Difference between revisions of "UI DSL"
(→Syntax) |
(→Views) |
||
| Line 44: | Line 44: | ||
===Views=== | ===Views=== | ||
| + | |||
| + | A view is the topmost UI element and can contain further UI elements. Currently two type of views are supported: <code>ideview</code> for desktop, and <code>mobile</code> view for mobile devices. | ||
====<code>ideview</code>==== | ====<code>ideview</code>==== | ||
| − | This keyword | + | This keyword defines a desktop view. It is used as a root element for rendering the UI. An ideview may be given a name; it can contain the following elements: |
| − | + | ||
| − | UI. An ideview may be given a name; it can contain the following elements: | + | * <code>sharedStateGroup</code> definition (optional): Views may belong to one shared state group if an <code>ISharedStateContext</code> is provided by the <code>ViewContext</code>. Shared state groups are used by <code>IBeanSearchService</code> to provide and handle a consistent set of data shared across multiple views. This comes with a shared "dirty" state for changed data that have not yet been written to the database. Shared state groups are identified by a String. |
| + | * <code>category</code> definition (optional): Views may be assigned to categories that are handled by external frameworks. This setting has no effect within the UI DSL, but can be used to pass information to an external framework. | ||
| + | * <code>exposedActions</code> (optional): actions that are defined within the view, but can be executed from without (e.g. load, save, delete etc.). | ||
| + | * <code>datasource</code> and data alias definitions (optional). | ||
| + | * UI elements: These elements make up the visible content of the view. They may be hierarchically nested. | ||
| + | * "global" validation assignments (optional). | ||
| + | * <code>databinding</code> assignments (optional). | ||
| + | * visibility processor directives (optional). | ||
Revision as of 16:10, 29 September 2017
Purpose
The UI DSL facilitates the creation of model-based user interfaces (UIs) and their integration into complex applications. It is not intended for styling and design specifications.
Using UI DSL, layouts and fields can easily be defined along with the appropriate validation and binding mechanisms. The underlying ECView model uses Eclipse databinding to create an efficient databinding between UI elements and the Java objects they represent. The UI model is kept independent of rendering implementations so that it can be easily re-used.
By referencing DTO models (as defined by the DTO DSL) in the UI DSL, UI model and internal application logic can be tightly interwoven. The ECView UI model is extensible and allows for a straightforward implementation of new UI elements.
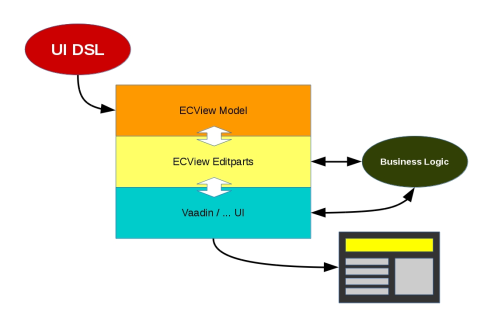
The UI DSL is used to define UI models along with the desired validators and databindings. Valid UI DSL files are compiled to ECView model definitions (Java classes) that are interpreted by the UI renderer in real time. Thus, the UI DSL acts as a simplified frontend for the ECView model.
In the reference implementation, Vaadin has been chosen as the UI framework that is used to render the UI model. However, since the model-view-controller distinction has been observed, it is possible to change the rendering service without having to change the underlying UI model. For example, JavaFX might be used to render the exact same UI model as Vaadin.
ECView is a UI model based on the Eclipse Modeling Framework (EMF). It defines various UI elements and their properties and possible relations. UI elements are thus represented as EObjects and can be manipulated accordingly. Furthermore, databinding can be done efficiently by using the Eclipse databinding mechanism. ECView attaches so-called editparts to its model elements. Acting as controllers, these editparts tie the application's model and its visual representation together. Editparts are responsible for making changes to the model. ECView provides support for various validation mechanisms (min-length, max-length, regex ...). The `UI DSL can make use of such validations easily and allows the definition of additional custom validators using Xexpressions. Application logic can interface with the UI model using the editparts of the respective model elements (reading values, changing visibility etc.). Furthermore, the rendered UI may be addressed by application logic directly, if necessary.
UI Model Files
UIs are defined in text files with the file extension .uimodel. These UI model files carry the information necessary to render a user interface and are made up of the following sections:
- Package declaration: The UI model file must have a unique fully qualified name that can be specified with the package keyword at the beginning of the file.
- Import section: UI model files can address definitions from other models (e.g. datasource or validator specifications). The model files that contain these definitions can be specified with the import keyword followed by the fully qualified name of the file and the
*wildcard. - Validator definitions: The UI DSL supports the usage of validators that can be attached to UI elements directly in the UI model file. If validators are to be used for several UI elements, they may be defined once in this section and given an alias that can then be used to attach them to other UI elements. A validator can be defined for later use by the
validatorAliaskeyword. - The UI model: The UI is described as a tree-like containment structure, starting with the root element. This can either be an
ideview(for a desktop view) or amobile(for a view optimized for smartphones).
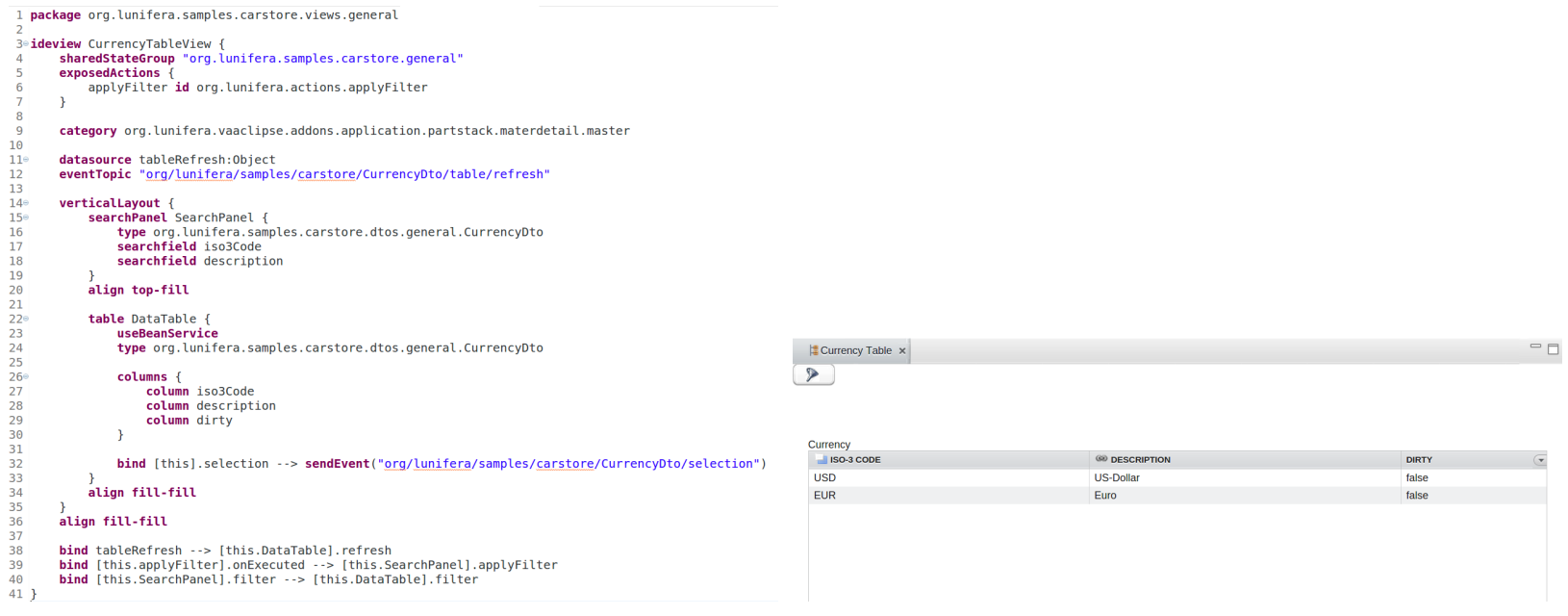
There are two Eclipse views that can be used for UI preview: A "Vaadin IDE Preview" view that displays a "desktop" UI generated from the current .uimodel file, and a "Vaadin Mobile Preview" view that renders a mobile UI from the current .uimodel file.
Syntax
The UI model DSL uses keywords to define UI elements. The UI elements represent a containment tree starting with either an ideview or a mobile view as topmost element. In order to reflect the containment structure, keywords for UI elements may be followed by braces that surround the keywords for contained elements.
Package Definition
With package keyword, the user defines the UI package that contains views.
► Example:
package <UImodel name> {
<views>
}
Views
A view is the topmost UI element and can contain further UI elements. Currently two type of views are supported: ideview for desktop, and mobile view for mobile devices.
ideview
This keyword defines a desktop view. It is used as a root element for rendering the UI. An ideview may be given a name; it can contain the following elements:
-
sharedStateGroupdefinition (optional): Views may belong to one shared state group if anISharedStateContextis provided by theViewContext. Shared state groups are used byIBeanSearchServiceto provide and handle a consistent set of data shared across multiple views. This comes with a shared "dirty" state for changed data that have not yet been written to the database. Shared state groups are identified by a String. -
categorydefinition (optional): Views may be assigned to categories that are handled by external frameworks. This setting has no effect within the UI DSL, but can be used to pass information to an external framework. -
exposedActions(optional): actions that are defined within the view, but can be executed from without (e.g. load, save, delete etc.). -
datasourceand data alias definitions (optional). - UI elements: These elements make up the visible content of the view. They may be hierarchically nested.
- "global" validation assignments (optional).
-
databindingassignments (optional). - visibility processor directives (optional).