Table DSL
Contents
Documentation
Introduction
Vaadin
Vaadin is a web application framework for Java. In contrast to Javascript libraries and browser-plugin based solutions, Vaadin features a complete stack that includes a robust server-side programming model as well as client-side development tools based on GWT and HTML5.
More information:
Vaaclipse
Vaaclipse is a framework for building web applications using Eclipse 4 Platform and Vaadin. It allows to use the power of the Eclipse 4 in web development. Vaaclipse moves the Eclipse Platform to Web using the rich web capabilities of Vaadin. You create your web application using Eclipse 4 features such as Eclipse Workbench, Application Model, Dependency Injection. You provide your own application parts using Vaadin widget library.
TableDSL
TableDSL generates the vaddin table ui.
The main semantic elements of the TableDSL are:
- “package” - the root element that contains all the other elements. A model can contain multiple packages.
- “import” declarations - used to import external models or even Java classes.
- “table” - define the table configurations, e.g. refresh interval, row header mode, filter bar visible, etc.
- “using datamart” - define the data source for this table .
- “axis” - define the row/column configuration, e.g. row height, presort some elements of the table.
- “details” - define row/column details, e.g. format , interval, tooltip, etc.
- “value” - define the table value elements, it can be a measure of datamart, a derived measure of datamart, a level of cube, a property of datamart, an aggregation function of datamart, an ordinal column number of table, a column of datamart, taskId or allColumns of table.
- “intervals - add interval property into Property Lookup Map of table.
- “lookups” - add lookup property into Property Lookup Map of table.
- “events” - define events for the table value elements in row/column in table.
- “actions” - define actions and toolbar handlers for row/column of table.
Syntax
package definition
► Syntax:
package <package name> {
import <import models/class name>
...
table ... [using datamart <datamart name>
{
axis...[details{...}]
[events{...}]
[actions{...}]
}]
...
}
table
► Syntax:
table <table name> [described by <discription>] as grid [selectalways] [autowire] rowheader <row header mode name> [polling <polling time number>] [filtering] [using datamart <datamart name>{...}]
Generate a <tablename>+Table.java file, in which a java class named <tablename>+Table extended from java class AbstractHybridVaaclipseView is defined. In this class, table and table configurations are defined.
For each action, generate a <tablename>+Handler+<actionname>.java, in which a java class <tablename>+Handler+<actionname> is defined. The methods in this file will be used as toolbar handlers by an Eclipse 4 application.
selectalwaysmeans the table value will be always selected. It sets following increateComponents():
► Example 1:
tableSelectDelay.setRefreshInterval(1000);
if (tableSelectDelay.getListeners(null).size()==0) {
tableSelectDelay.addListener(new
com.github.wolfie.refresher.Refresher.RefreshListener() {
@Override
public void refresh(final Refresher source) {
// refresh only once
source.setRefreshInterval(0);
for(CellSetFilterTable table:tables) {
if (table.getItemIds().size()>0) {
table.select(table.getItemIds().iterator().next());
}
}
}
});
workArea.addExtension(tableSelectDelay);
}
Notes:
- autowire means the value changing of table value will be send automatically as event.
It setstable.setSelectable (true)andmsg = new EventBrokerMsg(table.getValue()==null?null:dataSourceContainer.getStringValueByProperty((int) table.getValue(),"<entity id name>"),null);target = EventBrokerConstants.AUTOWIRED_ENTITY_PREFIX+"<entity name>"; eventBroker.send(target, msg); in createTable(). - row header mode is including hidden, explicit and indexed. It is a vaadin configuration.
table.setRowHeaderMode()will be set increateTable(). hidden means the row headers are hidden; explicit means item captains are explicitly specified; indexed means the index of the item is used as item caption. - polling time sets
tableRefresher.setRefreshIntervalas polling time number * 1000 ms in createView(). bpm - filtering sets
table.setFilterBarVisible(true) in createTable().
► Example 2:
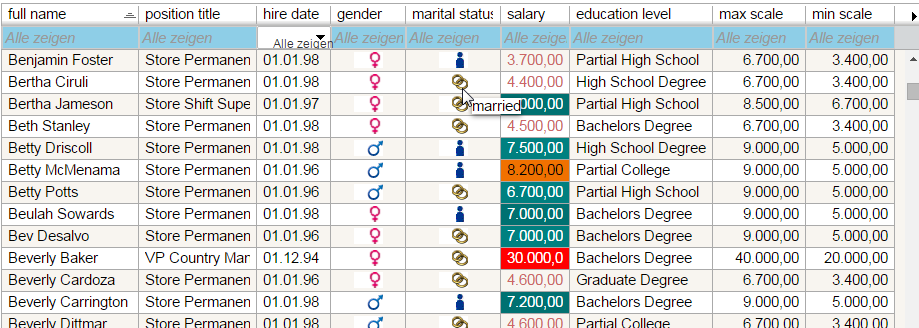
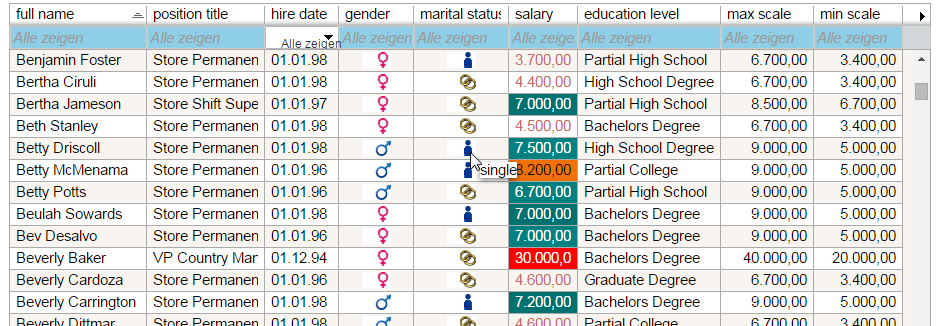
table Employees described by "All Employees" as grid autowire rowheader hidden filtering using datamart Employees { . . .}
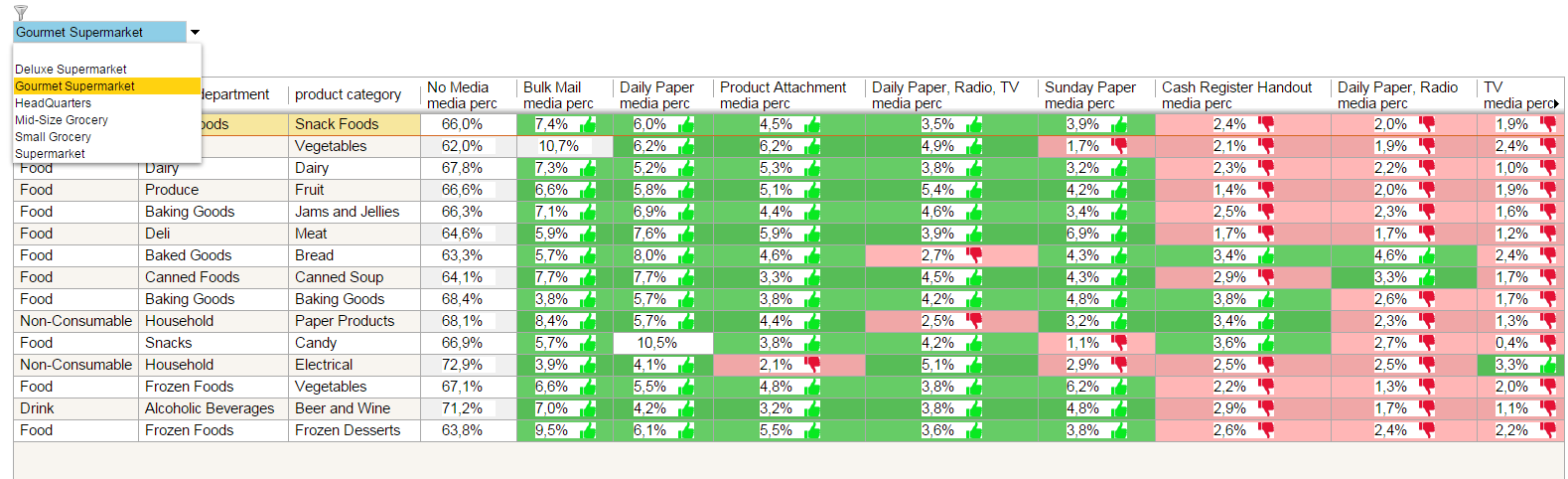
table TopProducts described by "Top products over advertising media" as grid selectalways rowheader hidden using datamart TopProductsByPromotionMediaShare {. . .}
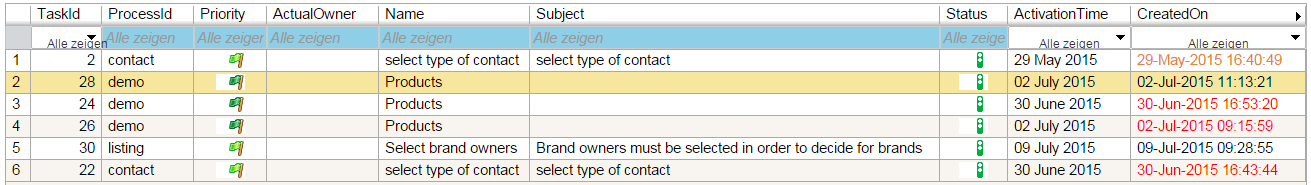
table TaskInfo described by "Tasks" as grid rowheader indexed polling 5 filtering using datamart TaskInfo {. . .}
using datamart … { axis …}
Define a table according to datamart. Table row is the category axis; table column is the data axis.
► Syntax:
using datamart <datamart name>{
axis rows/columns [rowheight number]
[preorder <table value element> [ascending] ]
[details { . . .}]
[events { . . .}]
[actions { . . .}]
}
table value element:
measure <datamart measure name>
| derived <datamart derived measure name>
| level <cube level name>
| property <datamart property name>
| aggregation <datamart set aggregation function name>
| ordinal <number>
| column <datamart column name>
| taskId
| allColumns
Notes:
- row height could be only defined for axis rows ,
styles.add(".v-table-row-<rowStyle> {height: <rowHeight>px;}")anddataSourceContainer.setRowStyle(“<rowStyle>”)will be set in createTable(). - preorder is available only for property of datamart. It will be set with
dataSourceContainer.setSort(table, "<element name>", true/false)in createTable() for the table value element, if ascending, then set true.
► Example:
axis rows rowheight 50
axis columns preorder column Priority
details
Define row/column details of the table, e.g. format, interval, tooltip, etc.
► Syntax:
details {
value <table value element> [collapse] [formatter <format string>]
[image path <path string> [dynamic] [hidelabel] [resize <size string>]]
[tooltipPattern <tooltip string>]
[intervals [hidelabel] {
up to <number interval value> <table range element>
| days in past <date interval value> <table range element>
}]
[lookups [hidelabel] {
number <lookup signed number> <table range element>
| string <lookup string> <table range element>
| days in past <lookup date number> <table range element>
}]
}
table value element:
measure <datamart measure name>
| derived <datamart derived measure name>
| level <cube level name>
| property <datamart property name>
| aggregation <datamart set aggregation function name>
| ordinal <number>
| column <datamart column name>
| taskId
| allColumns
table range element:
textcolor <rgb string>
| cellcolor <rgb string>
| icon <icon string>
| trend <trend icon>
| tooltip <tooltip string>
Notes:
- trend icon is including rising, bad-rising, sloping, good-sloping and stagnating.
- ordinal
<number>will be represent as#COLUMNS<number>. It is implemented for the cube, crosstable, in which the row name is not given. - allColumns will be represent as
?COLUMNS. - collapse will be set with
propertyLookupMap.put("<element name>", new PropertyLookup().setCollapseColumn(true))in createTable(). - formatter will be set with
propertyLookupMap.put("<element name>", new PropertyLookup().setFormat("<format string>"))in createTable(). - image path will be set with
propertyLookupMap.put("<element name>", new PropertyLookup().setImageService("<path string>", true/false))in createTable(), if dynamic, then set true. - resize will be set with
propertyLookupMap.put("<element name>", new PropertyLookup().setResizeString("<resize string>"))in createTable(). - hidelabel will be set with
propertyLookupMap.put("<element name>", new PropertyLookup().setHideLabel(true))in createTable(). - tooltipPattern will be set with
propertyLookupMap.put("<element name>", new PropertyLookup().setTooltipPattern("<tooltip string>"))in createTable(). - interval range with textcolor will be set with
propertyLookupMap.put("<element name>", new PropertyLookup().addStyleInterval( <number>/<date>, "<style>" ))
andstyles.add(".v-table-cell-content-<style> {color: rgb(<rgb string>);}");styles.add(".v-table-cell-content-<style>-odd {color: rgb(<rgb string>);}"); in createTable().
interval range with cellcolor will be set withpropertyLookupMap.put("<element name>", new PropertyLookup().addStyleInterval( <number>/<date>, "<style>" ))
andstyles.add(".v-table-cell-content-<style> {background-color: rgb(<rgb string>);}");styles.add(".v-table-cell-content-<style>-odd {background-color: rgb(<odd rgb string>);}"); in createTable(), e.g.rgb (0,128,128 )--> odd rgb (0,113,113), rgb (102,204,102 )--> odd rgb (87,189,87).
interval range with icon & trend<trend icon>will be set withpropertyLookupMap.put("<element name>", new PropertyLookup().addResourceInterval(<number>/<date>, "<icon>.png/trend_<trend icon>.png"))in createTable().
interval range with tooltip will be set withpropertyLookupMap.put("<element name>", new PropertyLookup().addTooltipInterval(<number>/<date>, "<tooltip string>" ))in createTable().
days in past will be represent asCXDate.add(new Date(), (long)-<number>, TimeUnit.DAYS).
hidelabel will be set withpropertyLookupMap.put("<element name>", new PropertyLookup().setHideLabel(true))in createTable(). - lookups range with textcolor will be set with
propertyLookupMap.put("<element name>",new PropertyLookup().addStyleLookup( <number>/"<string>"/<date>, "<style>" ))andstyles.add(".v-table-cell-content-<style> {color: rgb(<rgb string>);}")<code>;styles.add(".v-table-cell-content-<style>-odd {color: rgb(<rgb string>);}")</code>; in createTable().
lookups range with cellcolor will be set withpropertyLookupMap.put("<element name>"<code/>, <code>new PropertyLookup().addStyleLookup( <number>/"<string>"/<date>, "<style>" ))andstyles.add(".v-table-cell-content-<style> { background-color: rgb(<rgb string>);}");styles.add(".v-table-cell-content-<style>-odd { background-color: rgb(<odd rgb string>);}"); in createTable(), e.g.rgb (0,128,128 )--> odd rgb (0,113,113), rgb (102,204,102 )--> odd rgb (87,189,87).
lookups range with icon & trend<trend icon >will be set withpropertyLookupMap.put("<element name>", new PropertyLookup().addResourceLookup(<number>/"<string>"/<date>,"<icon>.png/trend_<trend icon>.png "))in createTable().
lookups range with tooltip will be set withpropertyLookupMap.put("<element name>", new PropertyLookup().addTooltipLookup(<number>/"<string>"/<date>, "<tooltip string>" ))in createTable().days in past will be represent asCXDate.add(new Date(), (long)-<number>, TimeUnit.DAYS).
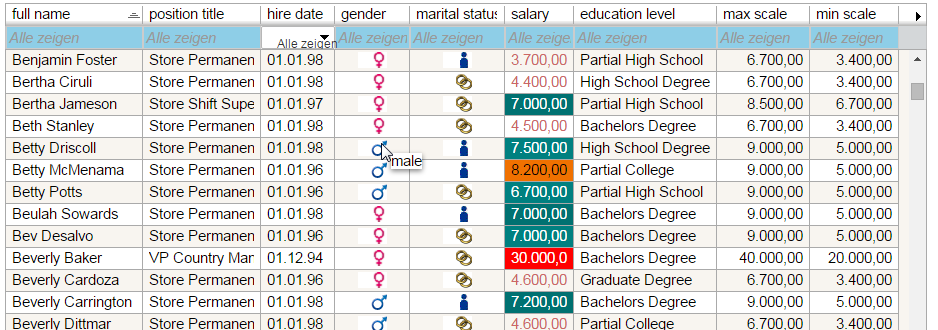
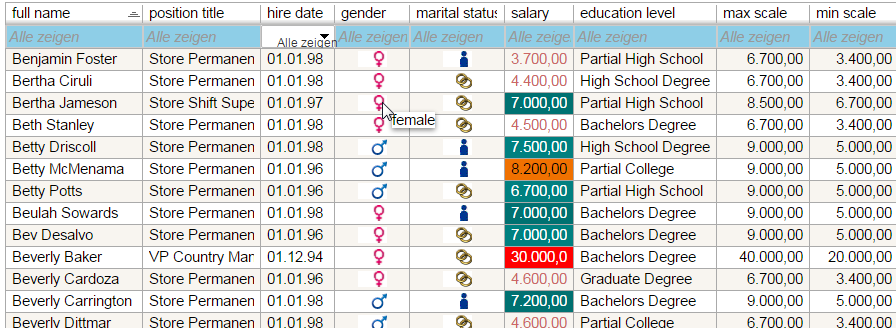
hidelabel will be set withpropertyLookupMap.put("<element name>", new PropertyLookup().setHideLabel(true))in createTable(). - icons used in lookups: in case of enums, the icons are looked up in the bundle where the enum class is defined. The icon name shall have the complete path to the icon in the bundle. Eg. "enums/Gender/female.png". It is possible to use SVG as icon Format also.
► Example:
details {
value column TaskId collapse
}
details {
value level StoreCountry lookups {
string "Canada" icon "flag_canada"
string "USA" icon "flag_usa"
string "Mexico" icon "flag_mexico"
}
}
details {
value measure StoreSales formatter "###,##0.00"
value derived PrevIncrease formatter "##0.0'%'" intervals {
up to -3 trend sloping
up to 3 trend stagnating
up to 999 trend rising
}
}
events
► Syntax:
Define events for the table value elements in row/column in table. It works only with table autowire = true. It sends the table value element to the other views which including the datamart filter or referenced entity automatically when it changes the value. By now it is only available for ordinal column, aggregation, taskId and property.
events {
broker <table value element> to {
datamart <datamart definition>
[filter <filter string> | referenced <entity reference>]
}
}
table value element:
measure <datamart measure name>
| derived <datamart derived measure name>
| level <cube level name>
| property <datamart property name>
| aggregation <datamart set aggregation function name>
| ordinal <number>
| column <datamart column name>
| taskId
| allColumns
Notes:
- datamart filter will be set with
if(table.getValue() == null) {target = "<filter string>/clear";msg = new EventBrokerMsg(null, "*");eventBroker.send(target, msg);}else{<codes according to table value element>} in createTable() valueChange(). - datamart referenced will be set with
if(table.getValue() == null) {target = "<package name>/<datamart name>/<entity name>/<reference name>/clear";msg = new EventBrokerMsg(null, "*");eventBroker.send(target, msg);}else{<codes according to table value element>} in valueChange() methodin createTable().