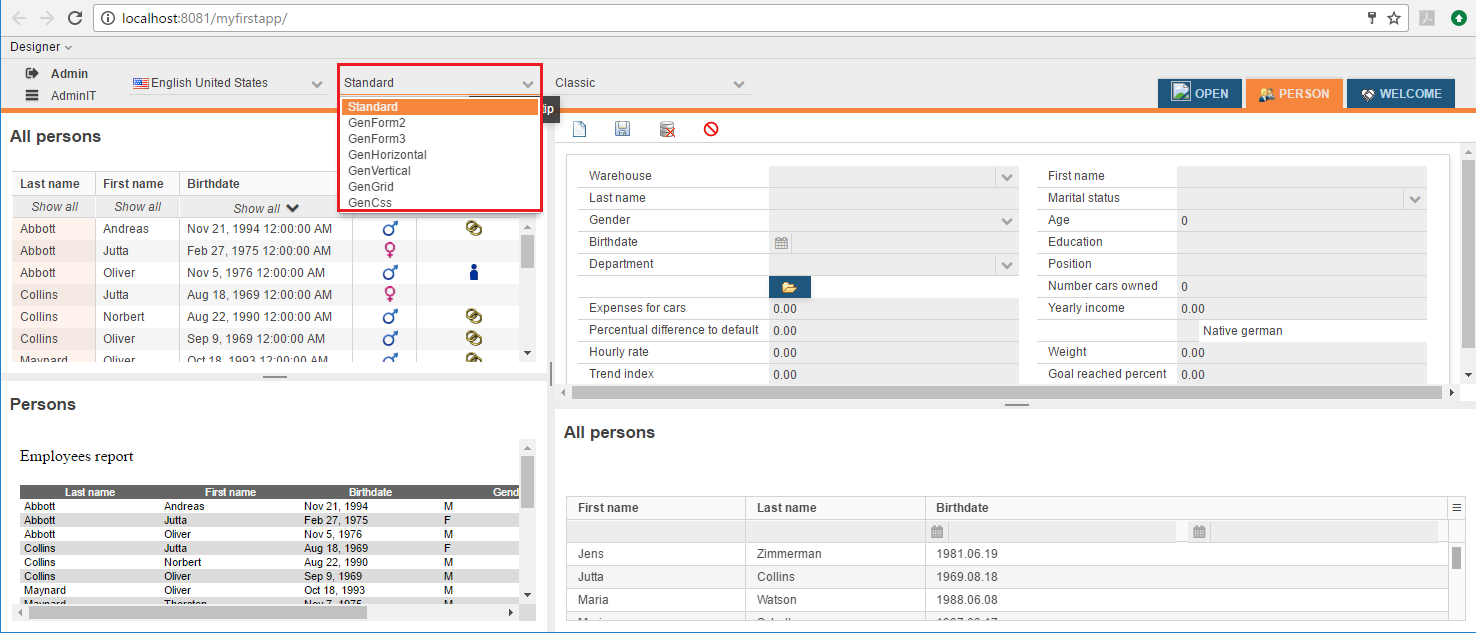
In this example, 6 layoutingStrategy are defined in targets. From the following picture, you could see the place where the defined strategies can be selected.
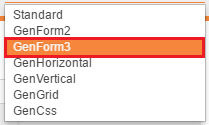
If you select layoutingStrategy “GenForm3”, then the dialog will have 3 columns:


focusingStartegy
For focusingStrategy, strategy name, ecview focusing id and focus type must be defined.
- One or more focusingStrategy can be defined in the same targets.
- FocusingType can be Forward or Backward. They are all predefined focusing type.
- Keyword keyStrokeDefinition is optional. One keyCode should be defined here. modifierKeys is optional. One or more modifier keys id could be defined in the same modifierKeys part.
- 2 java files will be generated for each focusing strategy in folder
./src-gen/<package name>/:
<strategy name> + <focusing type> + FocusingStrategy.java
<strategy name> + <focusing type>+ FocusingStrategy + Provider.java
► Example:
targets {
. . .
focusingStrategy GenAltEnter
ecviewFocusingId= cxAltEnterForward
focus= Forward
keyStrokeDefinition {
keyCode= ENTER modifierKeys {
ALT
}
}
. . .
}
In this example, a focusingStrategy GenAltEnter is defined in targets. The ecviewFocusingId must be defined for the ECView. The following code will be generated in GenAltEnterForwardFocusingStrategyProvider.java file:
@Component(immediate = true, service = IFocusingStrategyProvider.class, property = "ecview.focusing.id=cxAltEnterForward")
@SuppressWarnings("all")
public class GenAltEnterForwardFocusingStrategyProvider implements IFocusingStrategyProvider {
private final static String ID = "cxAltEnterForward";
@Override
public IFocusingStrategy getStrategy() {
return new GenAltEnterForwardFocusingStrategy();
}
}
In the keyStrokeDefinition part, keyCode is defined as ENTER and the modifierKeys is ALT.
The following code will be generated in GenAltEnterForwardFocusingStrategy.java file:
@Override
public KeyStrokeDefinition getKeyStrokeDefinition() {
int[] modifierKeys = new int[1];
modifierKeys[0] = ModifierKey.ALT;
KeyStrokeDefinition def = new KeyStrokeDefinition("", KeyCode.ENTER, modifierKeys);
return def;
}
focusingEnhancer
For focusingEnhancer, enhancer name must be defined.
- One or more and predefined focusing strategy name should be listed.
- Only 1 java file will be generated in folder ./src-gen/<package name>/, its name is <enhancer name>+FocusingEnhancer.java.
Following code will be generated in <enhancer name>+FocusingEnhancer.java file:
@Component(property="ecview.focusing.enhancer.id=<enhancerName>FocusingEnhancer")
@SuppressWarnings("all")
public class <enhancer name>FocusingEnhancer implements IFocusingEnhancer {
@Override
public void enhanceFocusing(final YStrategyLayout yLayout) {
yLayout.getFocusingStrategies().clear();
//from here is one loop for every listed focusingStrategy
YDelegatingFocusingStrategy yStgy<number from 1 to n> = YECviewFactory.eINSTANCE.createYDelegatingFocusingStrategy();
yStgy<number from 1 to n>.setDelegateStrategyId("<ecviewFocusingId of focusingStrategy>");
yLayout.getFocusingStrategies().add(yStgy<number from 1 to n>);
//loop end
}
}
► Example:
targets {
. . .
focusingEnhancer GenEnterTab {
GenEnter GenTab
}
}
default
Keyword default is used to define the default strategy.
- There are 2 types of default strategy to be defined, they are defaultLayouting and defaultFocusing. You must to define one and only one defaultLayouting and defaultFocusing for your strategy.
- For the default part, 3 .java files will be generated, they are DefaultFocusingEnhancer.java, DefaultLayoutingStrategy,java and DefaultLayoutingStrategyProvider.java. All the .java files are generated in folder ./src-gen/<package name>/.
► Syntax:
default {
defaultLayouting=<layoutingStrategy name>
defaultFocusing=<focusingStrategy name>
}
► Example:
default {
defaultLayouting=GenForm2 defaultFocusing=GenEnterTab
}
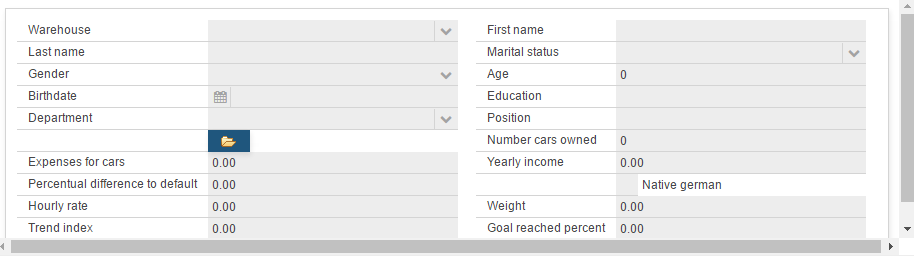
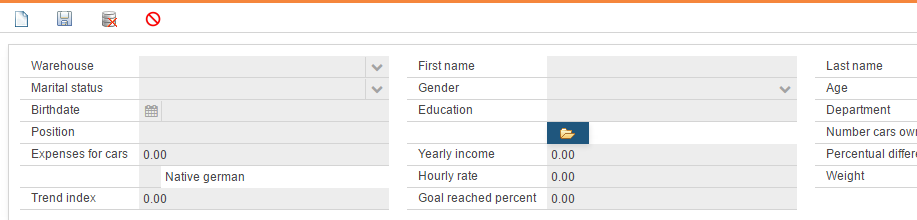
In the examples, focusingStrategy GenEnterTab is defined to be used as defaultFocusing in Dialog; layoutingStrategy GenForm2 is defined to be used as defaultLayouting in Dialog. Standard strategy is the defaultLayouting “GenForm2”, which have 2 columns: