Difference between revisions of "UI DSL"
(→Mobile UI) |
(→Alignment) |
||
| Line 935: | Line 935: | ||
If these model elements are used in a mobile environment, they will be rendered by the appropriate UI elements for Vaadin mobile UIs. | If these model elements are used in a mobile environment, they will be rendered by the appropriate UI elements for Vaadin mobile UIs. | ||
| + | |||
| + | ====Mobile-only Elements==== | ||
| + | |||
| + | In addition to the mobile version of "desktop" UI elements, currently there is one additional UI element that can only be used in mobile UIs: | ||
| + | |||
| + | =====<code>switchIt</code>===== | ||
| + | |||
| + | A toggle switch for use in mobile UIs is generated with the <code>switchIt</code> keyword. Switches serve the same purpose in mobile UIs that checkboxes do for desktop UIs. A switch can receive a name, an <code>i18n</code> key, a string with CSS styles and a <code>readonly</code> flag. | ||
| + | |||
| + | Validator assignments, databinding instructions and visibility processor directives may be defined in braces. After the closing braces, an alignment may be specified. | ||
| + | |||
| + | '''Syntax''': | ||
| + | |||
| + | <syntaxhighlight lang="java"> | ||
| + | switchIt [( [i18n <i18nKey>] [styles <stylesString>] [readonly] )] [<name>] { | ||
| + | [<validator assignments>] | ||
| + | [bind <binding>] | ||
| + | [visibility <directive>] | ||
| + | } [align <alignment>] | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | '''Example''': | ||
| + | |||
| + | <syntaxhighlight lang="java"> | ||
| + | mobile Sample { | ||
| + | verticalGroup Options { | ||
| + | switchIt Active | ||
| + | } align fill-fill | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | In the above example, a "sliding style" switch is created with the <code>switchIt</code> keyword. | ||
===Alignment=== | ===Alignment=== | ||
Revision as of 16:36, 26 October 2017
Contents
- 1 Purpose
- 2 UI Model Files
- 3 Syntax
- 3.1 Package Definition
- 3.2 Views
- 3.3 UI Elements
- 3.4 Mobile UI
- 3.5 Alignment
- 3.6 i18n
- 3.7 Datasources
- 3.8 Databinding
- 3.9 Shared State Groups
- 3.10 Validation
- 3.11 Commands
- 3.12 Search
- 3.13 Exposed Actions
- 3.14 Visibility Processing
Purpose
The UI DSL facilitates the creation of model-based user interfaces (UIs) and their integration into complex applications. It is not intended for styling and design specifications.
Using UI DSL, layouts and fields can easily be defined along with the appropriate validation and binding mechanisms. The underlying ECView model uses Eclipse databinding to create an efficient databinding between UI elements and the Java objects they represent. The UI model is kept independent of rendering implementations so that it can be easily re-used.
By referencing DTO models (as defined by the DTO DSL) in the UI DSL, UI model and internal application logic can be tightly interwoven. The ECView UI model is extensible and allows for a straightforward implementation of new UI elements.
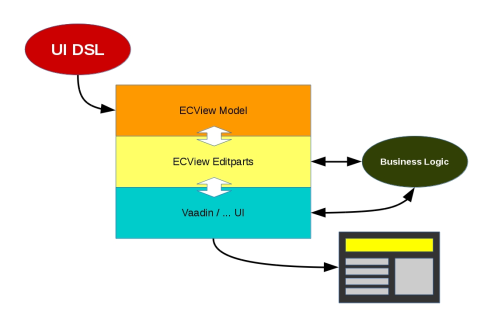
The UI DSL is used to define UI models along with the desired validators and databindings. Valid UI DSL files are compiled to ECView model definitions (Java classes) that are interpreted by the UI renderer in real time. Thus, the UI DSL acts as a simplified frontend for the ECView model.
In the reference implementation, Vaadin has been chosen as the UI framework that is used to render the UI model. However, since the model-view-controller distinction has been observed, it is possible to change the rendering service without having to change the underlying UI model. For example, JavaFX might be used to render the exact same UI model as Vaadin.
ECView is a UI model based on the Eclipse Modeling Framework (EMF). It defines various UI elements and their properties and possible relations. UI elements are thus represented as EObjects and can be manipulated accordingly. Furthermore, databinding can be done efficiently by using the Eclipse databinding mechanism. ECView attaches so-called editparts to its model elements. Acting as controllers, these editparts tie the application's model and its visual representation together. Editparts are responsible for making changes to the model. ECView provides support for various validation mechanisms (min-length, max-length, regex ...). The UI DSL can make use of such validations easily and allows the definition of additional custom validators using Xexpressions. Application logic can interface with the UI model using the editparts of the respective model elements (reading values, changing visibility etc.). Furthermore, the rendered UI may be addressed by application logic directly, if necessary.
UI Model Files
UIs are defined in text files with the file extension .ui. These UI model files carry the information necessary to render a user interface and are made up of the following sections:
- Package declaration: The UI model file must have a unique fully qualified name that can be specified with the package keyword at the beginning of the file.
- Import section: UI model files can address definitions from other models (e.g. datasource or validator specifications). The model files that contain these definitions can be specified with the import keyword followed by the fully qualified name of the file and the
*wildcard. - Validator definitions: The UI DSL supports the usage of validators that can be attached to UI elements directly in the UI model file. If validators are to be used for several UI elements, they may be defined once in this section and given an alias that can then be used to attach them to other UI elements. A validator can be defined for later use by the
validatorAliaskeyword. - The UI model definitions: The UI is described as a tree-like containment structure, starting with the root element. This can either be an
ideview(for a desktop view) or amobile(for a view optimized for smartphones).
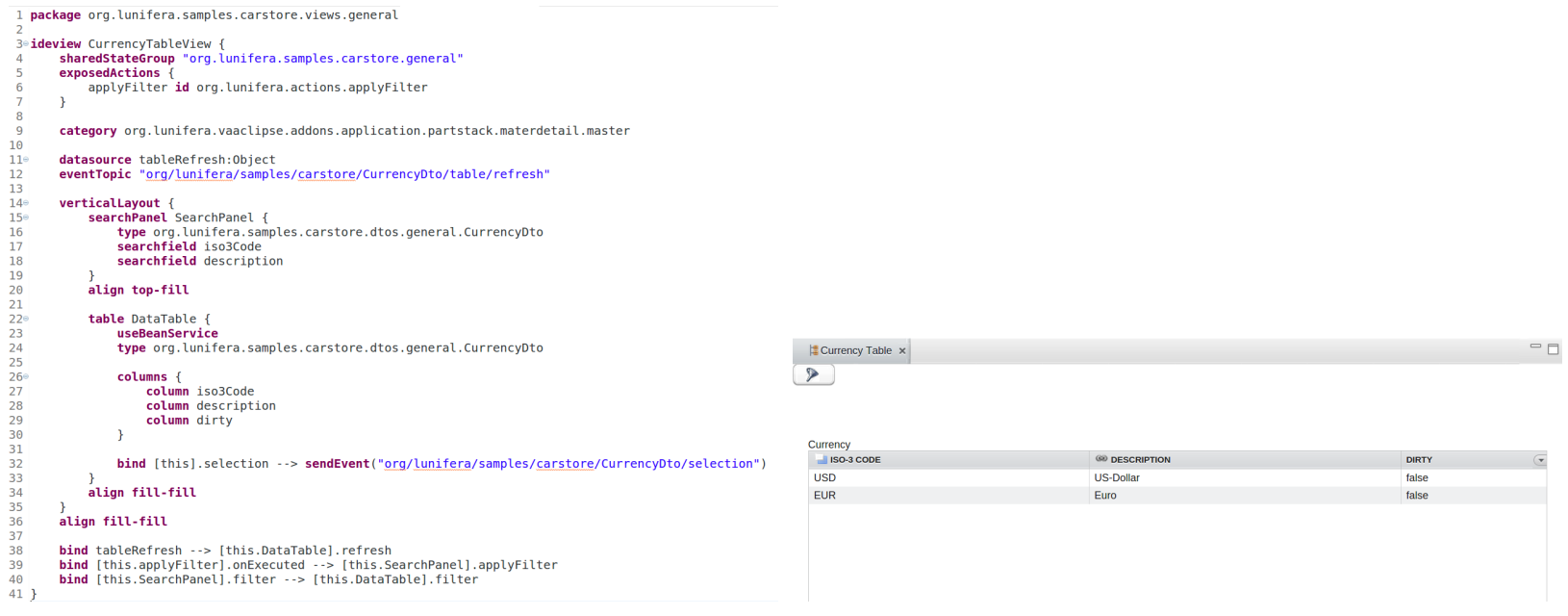
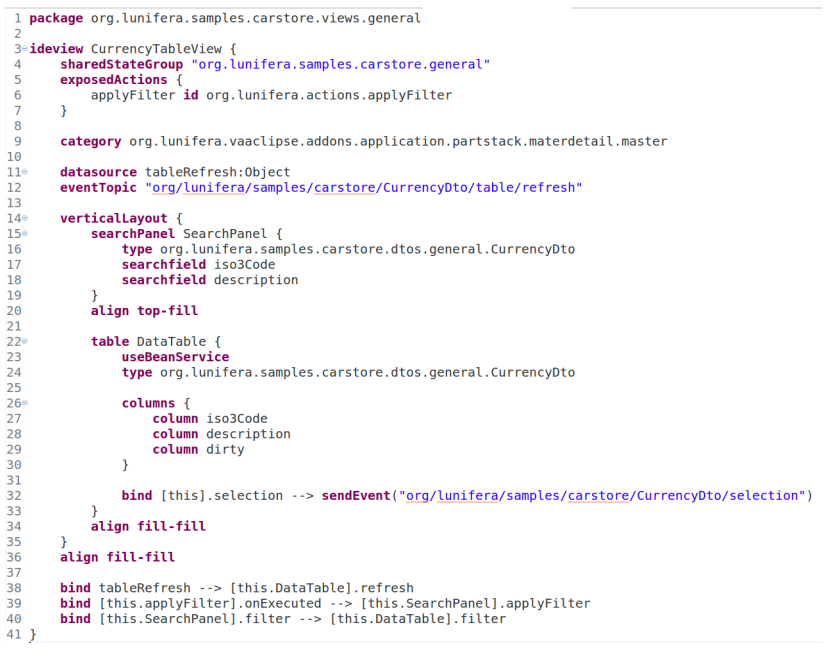
There are two Eclipse views that can be used for UI preview: A "Vaadin IDE Preview" view that displays a "desktop" UI and a "Vaadin Mobile Preview" view that renders a mobile UI. Both views are generated from the current .ui model file.
Syntax
The UI model DSL uses keywords to define UI elements. The UI elements represent a containment tree starting with either an ideview or a mobile view as topmost element. In order to reflect the containment structure, keywords for UI elements may be followed by braces that surround the keywords for contained elements.
Package Definition
With package keyword, the user defines the UI package that contains views.
► Example:
package <UImodel name> {
<views>
}
Views
A view is the topmost UI element and can contain further UI elements. Currently two type of views are supported: ideview for desktop, and mobile view for mobile devices.
ideview
This keyword defines a desktop view. It is used as a root element for rendering the UI. An ideview may be given a name; it can contain the following elements:
-
sharedStateGroupdefinition (optional): Views may belong to one shared state group if anISharedStateContextis provided by theViewContext. Shared state groups are used byIBeanSearchServiceto provide and handle a consistent set of data shared across multiple views. This comes with a shared "dirty" state for changed data that have not yet been written to the database. Shared state groups are identified by a String. -
categorydefinition (optional): Views may be assigned to categories that are handled by external frameworks. This setting has no effect within the UI DSL, but can be used to pass information to an external framework. -
exposedActions(optional): actions that are defined within the view, but can be executed from without (e.g. load, save, delete etc.). -
datasourceand data alias definitions (optional). - UI elements: These elements make up the visible content of the view. They may be hierarchically nested.
- "global" validation assignments (optional).
-
databindingassignments (optional). - visibility processor directives (optional).
mobile
This keyword defines a view optimized for mobile devices such as smartphones or tablets. This "mobile" view serves as topmost UI element and can contain further UI elements. In addition to the elements supported by ideview, mobile views also control transitions between pages.
UI Elements
The following sections describe the keywords that define basic UI elements. Most of them can be used in both ideview and mobile contexts.
Layouts
horizontalLayout
A horizontal layout can be generated with the horizontalLayout keyword and can optionally be given a name, an i18n key, a string with CSS styles and a readonly flag. In a horizontal layout, elements are arranged next to each other with labels above the element.
Autowiring information, databinding instructions and visibility processor directives may be defined separately for each layout. After the closing braces, an alignment may be specified.
Syntax:
horizontalLayout [( [i18n <i18nKey>] [styles <stylesString>] [readonly] )] [<layoutname>] {
[autowire source <autowireSource>]
<UI elements>
[bind <binding>]
[visibility <directive>]
} [align <alignment>]
Example:
package net.osbee.sample.pos.uimodels
ideview Location {
horizontalLayout person {
textfield Name
textfield City
textfield State
}
}
The above example will arrange three text fields next to each other.
verticalLayout
A vertical layout can be generated with the verticalLayout keyword and can optionally be given a name, an i18n key, a string with CSS styles and a readonly flag. In a vertical layout, elements are arranged above each other with labels above the element.
Databinding instructions and visibility processor directives may be defined separately for each layout. After the closing braces, an alignment may be specified.
Syntax:
verticalLayout [( [i18n <i18nKey>] [styles <stylesString>] [readonly] )] [<layoutname>] {
[autowire source <autowireSource>]
<UI elements>
[bind <binding>]
[visibility <directive>]
} [align <alignment>]
Example:
package net.osbee.sample.pos.uimodels
ideview Address {
verticalLayout person {
textfield Name
textfield Street
decimalField Number
}
}
The above example will arrange three text fields stacking above each other.
gridlayout
A gridlayout can be generated with the gridlayout keyword and can optionally be given a name, an i18n key, a string with CSS styles and a readonly flag. In a gridlayout, elements are arranged in columns, the rows being filled from left to right. Element labels are displayed above the element. In parentheses after the keyword, the desired number of columns may be specified (default is 2), and an i18n key, a string with CSS styles and a readonly flag may be given.
Databinding instructions and visibility processor directives may be defined separately for each layout. After the closing braces, an alignment may be specified.
Syntax:
gridlayout [( [columns=<columnNumber>] [i18n <i18nKey>] [styles <stylesString>] [readonly] )] [<layoutname>] {
<UI elements>
[bind <binding>]
[visibility <directive>]
} [align <alignment>]
Example:
package net.osbee.sample.pos.uimodels
ideview Target {
gridlayout (columns=2) {
textfield Name
textfield Street
decimalField number
}
}
In the above example, a gridlayout arranges its elements in rows and columns. The rows are filled from letf to right, then the columns from top to bottom.
form
A form layout can be generated with the form keyword and can optionally be given a name, an i18n key, a string with CSS styles and a readonly flag. In a form layout, elements are arranged in a column. Element labels are displayed on the left side of the element.
Databinding instructions and visibility processor directives may be defined separately for each layout. After the closing braces, an alignment may be specified.
Note: A form layout disables alignment specifications for the elements contained in it.
Syntax:
form [( [i18n <i18nKey>] [styles <stylesString>] [readonly] )] [<layoutname>] {
<UI elements>
[bind <binding>]
[visibility <directive>]
} [align <alignment>]
Example:
ideview Target {
from AdressForm {
textfield Name
textfield Street
decimalField number
}
}
In the above example, the form layout will lists the contained elements below each other, and set the labels to the left of the elements.
Tabs and Tabsheets
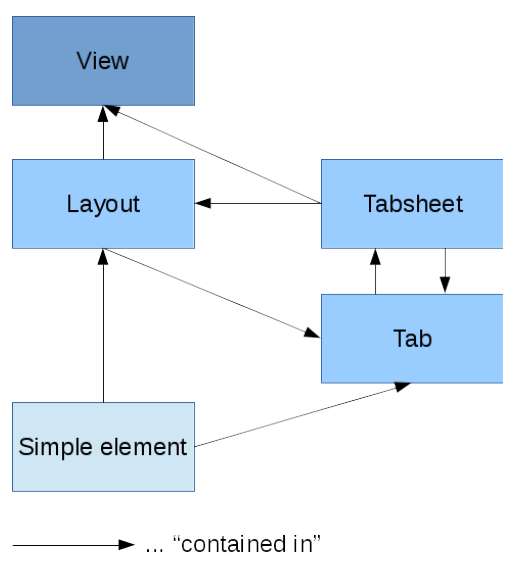
Tabs are similar to layouts insofar as they can contain other layouts. Tabs themselves have to be contained inside a tabsheet, however. The tabsheet in its turn can reside inside a layout or be directly attached to a view. Similarly to layouts, tabsheets can be nested (a tab can contain an "inner" tabsheet). Below shows an illustration of these containment possibilities:
tabsheet
A tabsheet is created by using the tabsheet keyword (optionally followed by an i18n key and/or a string with CSS styles) and can be given a name. The tabs contained in the tabsheet are described within the braces following the tabsheet statement: Each tab is introduced with the tab keyword followed by a name and the tab contents: either a single UI element or a layout with several UI elements.
Syntax:
tabsheet [( [i18n <i18nKey>] [styles <stylesString>] )] [<name>] {
[tab <name> <tabContent>]
[bind <binding>]
[visibility <directive>]
} [align <alignment>]
tab
A tab may carry a single UI element, a layout or a tabsheet. Tabs must reside in tabsheets. After the tab keyword, a tab may be given a name, followed directly by the tab content.
Syntax:
tab <name> <tabContent>
Sample:
package net.osbee.sample.pos.uimodels
ideview Location {
tab one form CurrentLocation {
textfield Name
textfield Street
numericField Number
}
tab two textarea Overview
}
In the above example, a tabsheet holds tabs that can contain either single UI elements or layouts.
Dialogs
Dialogs are a special case of layouts: They open in new "views" that are laid over the ordinary UI; much like pop-up windows. Dialogs are a dynamic feature of the UI and are opened with commands, see section "Commands" below for commands that can be used.
dialog
A dialog is created by using the dialog keyword (optionally followed by an i18n key and/or a string with CSS styles) and can be given a name. A dialog may be given a type, and it can contain UI elements.
Databinding instructions and visibility processor directives may be defined separately for each layout.
Syntax:
dialog [( [i18n <i18nKey>] [styles <stylesString>] )] [<name>] {
[type <type>]
[<UI elements>]
[bind <binding>]
[visibility <directive>]
}
searchdialog
A search dialog is similar to a regular dialog. It is created with the searchdialog keyword. The difference is that in a search dialog, search fields may be specified. The search dialog provides wildcard support for the search fields, see section "searching" below for details.
Syntax:
searchdialog [( [i18n <i18nKey>] [styles <stylesString>] )] [<name>] {
[type <type]
[search { <searchfields> }]
[content { <UI elements> }]
[bind <binding>]
[visibility <directive>]
}
Simple UI Elements
The UI DSL supports a wide range of "simple" UI elements. This section documents these elements along with their appropriate options.
button
A push button is generated with the button keyword. Buttons can receive a name, an i18n key, a string with CSS styles, a readonly flag and an alignment specification.
Syntax:
button [( [i18n <i18nKey>] [styles <stylesString>] [readonly] )] [<name>] [align <alignment>]
Example:
package net.osbee.sample.pos.uimodels
ideview Location {
horizontalLayout person {
button clickMe align top-right
button (readonly) doNotClickMePlease
}
}
The above example will create two buttons with the lower one set to read-only (disabled).
checkbox
A checkbox is generated with the checkbox keyword. Checkboxes can receive a name, an i18n key, a string with CSS styles and a readonly flag.
Validator assignments, databinding instructions and visibility processor directives may be defined in braces. After the closing braces, an alignment may be specified.
Syntax:
checkbox [( [i18n <i18nKey>] [styles <stylesString>] [readonly] )] [<name>] {
[<validator assignments>]
[bind <binding>]
[visibility <directive>]
} [align <alignment>]
Example:
package net.osbee.sample.pos.uimodels
ideview main {
verticalLayout person {
checkbox clickMe
checkbox (readonly) doNotClick
}
}
The above example will create two checkboxes, with the second one disabled.
combo
An combo box is generated with the combo keyword. Combo boxes can receive a name, an i18n key and a string with CSS styles.
Within curly braces, an optionsgroup may be given a datatype (e.g. a DTO) that can be set with the type keyword. If a specific caption to be displayed is stored in the datatype, it can be addressed with the captionField keyword. If images should be displayed in the options group, the image source path within the datatype can be set with the imageField keyword. Furthermore, the flags useBeanService (to look for registered OSGi services from where data can be retrieved) and readonly may be set. Validator assignments, databinding instructions, and visibility processor directives may be defined.
After the closing braces, an alignment may be specified.
Syntax:
combo [( [i18n <i18nKey>] [styles <stylesString>] )] [<name>] {
[type <type>]
[captionFiend <captionField>]
[imageField <imageField>]
[useBeanService]
[readonly]
[<validator assignments>]
[bind <binding>]
[visibility <directive>]
} [align <alignment>]
Example:
package net.osbee.sample.pos.uimodels
ideview Sample {
datasource ds : net.osbee.sample.dtos.onetype
verticalLayout Demo {
combo Combo {
type net.osbee.sample.dtos.othertype
captionField name
imageField imagePath
}
}
bind list ds.others --> [this.Demo.Combo].collection
}
In the above example, combo boxes are created with the combo keyword, shown as image icons with the given caption. The values displayed are retrieved via databinding.
datefield
A datefield is generated with the datefield keyword. Datefields can receive a name, an i18n key, a string with CSS styles, and a readonly flag.
Furthermore, the following may be defined in parentheses between the keyword and the name:
- date format - one of the following values can be used to define the date format for the field:
date,datetimeortime. Defaults todate. - date/time resolution - the smallest unit of time the datefield should consider. Can be set to
second,minute,hour,day,month,year, orundefined(default).
Validator assignments, databinding instructions and visibility processor directives may be defined in braces. After the closing braces, an alignment may be specified.
Syntax:
datefield [( [<dateFormat>] [<dateResolution>] [i18n <i18nKey>] [styles <stylesString>] [readonly] )] [<name>] {
[<validator assignments>]
[bind <binding>]
[<visibility directive>]
} [align <alignment>]
Example:
package net.osbee.sample.pos.uimodels
ideview Sample {
verticalLayout Demo {
datefield MyDate
}
}
In the above example, a date field is created with the datefield keyword, the Vaadin UI provides a date picker along with the field.
decimalField
A decimal field contains floating point numbers and is generated with the decimalField keyword. Decimal fields can receive a name, an i18n key, a string with CSS styles and a readonly flag. Furthermore, the following may be defined in parentheses between the keyword and the given name:
-
noGrouping- if this option is given, then the number in the field will not be grouped according to the current locale. -
noMarkNegative- by default, the CSS class "lun-negative-value" is added to the field if the value is negative. This can be disabled with this setting. -
precision- this option controls the number of digits after the decimal point to be displayed (integer). Defaults to 2.
Validator assignments, databinding instructions and visibility processor directives may be defined in braces. After the closing braces, an alignment may be specified.
Syntax:
decimalField [( [noGrouping] [noMarkNegative] [precision=<precision>] [i18n <i18nKey>] [styles <stylesString>] [readonly] )] [<name>] {
[<validator assignments>]
[bind <binding>]
[visibility <directive>]
} [align <alignment>]
Example:
package net.osbee.sample.pos.uimodels
ideview main {
form Person {
decimalField (noGrouping precision=3) noGrp
decimalField (precision=5) Grp
}
}
In the example above, decimal fields are created by the decimaField keyword. Mechanisms for controlling the number grouping and for adding a CSS class for negative numbers are available. The desired precision can be set optionally.
label
A label is generated with the label keyword. Labels can receive a name, an i18n key and a string with CSS styles.
Databinding instructions and visibility processor directives may be defined in braces. After the closing braces, an alignment may be specified.
Syntax:
label [( [i18n <i18nKey>] [styles <stylesString>] [<name>] )] {
[bind <binding>]
[<visibility directive>]
} [align <alignment>]
Example:
package net.osbee.sample.pos.uimodels
ideview Sample {
verticalLayout Demo {
label MyLabel
}
}
The above example will show a label, the most basic UI element.
listSelect
A list is generated with the listSelect keyword. Lists can receive a name, an i18n key and a string with CSS styles.
Within curly braces, a list may be given a datatype (e.g. a DTO) that can be set with the type keyword. The selection type (single, multi or none) can optionally be controlled with the selectionType keyword. If a specific caption to be displayed is stored in the datatype, it can be addressed with the captionField keyword. If images should be displayed in the optionsgroup, the image source path within the datatype can be set with the imageField keyword. Furthermore, the flags useBeanService (to look for registered OSGi services from where data can be retrieved) and readonly may be set. Validator assignments, databinding instructions and visibility processor directives may be defined.
After the closing braces, an alignment may be specfied.
Syntax:
listSelect [( [i18n <i18nKey>] [styles <stylesString>] )] [<name>] {
[type <type>]
[selectionType <selectionType>]
[captionFiend <captionField>]
[imageField <imageField>]
[useBeanService]
[readonly]
[<validator assignments>]
[bind <binding>]
[<visibility directive>]
} [align <alignment>]
Example:
package net.osbee.sample.pos.uimodels
ideview Sample {
form ConvertibleForm_left {
listSelect someType {
type net.osbee.sample.pos.dtos.general.SomeType
}
bind convertible.someType <--> [this.someType].selection
} align top-left
}
In the above example, options groups are created with the optionsgroup keyword. The values displayed are retrieved via databinding.
numericField
A numeric field contains integers and is generated with the numericField keyword. Numeric fields can receive a name, an i18n key, a string with CSS styles and a readonly flag. Furthermore, the following
may be defined in parentheses between the keyword and the name:
-
noGrouping- if this option is given, then the number in the field will not be grouped according to the current locale. -
noMarkNegative- by default, the CSS class "lun-negative-value" is added to the field if the value is negative. This can be disabled with this setting.
Validator assignments, databinding instructions and visibility processor directives may be defined in braces. After the closing braces, an alignment may be specified.
Syntax:
numericField [( [noGrouping] [noMarkNegative] [i18n <i18nKey>] [styles <stylesString>] [readonly] )] [<name>] {
[<validator assignments>]
[bind <binding>]
[<visibility directive>]
} [align <alignment>]
Example:
package net.osbee.sample.pos.uimodels
ideview Main {
form person {
numericField (noGrouping) noGrp
numericField Grp
}
}
In the above example, numeric fields are generated with the numericField keyword. Among other features, there are options to control the number grouping and a CSS class for negative numbers.
optionsgroup
An optionsgroup is generated with the optionsgroup keyword. Optionsgroups can receive a name, an i18n key and a string with CSS styles.
Within curly braces, an optionsgroup may be given a datatype (e.g. a DTO) that can be set with the type keyword. The selection type (single, multi or none) can optionally be controlled with the selectionType keyword. If a specific caption to be displayed is stored in the datatype, it can be addressed with the captionField keyword. If images should be displayed in the optionsgroup, the image source path within the datatype can be set with the imagefield keyword.
Furthermore, the flags useBeanService (to look for registered OSGi services from where data can be retrieved) and readonly may be set. Validator assignments, databinding instructions and visibility processor directives may be defined.
After the closing braces, an alignment may be specified.
Syntax:
optionsgroup [( [i18n <i18nKey>] [styles <stylesString>] )] [<name>] {
[type <type>]
[selectionType <selectionType>]
[captionFiend <captionField>]
[imageField <imageField>]
[useBeanService]
[readonly]
[<validator assignments>]
[bind <binding>]
[<visibility directive>]
} [align <alignment>]
Example:
package net.osbee.sample.pos.uimodels
ideview Sample {
datasource ds : net.osbee.sample.dtos.onetype
verticalLayout Demo {
optionsgroup Buttons {
type net.osbee.sample.dtos.othertype
captionField name
imageField imagePath
}
}
bind list ds.others --> [this.Demo.Buttons].collection
}
In the above example, option groups are created with the optionsgroup keyword. The values displayed are retrieved via databinding.
progressbar
A progress bar is generated with the progressbar keyword. Progress bars can receive a name, an i18n key and a string with CSS styles. The value that is displayed by the progressbar is a floating point number between 0 and 1. It can be determined by databinding (see section "databinding" below"). Validator assignments, databinding instructions, and visibility processor directives may be defined in braces. After the closing braces, an alignment may be specified.
Syntax:
progressbar [( [i18n <i18nKey>] [styles <stylesString>] )] [<name>] {
[<validator assignments>]
[bind <binding>]
[<visibility directive>]
} [align <alignment>]
Example:
package net.osbee.sample.pos.uimodels
ideview Sample {
verticalLayout Demo {
progressbar Bar
decimalField (precision=2) ValueField
}
bind [ValueField].value --> [Bar].value
}
In the above example, a progress bar is created with the progressbar keyword, displaying a value between 0 (0%) and 1 (100%), and the value is retrieved via databinding from a decimalField.
referenceField
A bean reference field is generated with the referenceField keyword. Bean reference fields look like combo boxes. They are used to display values from collections (tables etc.) that are only referenced in the entity or DTO model. Bean reference fields can receive a name, an i18n key and a string with CSS styles.
Within curly braces, a bean reference field accepts the source of the reference it is supposed to resolve and display after the refSource keyword. Additionally, it may be given a datatype (e.g. a DTO) that can be set with the type keyword. If a specific caption to be displayed is stored in the reference target datatype, it can be addressed with the captionField keyword. If images should be displayed, the image source path within the datatype can be set with the imageField keyword. Furthermore, an in-memory bean provider service may be specified. Validator assignments, databinding instructions and visibility processor directives may be set. After the closing braces, an alignment may be defined.
Syntax:
referenceField [( [i18n <i18nKey>] [styles <stylesString>] )] [<name>] {
[type <type>]
[refSource <type : field>]
[captionField <captionField>]
[imageField <imageField>]
[inMemoryService <inMemoryBeanProvider>]
[<validator assignments>]
[bind <binding>]
[visibility <directive>]
} [align <alignment>]
Example:
package net.osbee.sample.pos.uimodels
ideview Sample {
verticalLayout Demo {
textfield description {
MinLengthValidator(3)
MaxLengthValidator(125)
}
checkbox(readonly) dirty
referenceField weightUom {
type net.osbee.sample.pos.dtos.general.UnitOfMeasureDto
captionField description
refSource net.osbee.sample.pos.dtos.general.WeightDto:uom
}
referenceField priceCurrency {
type net.osbee.sample.pos.dtos.general.CurrencyDto
captionField iso3code
refSource net.osbee.sample.pos.dtos.general.PriceDto:currency
}
bind main.description <--> [this.description].value
bind main.dirty --> [this.dirty].value
bind main.weight.uom <--> [this.weightUom].value
bind main.price.currency <--> [this.priceCurrency].value
}
}
In the above example, Reference fields are created with the referenceField keyword. The values displayed are retrieved from a referenced entity or DTO.
searchfield and searchPanel
A search field is generated with the searchfield keyword. Search fields must be located inside a search panel. They provide wildcard support for search actions. A search field can be given an i18n key and a string with CSS styles. The property of the datatype that is searched must be specified.
The datatype that is searched is defined in the searchPanel around the search field. A search panel can be given a name, an i18n key and a string with CSS styles. In curly braces, the datatype that shall be searched can be specified, and search fields for various properties of this datatype (nested properties are supported), databinding instructions and visibility processor directives may be defined. After the closing braces, an alignment may be specified. More about search is covered in section "search" below.
Syntax:
searchPanel [( [i18n <i18nKey>] [styles <stylesString>] )] [<name>] {
[type <type>]
[searchfield [( [i18n <i18nKey>]
[styles <stylesString>] )] <property>]
[bind <binding>]
[visibility <directive>]
} [align <alignment>]
Example:
searchPanel SearchPanel {
type net.osbee.sample.dtos.CurrencyDto
searchfield abbrivation
searchfield fullname
} align top-fill
In the above example, two search panels are created with the searchPanel keyword. They may be given a datatype to be searched. The single properties in which can be searched are specified in search fields.
table
A table is generated with the table keyword. Tables can receive a name, an i18n key and a string with CSS styles.
Within curly braces, a table may be given a datatype (e.g. a DTO) that can be set with the type keyword. The selection type (single, multi or none) can optionally be controlled with the selectionType keyword. If images are to be displayed in the table, the image source path within the datatype can be set with the imageField keyword. Furthermore, the flags useBeanService (to look for registered OSGi services from where data can be retrieved) and readonly may be set.
The values that are to be displayed can be fed into the table by databinding (see section "databinding" below). The columns displayed and their order are determined by the column keywords in the columns section of the table. Validator assignments, databinding instructions and visibility processor directives may be defined.
After the closing braces, an alignment may be specified. Columns are enumerated within the columns environment. For each column, the content has to be specified. This can be done by specifying a property of the datatype contained within the table. These properties may be nested.
Syntax:
table [( [i18n <i18nKey>] [styles <stylesString>] )] [<name>] {
[type <type>]
[selectionType <selectionType>]
[imageField <imageField>]
[useBeanService]
[readonly]
[columns {
[column <content>] [icon <iconString>]
}]
[<validator assignments>]
[bind <binding>]
[<visibility directive>]
} [align <alignment>]
Example:
table DataTable {
useBeanService
type net.osbee.sample.foodmart.dtos.general.VegetableDto
columns {
column category
column weight
column color
column origin
}
bind tableRefresh --> [this].refresh
} align fill-fill
In the above example, a table is created with the table keyword. A BeanService is used, and a datatype is assigned to the table. Columns and their order are specified in the columns section.
The values are entered into the table by databinding.
textarea
A text area is generated with the textarea keyword. Text areas can receive a name, an i18n key, a string with CSS styles and a readonly flag.
Validator assignments, databinding instructions and visibility processor directives may be defined in braces. After the closing braces, an alignment may be specified.
Syntax:
textarea [( [i18n <i18nKey>] [styles <stylesString>] [readonly] )] [<name>] {
[<validator assignments>]
[bind <binding>]
[visibility <directive>]
} [align <alignment>]
Example:
package net.osbee.sample.pos.uimodels
ideview Sample {
verticalLayout Demo {
textarea MyText
}
}
In the above example, a text area is created with the textarea keyword.
textfield
A text feld is generated with the textfield keyword. Textfields can receive a name, an i18n key, a string with CSS styles and a readonly flag. Furthermore, the following "datatype validators" may be defined in the parentheses between the keyword and the name:
-
maxLength- creates a maximum-length validator for this field
(integer)
-
minLength- creates a minimum-length validator for this field
(integer)
-
regex- creates a regular expression validator for this field (String)
Validator assignments, databinding instructions, and visibility processor directives may be defined in braces. After the closing braces, an alignment may be specified.
Syntax:
textfield [( [maxLength=<maxLength>]
[minLength=<minLength>]
[regex=<rexegString>]
[i18n <i18nKey>]
[styles <stylesString>]
[readonly] )] [<name>] {
[<validator assignments>]
[bind <binding>]
[visibility <directive>]
} [align <alignment>]
Example:
package net.osbee.sample.pos.uimodels
ideview Sample {
verticalLayout Demo {
textfield (regex="[A-Z]-[0-9]{4}") TestText
}
}
In the above example, a textfield is created along with validators that check the input in the UI field for conformity to certain conditions. If the requirements are not met, an error mark will be displayed.
Mobile UI
The UI DSL supports a variety of elements that are optimised for display on mobile devices. Mobile UIs are described in .uimodel files similar to regular UI models. The main difference is that the top level element in a mobile UI is a "mobile view" (instead of an desktop view or "ideview"), created by the keyword mobile.
Most of the UI elements that can be used in a desktop view (ideview) can be used inside a mobile view as well. In particular, these are:
-
combo -
datefield -
decimalField -
horizontalLayout- here they are calledmobileHorizontalLayout -
label -
numericField -
optionsgroup -
progressbar -
searchfield -
searchPanel- here calledmobileSearchPanel -
tab -
table -
tabsheet- here calledmobileTab -
textarea -
textfield -
verticalLayout- here calledmobileVerticalLayout
If these model elements are used in a mobile environment, they will be rendered by the appropriate UI elements for Vaadin mobile UIs.
Mobile-only Elements
In addition to the mobile version of "desktop" UI elements, currently there is one additional UI element that can only be used in mobile UIs:
switchIt
A toggle switch for use in mobile UIs is generated with the switchIt keyword. Switches serve the same purpose in mobile UIs that checkboxes do for desktop UIs. A switch can receive a name, an i18n key, a string with CSS styles and a readonly flag.
Validator assignments, databinding instructions and visibility processor directives may be defined in braces. After the closing braces, an alignment may be specified.
Syntax:
switchIt [( [i18n <i18nKey>] [styles <stylesString>] [readonly] )] [<name>] {
[<validator assignments>]
[bind <binding>]
[visibility <directive>]
} [align <alignment>]
Example:
mobile Sample {
verticalGroup Options {
switchIt Active
} align fill-fill
}
In the above example, a "sliding style" switch is created with the switchIt keyword.