Menu DSL
Contents
Introduction
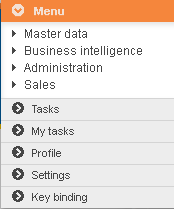
Menu model is used for the UI menu definition. Entries and the corresponding ui pages of the entries could be defined in this model. Predefined process from blipDSL, perspective from perspectiveDSL, table from tableDSL and dialog from Dialog DSL can be linked to the main entry or its sub entry.
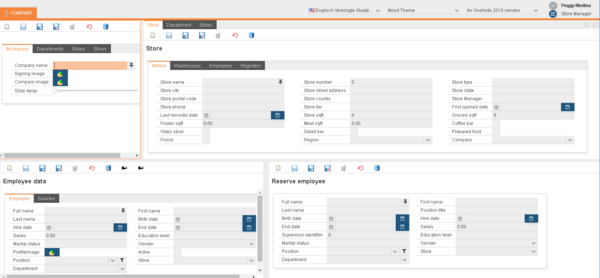
When you click the entry “Company” under main entry “Menu”, the perspective “Company” will be shown on the web site: 
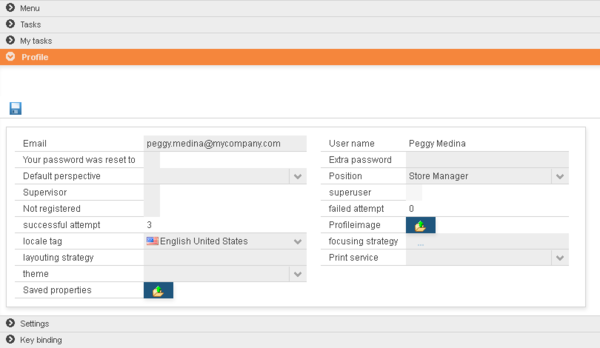
By clicking the other main entry “Persons”, the embedded table will be shown directly in menu: 
MenuDSL
The MenuDSL works for Os.bee models, it defines the Menus for dialog.
The main semantic elements of the MenuDSL are:
- “package” - the root element that contains all the other elements. A model can contain multiple packages.
- “entry” - define the menu entry and subentry.
Syntax
package definition
► Syntax:
package <package name>[{
expandedImage <expandedImage String>
collapsedImage <collapsedImage String>
[accordionSubmenu][width <width String>][designer]
MenuEntry
. . .
}]
For each menu package, 2 .java file named <project name>+Menu.java and <project name> +Menu+ContextFunction.java will be generated in folder ./src-gen/<package name>/.
► Example:
package net.osbee.sample.foodmart.menues {
expandedImage "collapse_arrow_16" collapsedImage "expand_arrow_16"
accordionSubmenu width "600px" designer
entry Menu described by "my menu" {. . . }
. . .
}
- One or more MenuEntry can be defined in the same package.
- Keyword expandedImage and collapsedImage is used to define the menu image when the menu expanded or collapsed. Following code will be generated in <project name>+Menu.java file:
public void setIcon(final Accordion accordion, final boolean open) {
Tab tab = accordion.getTab(selectedMap.get(accordion));
if (tab != null) {
if(open) {
tab.setIcon(themeResourceService.getThemeResource(
<expandedImage String>, ThemeResourceType.ICON));
} else {
tab.setIcon(themeResourceService.getThemeResource(
<collapsedImage String>, ThemeResourceType.ICON));
}
}
}
- Keyword accordionSubmenu is optional; you can use this keyword to define if the submenu is accordion.
- Keyword width is optional; you can use this keyword to define the width of this menu, default value is 400px. Following code will be generated in
<project name>+Menu.javafile:
accRoot.setWidth(<width String>);
- Keyword designer is optional; you can use this keyword to define if this menu could be modified. Following code will be generated in
<project name>+Menu.javafile:
if (designModeHandler != null && userAccessService.isSuperuser()) {
MenuBar menubar = new MenuBar();
tabRoot.addComponent(menubar);
MenuItem designer = menubar.addItem(designerText, null, null);
MenuItem mode = designer.addItem(designmodeText, null, new MenuBar.Command() {
public void menuSelected(MenuItem selectedItem) {
designModeHandler.execute(selectedItem);
}
});
mode.setCheckable(true);
menuItems.put(designerUndoHandler, designer.addItem(undoText, null, new MenuBar.Command() {
public void menuSelected(MenuItem selectedItem) {
designerUndoHandler.execute(selectedItem);
}
}));
menuItems.put(designerRedoHandler, designer.addItem(redoText, null, new MenuBar.Command() {
public void menuSelected(MenuItem selectedItem) {
designerRedoHandler.execute(selectedItem);
}
}));
designer.addSeparator();
menuItems.put(newPerspectiveHandler, designer.addItem(newText, null, new MenuBar.Command() {
public void menuSelected(MenuItem selectedItem) {
newPerspectiveHandler.execute(selectedItem);
}
}));
menuItems.put(changePerspectiveHandler, designer.addItem(changeText, null, new MenuBar.Command() {
public void menuSelected(MenuItem selectedItem) {
changePerspectiveHandler.execute(selectedItem);
}
}));
menuItems.put(exportPerspectiveHandler, designer.addItem(exportText, null, new MenuBar.Command() {
public void menuSelected(MenuItem selectedItem) {
exportPerspectiveHandler.execute(selectedItem);
}
}));
menuItems.put(downloadPerspectiveHandler, designer.addItem(downloadText, null, new MenuBar.Command() {
public void menuSelected(MenuItem selectedItem) {
downloadPerspectiveHandler.execute(selectedItem);
}
}));
}
This is the main part of this model. All the menu entry details can be defined here. This part could be reused as subentry under the main entry.
► Syntax:
entry <entry name>
[described by <description String>][image <ImageString>][showBadge]
[
process [blip::Blip] |
perspective [perspective::Perspective] |
table [table::Table] |
dialog [dialog::Dialog] |
userFilter |
keyBinding
]
[{
MenuEntry
. . .
}]
- Keyword described by is optional, it define the description of this entry.
- Keyword image is optional, it define the image string of this entry.
- Keyword showBadge is optional, it define if the update badge will be shown for this entry.
- Keyword process is used to define the predefined process from blipDSL which this entry links to.
- Keyword perspective is used to define the predefined perspective from perspectiveDSL which this entry links to.
- Keyword table is used to define the predefined table from tableDSL which this entry links to.
- Keyword dialog is used to define the predefined dialog from dialogDSL which this entry links to.
- Keyword userFilter are used to define if the user filter will be shown. Following code will be generated in <project name>+Menu.java file:
if (userAccessService.isSuperuser()) {
VerticalLayout tab+<entry name> = new VerticalLayout();
userFilter.createView(tab+<entry name>);
acc<parent name>.addTab(tab+<entry name>, <entry name>, themeResourceService.getThemeResource(<collapsedImage String >, ThemeResourceType.ICON));
tabs.put(acc<parent name>.getTab(tab+<entry name>), new Pair(<entry name>,<entry description>));
}
- Keyword keyBinding is used to define if the key binding works for this entry.
► Example:
entry Sales {
entry CashRegister image "cashregister" perspective CashRegister
}
entry ProductMaintenance process ProductMaintenance
entry MyTasks table TaskMenu
entry Profile dialog UserAccount
entry UserFilter userFilter
In the examples, entry Sales has a subentry named CashRegister with image icon and links to a predefined perspective named CashReegister from perspectiveDSL; entry ProductMaintenance links to a predefined process named ProductMaintenance from blipDSL; entry MyTasks links to a predefined table named TaskMenu from tableDSL; entry Profile links to a predefined dialog named UserAccount from dialogDSL; entry UserFilter is defined to shown the user filter.
Copyright Notice
All rights are reserved by Compex Systemhaus GmbH. In particular, duplications, translations, microfilming, saving and processing in electronic systems are protected by copyright. Use of this manual is only authorized with the permission of Compex Systemhaus GmbH. Infringements of the law shall be punished in accordance with civil and penal laws. We have taken utmost care in putting together texts and images. Nevertheless, the possibility of errors cannot be completely ruled out. The Figures and information in this manual are only given as approximations unless expressly indicated as binding. Amendments to the manual due to amendments to the standard software remain reserved. Please note that the latest amendments to the manual can be accessed through our helpdesk at any time. The contractually agreed regulations of the licensing and maintenance of the standard software shall apply with regard to liability for any errors in the documentation. Guarantees, particularly guarantees of quality or durability can only be assumed for the manual insofar as its quality or durability are expressly stipulated as guaranteed. If you would like to make a suggestion, the Compex Team would be very pleased to hear from you.
(c) 2016-2026 Compex Systemhaus GmbH