Difference between revisions of "UI DSL"
(→Introduction) |
(→) |
||
| Line 15: | Line 15: | ||
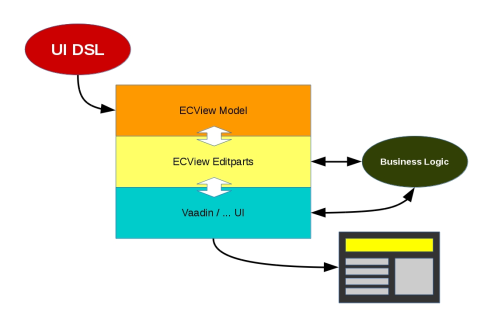
[[File:uidsl-1.png|center|frame|''Figure 1: Architecture - the UI DSL helps to define an ECView UI model that is propagated to the rendering layer (Vaadin) by editparts.'']] | [[File:uidsl-1.png|center|frame|''Figure 1: Architecture - the UI DSL helps to define an ECView UI model that is propagated to the rendering layer (Vaadin) by editparts.'']] | ||
| − | == == | + | ==UI Model Files== |
| + | |||
| + | UIs are defined in text files with the file extension <code>.uimodel</code>. These UI model files carry the information necessary to render a user interface and are made up of the following sections: | ||
| + | |||
| + | *Package declaration: The UI model file must have a unique fully qualified name that can be specified with the package keyword at the beginning of the file. | ||
| + | *Import section: UI model files can address definitions from other models (e.g. datasource or validator specifications). The model files that contain these definitions can be specified with the import keyword followed by the fully qualified name of the file and the <code>*</code> wildcard. | ||
| + | *Validator definitions: The UI DSL supports the usage of validators that can be attached to UI elements directly in the UI model file. If validators are to be used for several UI elements, they may be defined once in this section and given an alias that can then be used to attach them to other UI elements. A validator can be defined for later use by the <code>validatorAlias</code> keyword. | ||
| + | *The UI model: The UI is described as a tree-like containment structure, starting with the root element. This can either be an <code>ideview</code> (for a desktop view) or a <code>mobile</code> (for a view optimized for smartphones). | ||
| + | |||
| + | There are two Eclipse views that can be used for UI preview: A "Vaadin IDE Preview" view that displays a "desktop" UI generated from the current <code>.uimodel</code> file, and a "Vaadin Mobile Preview" view that renders a mobile UI from the current <code>.uimodel</code> file. | ||
| + | |||
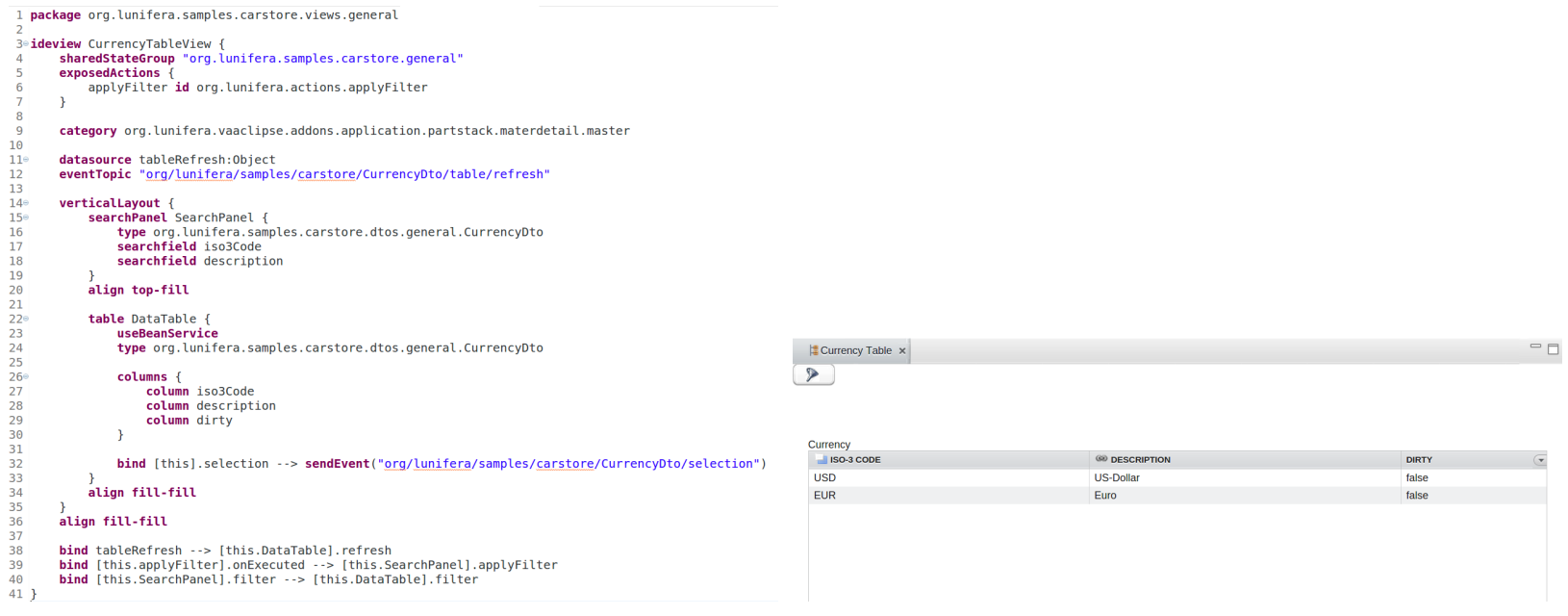
| + | [[File:uidsl-2.png|center|frame|''Figure 2: UI model file - After the package name specification and an import declaration, a view is described. This file is automatically translated to an ECView model that is rendered by the Vaadin UI.'']] | ||
Revision as of 09:08, 28 September 2017
Purpose
The UI DSL facilitates the creation of model-based user interfaces (UIs) and their integration into complex applications. It is not intended for styling and design specifications.
Using UI DSL, layouts and fields can easily be defined along with the appropriate validation and binding mechanisms. The underlying ECView model uses Eclipse databinding to create an efficient databinding between UI elements and the Java objects they represent. The UI model is kept independent of rendering implementations so that it can be easily re-used.
By referencing DTO models (as defined by the DTO DSL) in the UI DSL, UI model and internal application logic can be tightly interwoven. The ECView UI model is extensible and allows for a straightforward implementation of new UI elements.
The UI DSL is used to define UI models along with the desired validators and databindings. Valid UI DSL files are compiled to ECView model definitions (Java classes) that are interpreted by the UI renderer in real time. Thus, the UI DSL acts as a simplified frontend for the ECView model.
In the reference implementation, Vaadin has been chosen as the UI framework that is used to render the UI model. However, since the model-view-controller distinction has been observed, it is possible to change the rendering service without having to change the underlying UI model. For example, JavaFX might be used to render the exact same UI model as Vaadin.
ECView is a UI model based on the Eclipse Modeling Framework (EMF). It defines various UI elements and their properties and possible relations. UI elements are thus represented as EObjects and can be manipulated accordingly. Furthermore, databinding can be done efficiently by using the Eclipse databinding mechanism. ECView attaches so-called editparts to its model elements. Acting as controllers, these editparts tie the application's model and its visual representation together. Editparts are responsible for making changes to the model. ECView provides support for various validation mechanisms (min-length, max-length, regex ...). The `UI DSL can make use of such validations easily and allows the definition of additional custom validators using Xexpressions. Application logic can interface with the UI model using the editparts of the respective model elements (reading values, changing visibility etc.). Furthermore, the rendered UI may be addressed by application logic directly, if necessary.
UI Model Files
UIs are defined in text files with the file extension .uimodel. These UI model files carry the information necessary to render a user interface and are made up of the following sections:
- Package declaration: The UI model file must have a unique fully qualified name that can be specified with the package keyword at the beginning of the file.
- Import section: UI model files can address definitions from other models (e.g. datasource or validator specifications). The model files that contain these definitions can be specified with the import keyword followed by the fully qualified name of the file and the
*wildcard. - Validator definitions: The UI DSL supports the usage of validators that can be attached to UI elements directly in the UI model file. If validators are to be used for several UI elements, they may be defined once in this section and given an alias that can then be used to attach them to other UI elements. A validator can be defined for later use by the
validatorAliaskeyword. - The UI model: The UI is described as a tree-like containment structure, starting with the root element. This can either be an
ideview(for a desktop view) or amobile(for a view optimized for smartphones).
There are two Eclipse views that can be used for UI preview: A "Vaadin IDE Preview" view that displays a "desktop" UI generated from the current .uimodel file, and a "Vaadin Mobile Preview" view that renders a mobile UI from the current .uimodel file.