Difference between revisions of "Dialog DSL"
(→DialogDSL) |
(→dialog) |
||
| Line 100: | Line 100: | ||
refreshingView "EmployeesTable" | refreshingView "EmployeesTable" | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
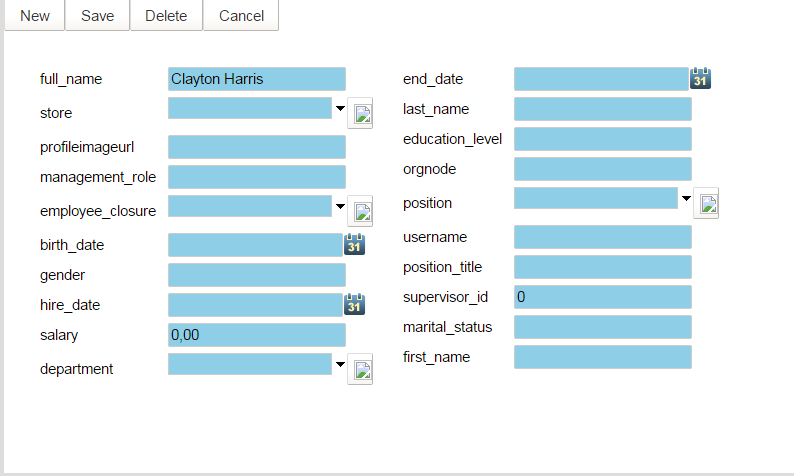
| + | [[File:Dialog_DSL_Employees_Dialog.png|center|frame|''Figure 1 - Employees Dialog.'']] | ||
| + | |||
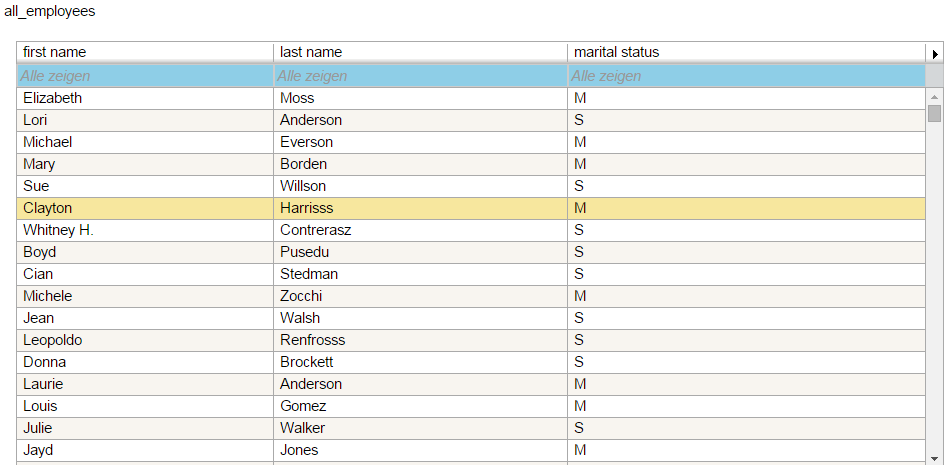
| + | [[File:Dialog_DSL_Employees_Table.png|center|frame|''Figure 1 - Employees Table.'']] | ||
| + | |||
| + | When we select a row in employees table, the details of table will be automatically showed in employees dialog, and then, we could modify all details of this record in database using this dialog. | ||
== Additional information == | == Additional information == | ||
[[Images for EnumComboBox]] | [[Images for EnumComboBox]] | ||
Revision as of 21:01, 28 March 2017
Contents
Copyright Notice
All rights are reserved by Compex Systemhaus GmbH. In particular, duplications, translations, microfilming, saving and processing in electronic systems are protected by copyright. Use of this manual is only authorized with the permission of Compex Systemhaus GmbH. Infringements of the law shall be punished in accordance with civil and penal laws. We have taken utmost care in putting together texts and images. Nevertheless, the possibility of errors cannot be completely ruled out. The Figures and information in this manual are only given as approximations unless expressly indicated as binding. Amendments to the manual due to amendments to the standard software remain reserved. Please note that the latest amendments to the manual can be accessed through our helpdesk at any time. The contractually agreed regulations of the licensing and maintenance of the standard software shall apply with regard to liability for any errors in the documentation. Guarantees, particularly guarantees of quality or durability can only be assumed for the manual insofar as its quality or durability are expressly stipulated as guaranteed. If you would like to make a suggestion, the Compex Team would be very pleased to hear from you.
(c) 2016-2024 Compex Systemhaus GmbH
Documentation
Introduction
Vaadin
Vaadin is a web application framework for Java. In contrast to Javascript libraries and browser-plugin based solutions, Vaadin features a complete stack that includes a robust server-side programming model as well as client-side development tools based on GWT and HTML5. More information: https://vaadin.com/home
Vaaclipse
Vaaclipse is a framework for building web applications using Eclipse 4 Platform and Vaadin. It allows to use the power of the Eclipse 4 in web development. Vaaclipse moves the Eclipse Platform to Web using the rich web capabilities of Vaadin. You create your web application using Eclipse 4 features such as Eclipse Workbench, Application Model, Dependency Injection. You provide your own application parts using Vaadin widget library.
DialogDSL
DialogDSL generates the vaddin ui. The main semantic elements of the DialogDSL are:
- package” - the root element that contains all the other elements. A model can contain multiple packages.
- “import” declarations - used to import external models or even Java classes.
- “dialog” - define the dialog configurations, e.g. ui view configuration, handler type, etc..
- “view” - define the ui view for this dialog.
- “handler” - define the handler type for this dialog, e.g. default, new, save, cancel, delete.
Syntax
Package definition
► Syntax:
package <package name> {
import <import models/class name>
...
dialog <dialog name> view <ui model name>[handler {
. . .
}]
refreshingView <refreshingView String>
...
}
Note: ui model is defined in a xx.uimodel file, which using Dto models for the data exchanging with database. See the following example.
► Example:
xx.dialog:
package de.compex.foodmart.views {
import de.compex.foodmart.uimodels.*
. . .
dialog Employees view EmployeeDialog handler {
default new save cancel delete
}
refreshingView "EmployeesTable"
. . .
}
xx.uimodel:
package de.compex.foodmart.uimodels
import de.compex.foodmart.dtos.*
ideview EmployeeDialog {
datasource dsEmployee : MemployeeDto
verticalLayout {
horizontalLayout {
autowire source dsEmployee
}
}
}
dialog
► Syntax:
dialog <dialog name> view <ui model name>[handler {
<dialog handler>
}]
refreshingView <refreshing View String>
Generate a <dialogname>+Vaaclipse.java file, in which a java class named <dialogname>+Vaaclipse extended from java class AbstractHybridVaaclipseView is defined. In this class, dialog and dialog configurations are defined.
For each handler, generate a <dialogname>+ <UPPER HANDLERNAME>+ Handler.java, in which a java class <dialogname>+ <UPPER HANDLERNAME>+ Handler is defined. The methods canExecute and execute+<handlername> are defined in this file, and they will be used as handlers by an Eclipse 4 application.
Notes:
- dialog handler is including default, new, save, cancel and delete.
- refreshingView is automatically set eventBroker.send(EventBrokerConstants.REFRESH_VIEW+"refresching View String", null); with every handleEvent in subscribe().
► Example:
dialog Employees view EmployeeDialog handler {
default new save cancel delete
}
refreshingView "EmployeesTable"
When we select a row in employees table, the details of table will be automatically showed in employees dialog, and then, we could modify all details of this record in database using this dialog.